1. Comprender el DOM
DOM: Modelo de objeto de documento
DOM es el estándar para acceder y manipular HTML
Core DOM: Core DOM, un modelo estándar para cualquier documento estructurado
DOM XML: modelo estándar para documentos XML
DOM HTML: modelo estándar para documentos HTML
2. Clasificación de nodos DOM
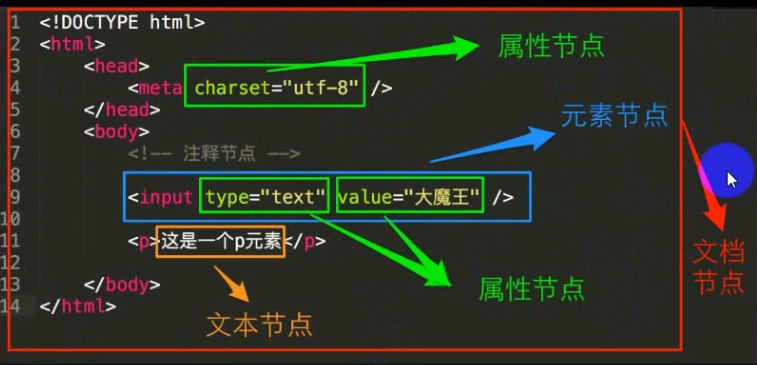
1. Nodo de documento
2. Nodo de etiqueta (elemento)
3. Nodo de atributo
4. Nodo de texto
5. Nodo de comentarios

3. Jerarquía del nodo DOM (árbol DOM)
1. Nodo primario (nodo primario): el nodo primario tiene cualquier número de nodos secundarios
2. Nodo hijo: un nodo hijo solo puede tener un nodo padre
3. Nodo hermano (nodo hermano): un nodo hermano con el mismo nodo padre
4. Nodo raíz (nodo raíz): un documento html generalmente tiene un solo nodo raíz, el nodo raíz no tiene un nodo padre, es el nodo superior
Nodos ancestrales: cualquier nodo que contenga nodos hijos puede llamarse nodo ancestro, incluido el nodo padre
Nodos descendientes: todos los nodos contenidos en un nodo se denominan nodos descendientes, incluidos los nodos secundarios

4. JS interactúa con estas etiquetas en la página
1. Obtenga el nodo etiqueta (elemento)
Modificar el estilo CSS de la etiqueta
Modificar propiedades de etiqueta
2. Crear una etiqueta
3. Eliminar la etiqueta
4. Copie la etiqueta
5. Inserte la etiqueta