sintaxis de vscode
Si desea escribir makedown usando vscode, debe estar familiarizado con la sintaxis básica de vscode, porque he creado un blog personal antes, quiero usar hexo + vscode + github, he usado vscode para escribir código front-end, y puedo escribir html. Makedown todavía no se usa. Encontré un tutorial en Internet y lo volví a llamar, pero aún encontré muchos problemas en el medio.
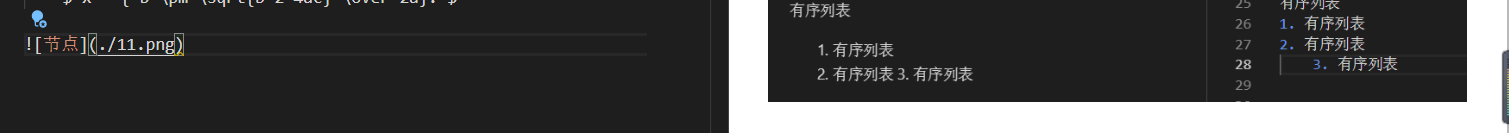
Pregunta uno, primero mire la imagen, ¿qué encontrará?


Comparando las dos imágenes, no es difícil encontrar que la primera imagen número 3 y la segunda imagen número 1 tienen diseños completamente diferentes. ¡ Xiaobai puede cometer errores al principio! ! !
Pregunta 2, todavía mira la imagen, más intuitiva


No sé si es un problema con la versión vscode. La diferencia entre las dos imágenes es solo que aquí está en cursiva y aquí en negrita. Si hay una línea de espacio entre estas dos líneas de texto , hay 2 diseños.
Aquí está la sintaxis aproximada



El principiante Xiaobai puede entenderlo al tocarlo. Aquí quiero decir que no he tenido éxito al insertar la imagen. ¡Al final fue por eso! Utilicé un espacio entre [] y no coloco espacios. La ubicación de la imagen debe colocarse en una carpeta con el archivo md que escribió, de lo contrario, la imagen no se mostrará. Esto es lo que encontré cuando probé Typora No pude encontrar la razón sin éxito antes, así que voy a probar otro software, Typora. Siento que la sintaxis debería ser casi la misma. Como resultado, inserté la imagen con éxito.
Complemento de moda Vscode write makedown

Problemas encontrados con la instalación de complementos
Es decir, cuando quiero convertir el documento de recuperación en un documento pdf, siempre recibo un error. El cambio de Internet Baidu se debe a un problema con el complemento de Google Chrome, pero el mío es muy extraño para

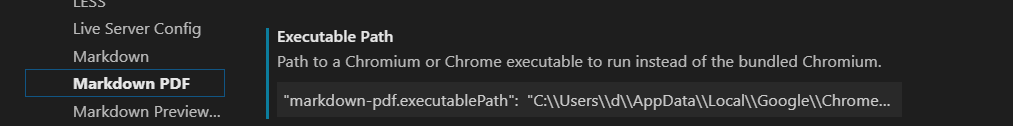
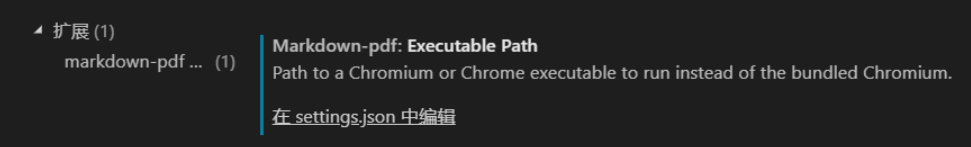
encontrar el archivo—> Preferencias ---- -> Extensión ------> Makedown PDF ------> Ruta ejecutable
pero los otros amigos son un poco diferentes a los míos (como se muestra a continuación), todos están editados en setting.json , pero el mío es No, parece estar escrito manualmente en esa línea, pero todavía no hay forma de instalarlo como documento PDF.

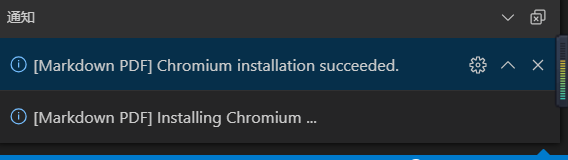
Más tarde lo descargué. El complemento de vscode pdf todavía no funciona, pero no hay ningún error, pero el aviso que se muestra a continuación aparece en

inglés La descripción significa que Google se instaló correctamente, pero el archivo pdf no está visible en el área del archivo

. En general, excepto que no se puede convertir a un archivo PDF, todavía puedo manejarlo escribiendo un blog con vscode, pero no sé cuál es la razón. , No puedo ver el archivo PDF y luego miro a Baidu, si puedo encontrar la razón, lo agregaré, dudo si es el problema de la versión vscode, o la versión de la instalación del complemento, otro Realmente no tengo idea de por qué.
Por cierto, la ruta de Google también debe prestar atención a
"markdown-pdf.executablePath": "C: \ Users \ d \ AppData \ Local \ Google \ Chrome \ Application \ chrome.exe 1. Cambie
\ a \
2. Plus chrome.exe
