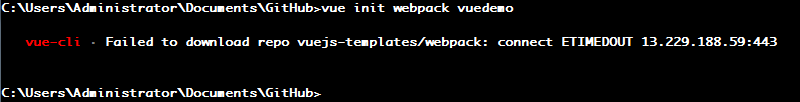
Como se muestra en el título, se informó un error al crear un proyecto vue a través del comando vue-cli tool vue init webpack vuedemo, lo que provocó que la conexión se agotara. Debería ser que al descargar un determinado paquete, la pared debe darse vuelta, lo que resulta en un tiempo de espera de conexión. La captura de pantalla del error de tiempo de espera es la siguiente:

De acuerdo con el aviso en la red, la solución es crear sin conexión, necesitamos descargar vue-templates / webpack en el repositorio de github y luego descomprimirlo en el local. La dirección de descarga es: https://github.com/vuejs-templates/webpack . Después de la descarga, extráigala al directorio .vue-templates en el directorio de usuarios local.

El paquete comprimido después de la descarga es webpack-develop.zip. Después de descomprimirlo, necesitamos cambiar el nombre del directorio a webpack. El directorio debajo del directorio del usuario es .vue-templates, preste atención al punto (.) En frente del nombre de la carpeta.
De esta manera, cuando ejecutamos el comando vue init webpack vuedemo, necesitamos traer el parámetro --offline para indicar la inicialización fuera de línea.

Mensaje después de la creación exitosa:

De acuerdo con el mensaje, ingresamos al directorio del proyecto y luego ejecutamos npm run dev para iniciar el servicio.

Abra http: // localhost: 8080 en el navegador y obtenga el resultado:

Ya terminaste, por el presente registro.
