Versión de andamio: @vue/cli 4.4.1

vue.config.js
module.exports = {
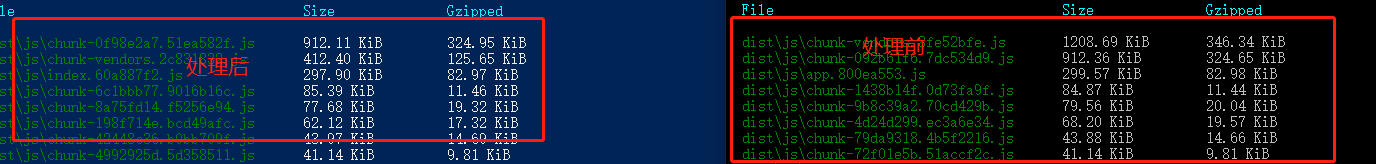
//打包是否生成.map文件
productionSourceMap: false,
lintOnSave: false,
configureWebpack: {
externals: {
'element-ui': 'ELEMENT',
'vue': 'Vue',
"vue-router": "VueRouter",
'vuex': "Vuex",
axios: 'axios'
}
},
pages: {
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
chunks: ['chunk-vendors', 'chunk-common', 'index'],
cdn: {
css: [
'https://cdn.jsdelivr.net/npm/[email protected]/lib/theme-chalk/index.css'
],
js: [
"https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js",
"https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-router.min.js",
"https://cdn.jsdelivr.net/npm/[email protected]/dist/vuex.min.js",
"https://cdn.jsdelivr.net/npm/[email protected]/lib/index.js",
"https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"
]
},
}
},
devServer: {
port: 8013
}
};
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<% for (let i in htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" />
<% } %>
</head>
<body>
<div id="app"> </div>
<% for (let i in htmlWebpackPlugin.options.cdn.js) { %>
<script type="text/javascript" src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
</body>
</html>
¿Quieres comentar la introducción?
Por ejemplo: importar Vue de 'vue', leí algunos blogs y dije que quería comentar, pero probé lo comentado y descomentado, el tamaño del archivo es el mismo en el lugar del empaque, debería ser 4版本el andamio.
Suplemento
Los nombres de ELEMENT y VueRouter se pueden ver en los objetos globales expuestos por el código fuente.


Acerca de la dirección cdn
El servidor de unpkg está en los Estados Unidos y jsdelivr es más rápido en China (lo interesante es que jsdelivr se usa en el documento vue y unpkg se usa en element-ui. La pasta de dientes negra es una marca china y la pasta de dientes china es una marca extranjera. ¿El mismo principio?)


