Cuando aprendemos el applet WeChat, deberíamos encontrarnos con la situación de que debemos esperar para cargar imágenes o animaciones, entonces, ¿cómo debemos escribir esta imagen de espera? Hoy escribiremos un tutorial tan pequeño.
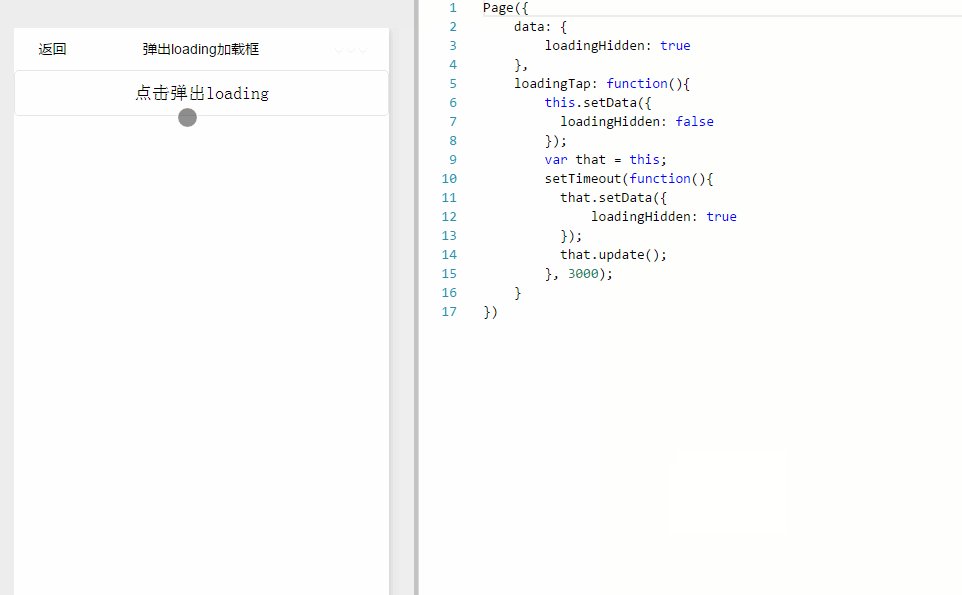
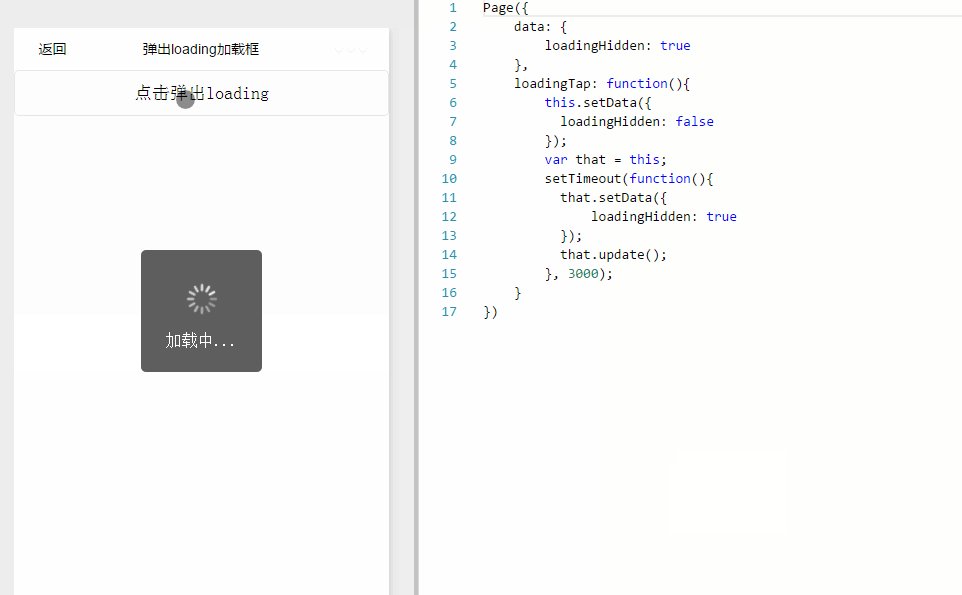
Primer vistazo a las representaciones:
Código importante
1. Código de inicio:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发者社区:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入弹出loading加载框页面</button></view>
</view>2..js código
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})cargando el código de la página
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>Dirección de descarga del código fuente: http: //bbs.html51.com/t-1087 -...
Este artículo se reproduce en: Cómo usar el componente de carga para mostrar la animación de carga en el applet WeChat ape 2048