1. ¿Qué es?
- Enrutamiento: es decir, url, una url en vue corresponde a un componente
- Carga diferida: recarga cuando se usa
2. Por qué
- El front-end se ha desarrollado para una etapa de aplicación enriquecida de una sola página (SPA) (todo el sitio web tiene solo un html + css + js)
- Al empaquetar y crear una aplicación, el paquete js se volverá particularmente grande y afectará la carga de la página
- Los componentes correspondientes a diferentes rutas se pueden dividir en diferentes bloques de código, y los componentes correspondientes se cargan cuando se accede a la ruta
En tercer lugar, el papel
- Empaquete los componentes correspondientes a la ruta en bloques de código js
- Cuando se accede a la ruta, se carga el componente correspondiente
4. Carga perezosa
En ES6, use las funciones de flecha para organizar los componentes asincrónicos de Vue y la segmentación de código de Webpack
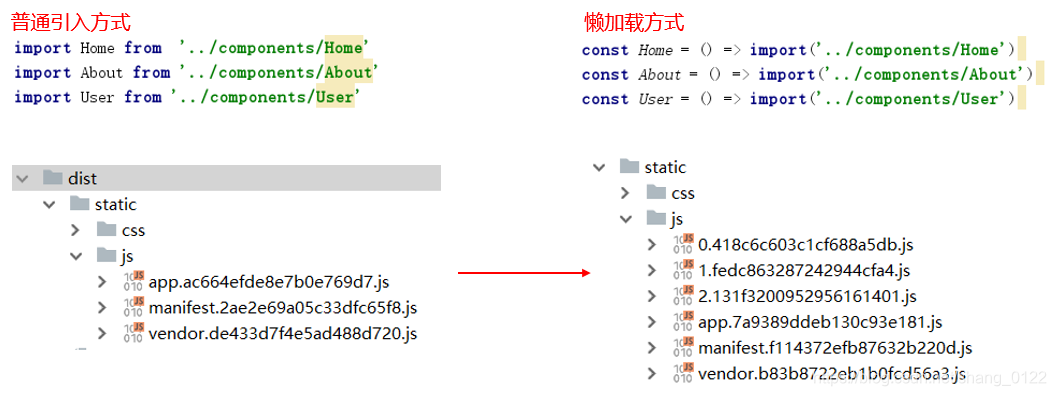
const Home = () => import('../components/Home')
Cinco, enrutamiento efecto de carga diferida

- El método de carga diferida divide los tres archivos en la carpeta js original en seis, correspondientes a Inicio, Acerca de y Usuario
- Cuando el usuario hace clic en qué url, qué archivo js se carga
Si hay algún malentendido, pregúntele al jefe
