Se acerca el Festival Qixi, ¡escribí un artefacto de confesión con código!
-
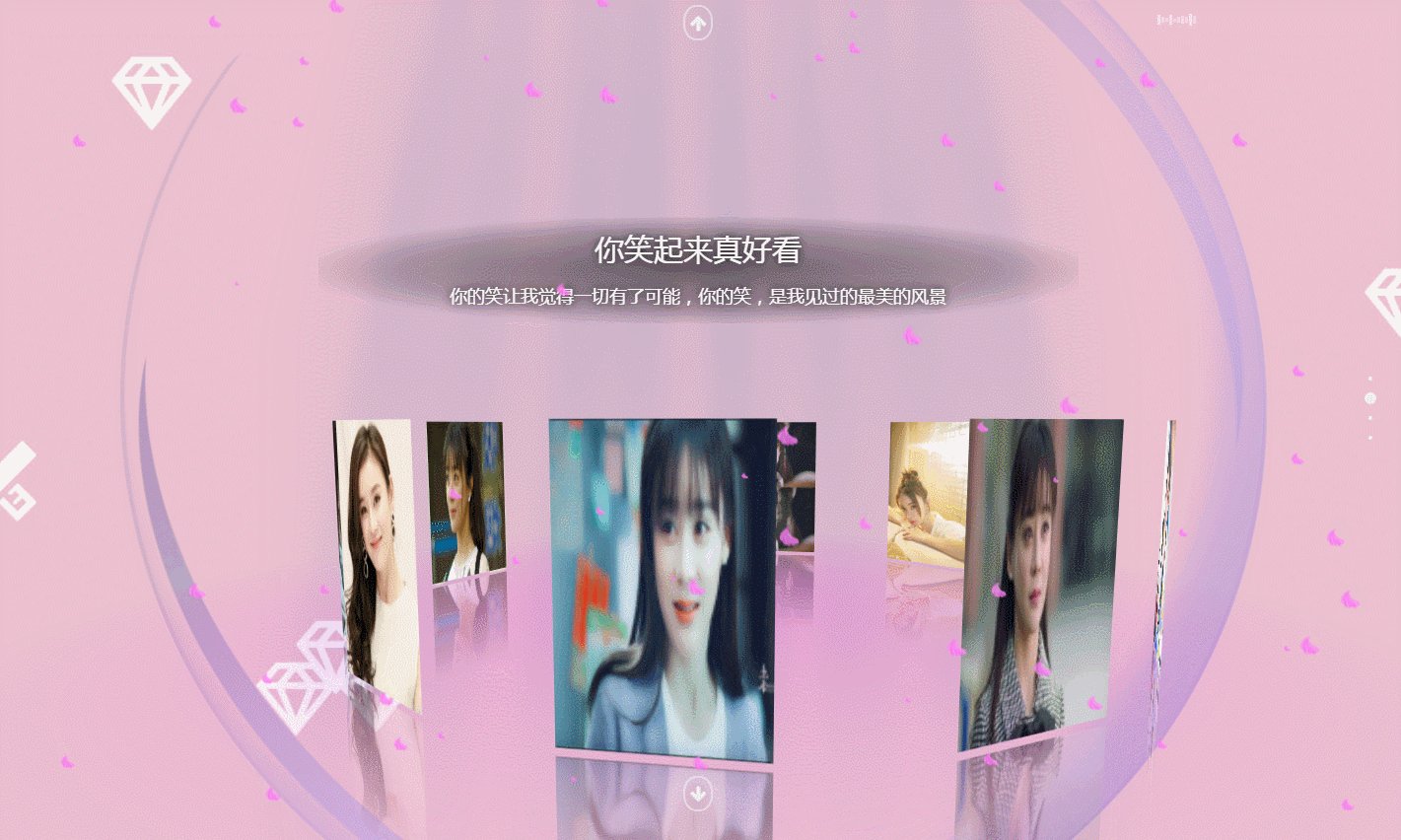
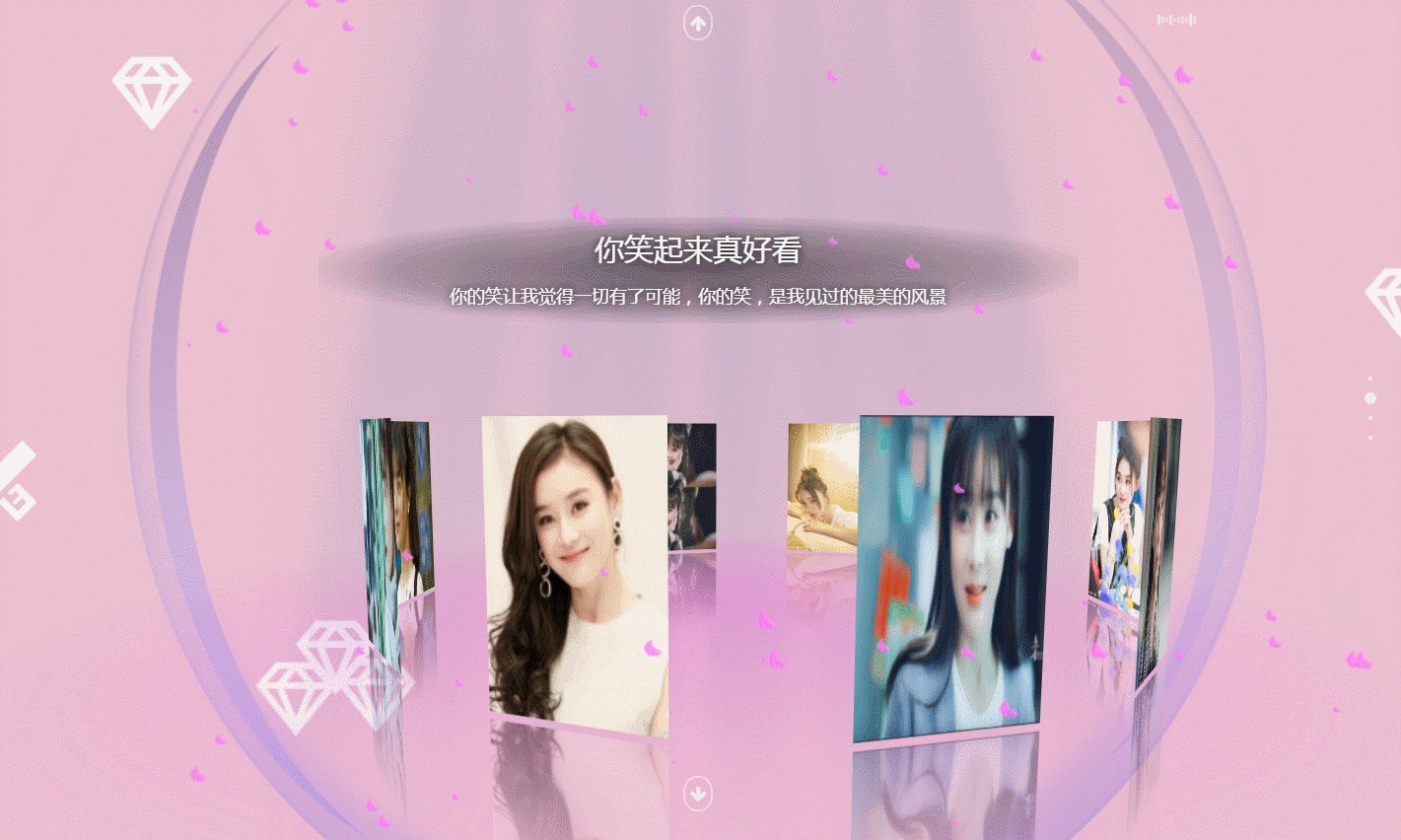
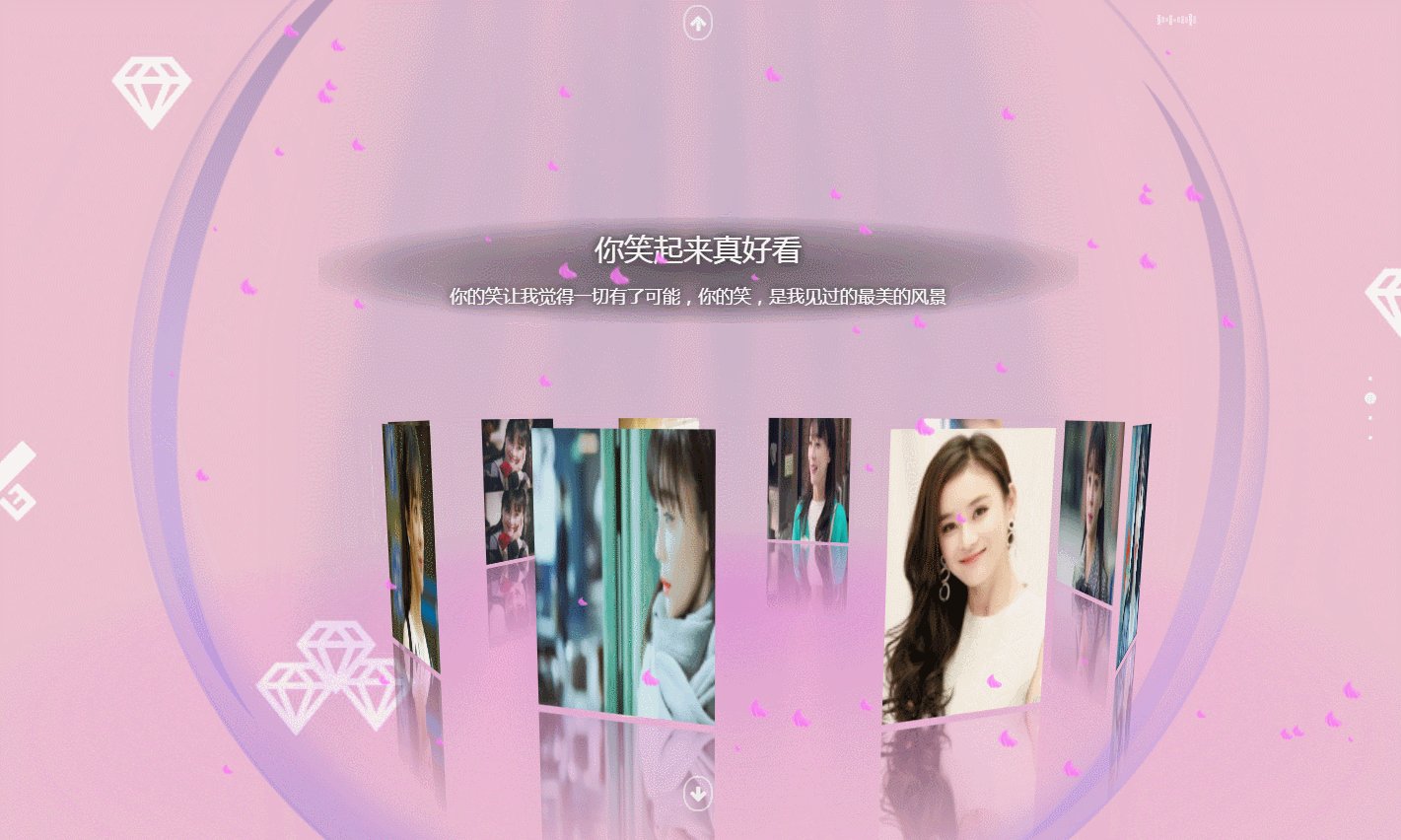
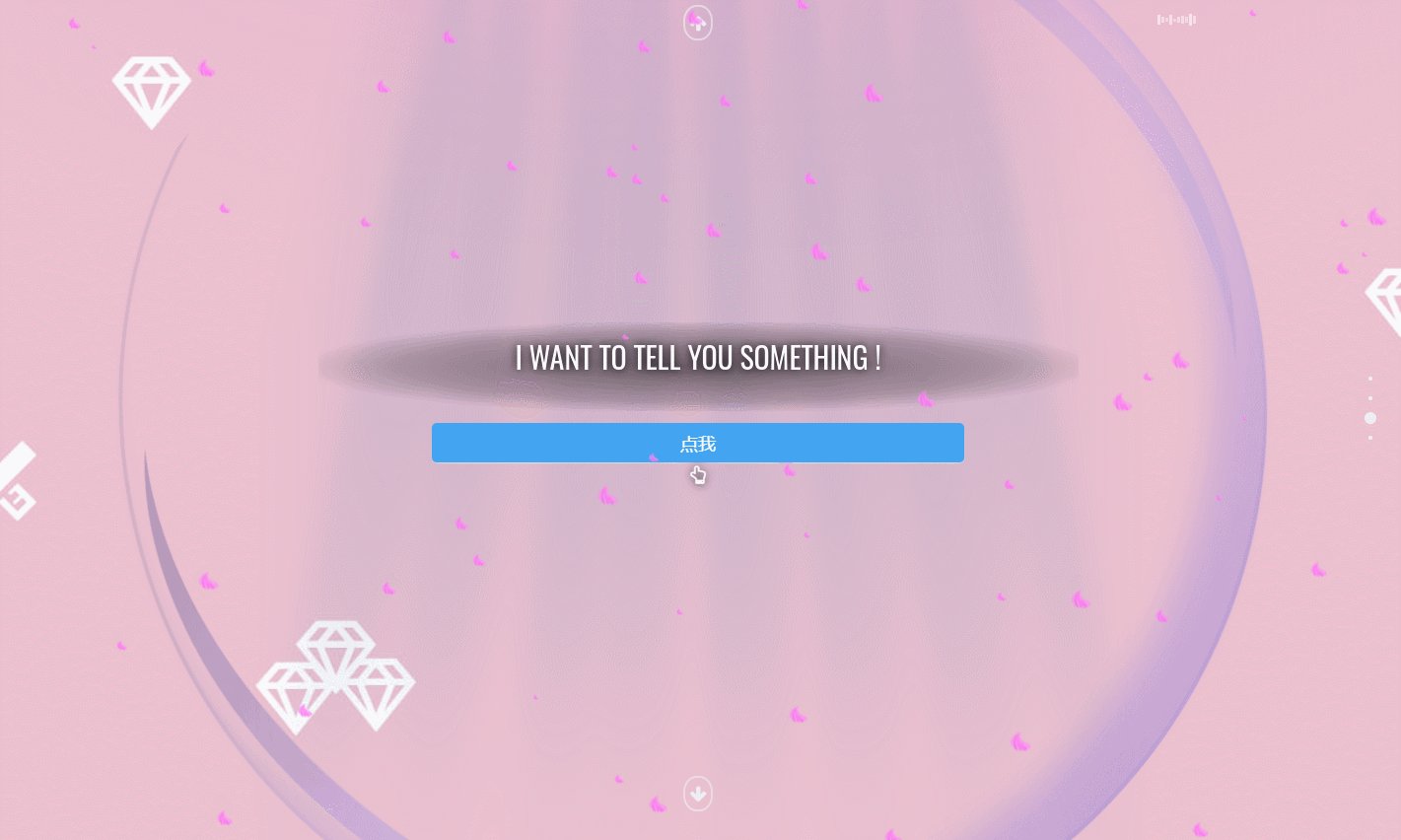
- Primero en las representaciones
- En general, tiene las siguientes características:
- Colocación específica
-
- La configuración de la Galería de Fotos de la Diosa: Página de inicio index.html línea 80 comienza:
- Cargue la configuración del complemento de animación: index.html línea 133:
- Configuración del contenido de la máquina de escribir: comience desde la línea 8 del archivo de configuración romantic.js:
- Configure la hora de inicio del lapso de tiempo y luego calcule automáticamente cuánto tiempo está enamorado de ~: la línea 51 del archivo de configuración romantic.js comienza:
- Código fuente web
- el público

El Festival Qixi llegará pronto, y es hora de que los solteros se vengan de la sociedad. ¿Estás listo para el Festival Qixi de este año, solteros? ¿Has reservado todos los asientos de un solo número en el cine? ¿Llamar al hotel por la noche? ¿Aguja TT? ¡Estos trucos pasados de moda están desactualizados! Entonces, ¿cómo hacer trucos en el Festival Qixi de este año? Como dice el refrán, diente por diente, la mejor manera de luchar contra alguien que muestra afecto es mostrándolo. Como programadores de flujo técnico, por supuesto, tenemos que instalar A + 1 a nuestra manera. Tal vez su diosa esté fascinada con su poesía y talento ~
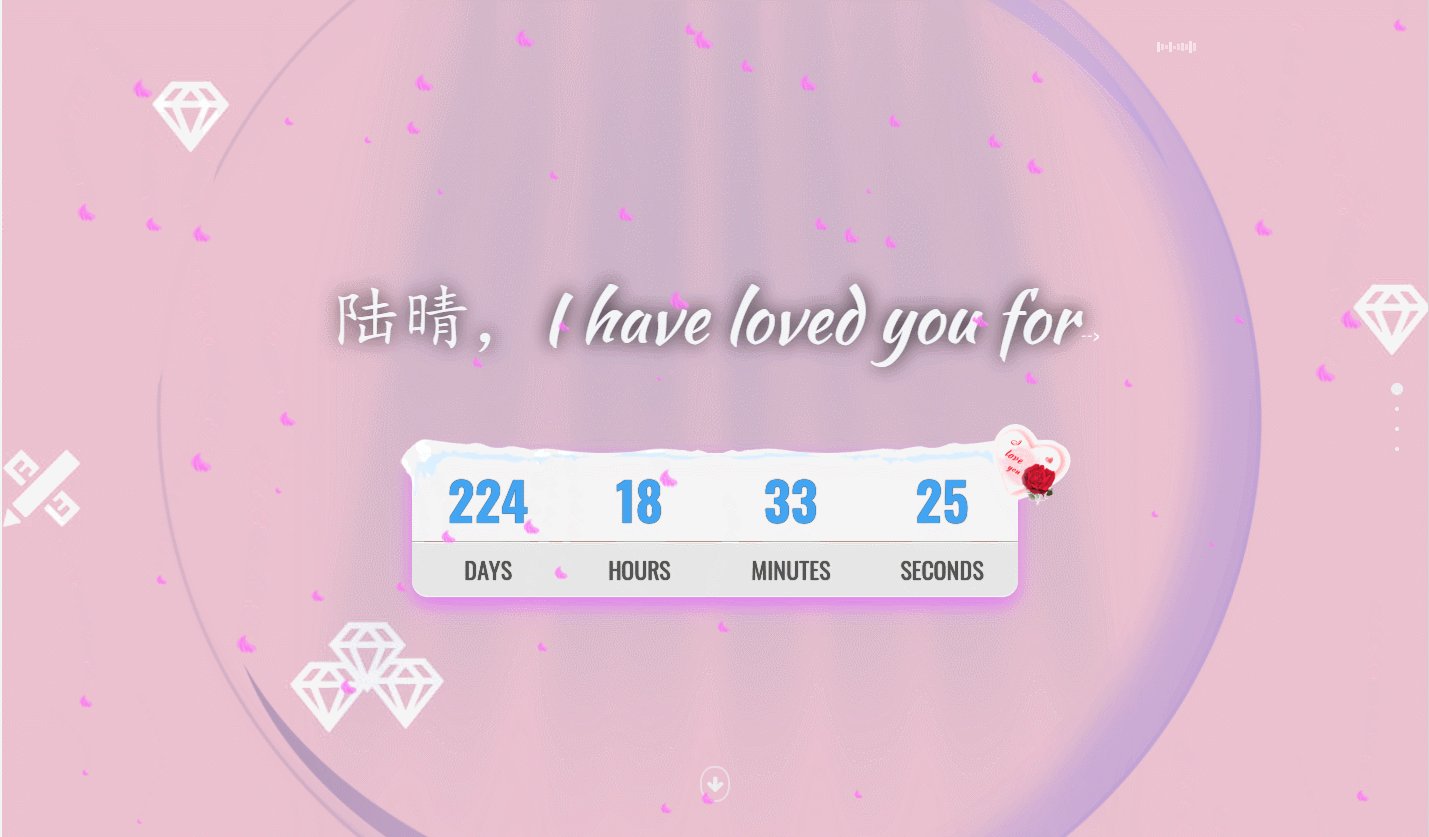
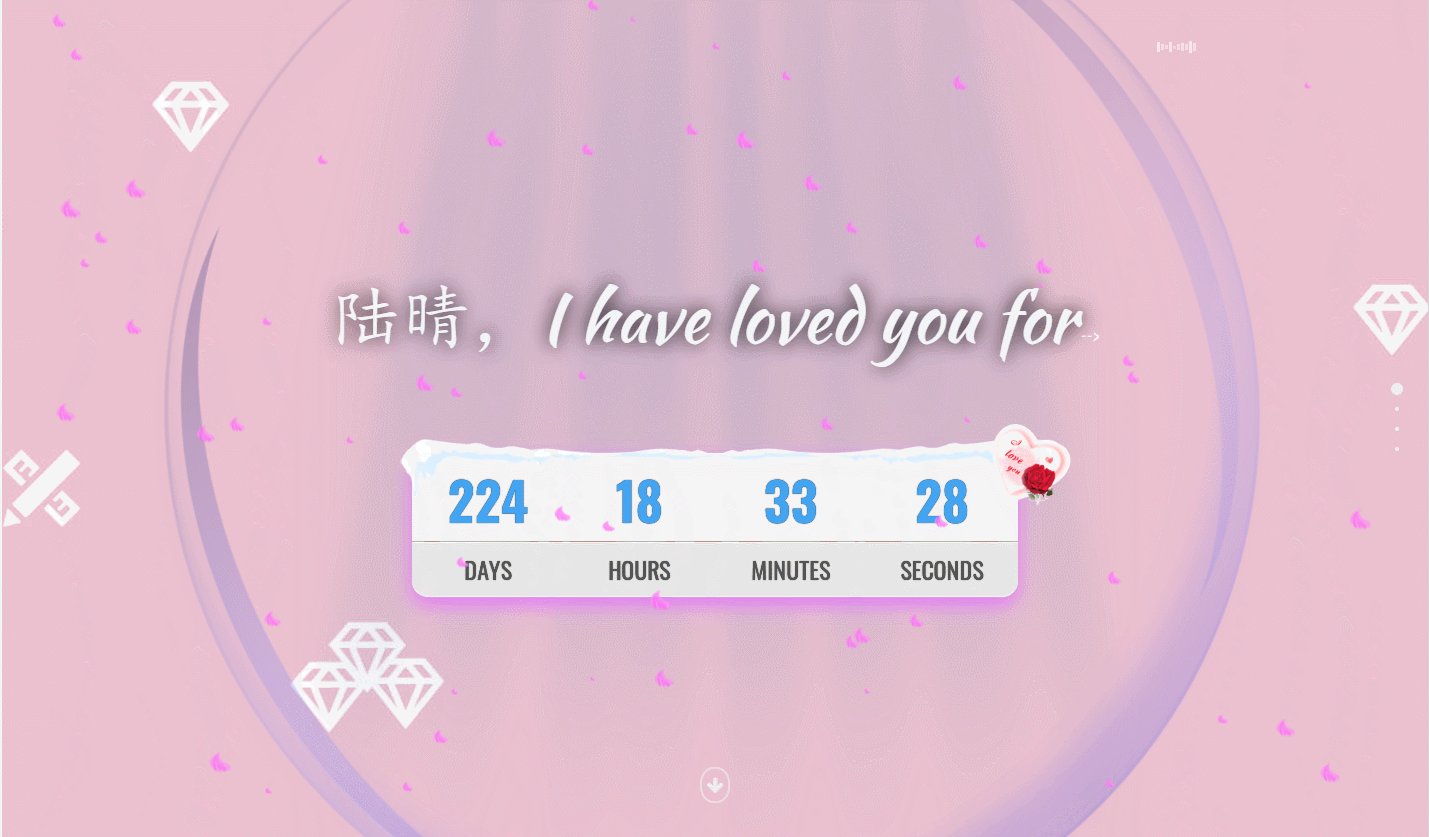
Primero en las representaciones



En general, tiene las siguientes características:
- Buena interfaz de carga;
- Lluvia de flores en pantalla completa + BGM;
- Te he amado desde que pasa el tiempo (cuánto tiempo llevas enamorado de los demás);
- Galería giratoria 3D;
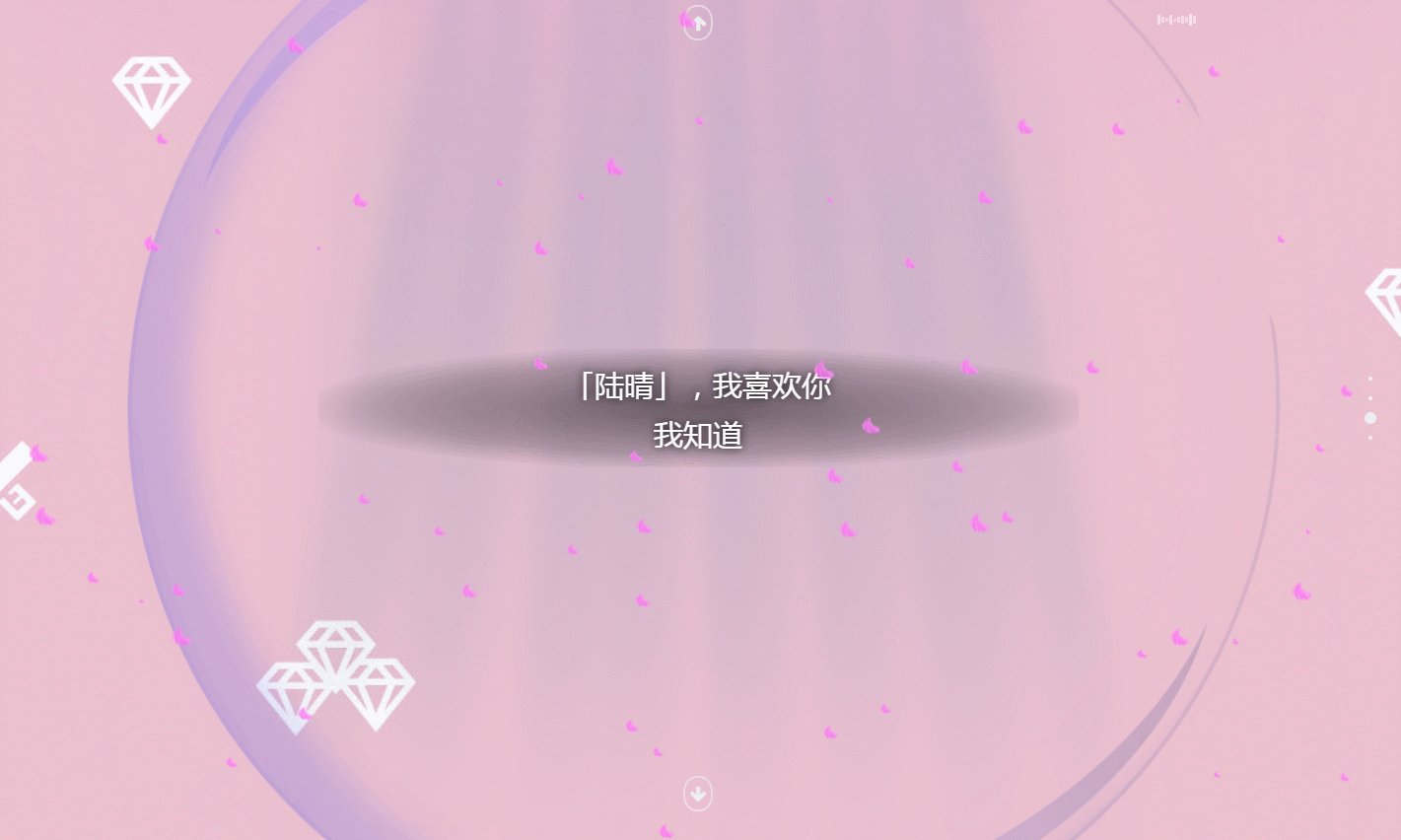
- Efecto de máquina de escribir
- Por supuesto, el fondo y el contorno también son muy bonitos ~
Colocación específica
La configuración de la Galería de Fotos de la Diosa: Página de inicio index.html línea 80 comienza:
<div id="perspective">
<div id='wrap'>
<img src="./images/lq1.jpg" />
<img src="./images/lq2.jpg" />
<img src="./images/lq3.jpg" />
<img src="./images/lq4.jpg" />
<img src="./images/lq5.jpg" />
<img src="./images/lq6.jpg" />
<img src="./images/lq7.jpg" />
<img src="./images/lq8.jpg" />
<img src="./images/lq9.jpg" />
<img src="./images/lq10.jpg" />
</div>
</div>
Cargue la configuración del complemento de animación: index.html línea 133:
$(".fakeloader").fakeLoader({
timeToHide:4000, //动画加载时间,单位毫秒
bgColor:"#34495e", //背景颜色
spinner:"spinner3" //加载动画类型
});
Configuración del contenido de la máquina de escribir: comience desde la línea 8 del archivo de configuración romantic.js:
$("#curs").click(function(){
var str = '「陆晴」,我喜欢你\n';
str += '我知道我不会甜言蜜语\n';
str += '但是我会用行动证明一切\n';
str += '我相信,陪伴是最好的誓言\n';
str += '往后余生里,风雪是你\n';
str += '春华是你,秋黄是你\n';
str += '四季冷暖是你\n';
str += '目光所至\n';
str += '都是\n';
str += '你';
Printer.init(str, {
//speed: 90, //文字速度
selector: 'canvas',
//lnStr: 'root@demo ~/ # ',
//"curSpeed" : 50,
"speed" : 400, //文字速度
// "selector" : 'canvas', //选择器
// "startIndex" : 0, //从第几个字符开始打印
// "endIndex" : 0, //打印到第几个字符结束
"hasCur" : true, //是否显示光标
// "curId" : 'cur', //光标的ID
// "curStr" : '_', //光标字符
// "curStyle" : 'font-weight: bold;', //光标的样式(CSS样式)
"curSpeed" : 800, //光标速度(ms)
// "lnStr": "" //行首字符
}).print();
$("#curs").attr("disabled","disabled");
$(".contact").css('display','none');
});
Configure la hora de inicio del lapso de tiempo y luego calcule automáticamente cuánto tiempo está enamorado de ~: la línea 51 del archivo de configuración romantic.js comienza:
//timer
function SetTime(){
var oDay = document.getElementById("t_d");
var oHours = document.getElementById("t_h");
var oMinutes = document.getElementById("t_m");
var oSeconds = document.getElementById("t_s");
var date1=new Date("Tus Dec 25 2018 00:00:00 GMT+0800"); //开始时间
var date2=new Date(); //结束时间
console.log(date2);
var date3=date2.getTime()-date1.getTime() ;//时间差的毫秒数
//计算出相差天数
var days=Math.floor(date3/(24*3600*1000));
//计算出小时数
var leave1=date3%(24*3600*1000); //计算天数后剩余的毫秒数
var hours=Math.floor(leave1/(3600*1000));
//计算相差分钟数
var leave2=leave1%(3600*1000); //计算小时数后剩余的毫秒数
var minutes=Math.floor(leave2/(60*1000));
//计算相差秒数
var leave3=leave2%(60*1000); //计算分钟数后剩余的毫秒数
var seconds=Math.round(leave3/1000);
//alert(" 相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒");
var LoveDay = new Date();
var ms=0;
var sec=seconds;
var min=minutes;
var hour=hours;
var day = days;
timer=setInterval(function(){
oDay.innerHTML = day;
oHours.innerHTML = hour;
oMinutes.innerHTML = min;
oSeconds.innerHTML = sec;
//oDiv.innerHTML=time;
ms=ms+50;
if(ms>999){
ms=0;
sec++;
}
if(sec>59){
sec=0;
min++;
}
if(min>59){
min=0;
hour++;
}
if(hour>23){
hour=0;
day++;
}
},50)
};
Código fuente web
Nube de código : https://gitee.com/geekadpt/express

el público
Pila de tecnología LAMPer
