Uno, selector descendiente
Seleccionar elementos descendientes del elemento especificado
En comparación con el selector de elementos secundarios, el selector de descendientes no selecciona necesariamente al descendiente directo (hijo), pero puede actuar sobre todos los elementos descendientes (hijo, nieto, bisnieto ...).
Ejemplo: (Seleccione el id del elemento cuya clase es box es el elemento descendiente de aa)
<!DOCTYPE html>
<html lang="en">
<head>
<title>后代选择器</title>
<style>
.box #aa {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<p>aaaaaaaaaaaaa</p>
<p>222222222222</p>
<div>
<p>wwwwwwwwwwww</p>
<p id="aa">qqqqqqqq</p>
</div>
</div>
</body>
</html>
Demostración de efectos

2. (>) Selector de elementos secundarios
Seleccionar descendientes directos de un elemento
En comparación con el selector de elementos descendientes, el selector de elementos secundarios debe seleccionar el descendiente directo (hijo)
Ejemplo: (seleccione todos los elementos cuya clase sea caja, descendientes de p elementos)
<!DOCTYPE html>
<html lang="en">
<head>
<title>子元素选择器</title>
<style>
.box>p {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<p>aaaaaaaaaaaaa</p>
<p>222222222222</p>
<div>
<p>wwwwwwwwwwww</p>
<p id="aa">qqqqqqqq</p>
</div>
</div>
</body>
</html>
Demostración de efectos

Tres, (+) selector hermano adyacente
Seleccione el elemento que sigue inmediatamente a otro elemento, ambos tienen el mismo elemento padre. Solo se seleccionará un elemento coincidente adyacente
Ejemplo: (seleccione el elemento h2 después de h1)
<!DOCTYPE html>
<html lang="en">
<head>
<title>相邻兄弟选择器</title>
<style>
h1+h2 {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<h1>sssssssssssss</h1>
<h2>hhhhhhhhhhh</h2>
<h2>xzxzxcxzzvxzvxz</h2>
<div>
<p>wwwwwwwwwwww</p>
<p id="aa">qqqqqqqq</p>
</div>
</div>
</body>
</html>
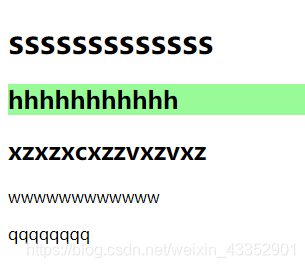
Demostración de efectos

Cuatro, (~) selector de hermano de seguimiento
Seleccione todos los elementos hermanos adyacentes después del elemento especificado.
与相邻兄弟元素选择器 相比:
相邻兄弟元素选择器 只是选择紧跟着的兄弟元素,
后续元素选择器 选择所有符合条件的兄弟元素
Ejemplo: (seleccione todos los elementos después de h1, el elemento hermano adyacente h2)
<!DOCTYPE html>
<html lang="en">
<head>
<title>后续兄弟选择器</title>
<style>
h1~h2 {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<h1>sssssssssssss</h1>
<h2>hhhhhhhhhhh</h2>
<p>wadeadawdad</p>
<h2>2342132121rfwsdas</h2>
</div>
</body>
</html>
Efecto de demostración

Consulte el siguiente enlace: https://www.cnblogs.com/nyw1983/p/11628364.html