Dos formas de combinar celdas : 1) fusionar a través de filas; 2) fusionar a través de columnas;
celdas objetivo (celdas que deben fusionarse, escribir el código de celdas fusionadas):
1) a través de filas : la celda objetivo es la celda superior;
2 ) Columna cruzada: la celda más a la izquierda en la celda objetivo;
pequeños pasos para fusionar celdas:
1) Determine cómo se fusionan las celdas: en filas o columnas;
2) Encuentre la celda objetivo y escriba el código;
3) Elimine el exceso Celda
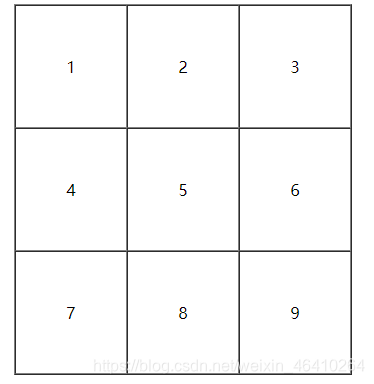
Como se muestra en la Figura 1, una tabla de 3 * 3:

combine las celdas,

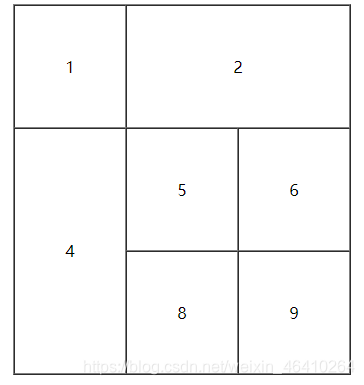
como se muestra en la Figura 2: combine las 2 , 3 celdas en la primera fila como se muestra en la figura, y combine las 4, 7 celdas en la primera columna Juntos, el
ejemplo de código:
<p>合并单元格</p>
<table align="center" border="1" cellpadding="50" cellspacing="0" >
<tbody align="center">
<tr>
<td>1</td>
<td colspan="2">2</td> <!--确定跨列合并的目标单元格为2号单元格,写下代码-->
<!--<td>3</td>--> <!--合并后,3号单元格就是多余的,将之删除-->
</tr>
<tr>
<td rowspan="2">4</td> <!--确定跨行合并的目标单元格为4号单元格,写下代码-->
<td>5</td>
<td>6</td>
</tr>
<tr>
<!--<td>7</td>--> <!--确定7号单元格为跨行合并后多余的单元格,将之删除-->
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table>