1. Conceptos básicos
Los píxeles
son la unidad más básica de una imagen.
Tamaño
Número de píxeles en ancho y alto / tamaño de pantalla
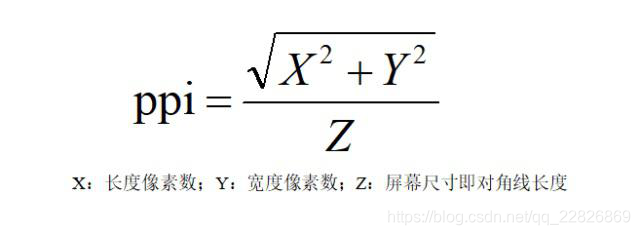
Resolución de
píxeles por pulgada ppi
puntos por pulgada dpi
Xiang
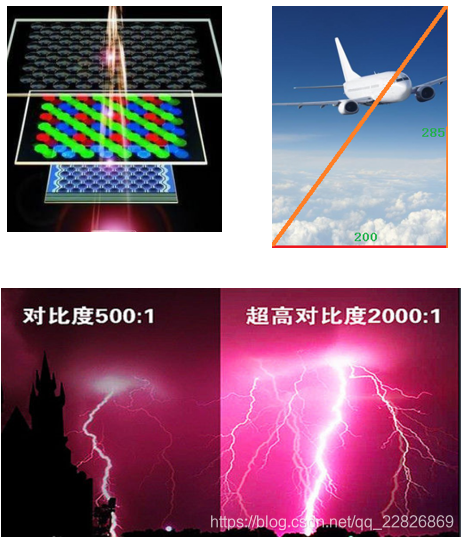
El contraste,
también llamado nitidez, es la diferencia entre las áreas más claras y más oscuras de una imagen.
La medición del nivel de brillo se refiere al contraste de la escala de grises de una imagen.
Los niveles
de gradación brillo de la imagen es un índice de fuerza de la norma
Rango dinámico
La capacidad máxima para recibir y mostrar luz y oscuridad
Saturación
Densidad de color, profundidad

2. Espacio de color El espacio de
color puede entenderse como el modelado matemático de una imagen, que describe el mundo visual en realidad desde una perspectiva entendible por computadora, por lo que el espacio de color es en realidad un modelado con pérdida, y el método de modelado forma el color. El concepto de espacio. Las imágenes representadas en diferentes espacios de color son en realidad ligeramente diferentes, y cada una tiene su campo de aplicación, por lo que es imposible decir qué espacio de color es mejor. Depende de qué estándar se use para medirlo. 2.4 CIE con imágenes.
En la actualidad, los espacios de color más utilizados son principalmente RGB (rojo, verde, azul, rojo, verde, azul), YUV, YIO, CMY, CMYK, HSI (tono, saturación, brillo) y CIE. Los siguientes se explican uno por uno:
2.1 RGB(red,green,blue红绿蓝)彩色模型
RGB模型中,每种颜色出现在红绿蓝的原色光谱分量中,所有颜色都有红绿蓝组成。基于笛卡尔坐标系。主要分为以下类型:
1)256色 一个像素=1个字节
2)RGB555 RGB555是一种16位的RGB格式,各分量都用5位表示,剩下的一位不用。 一个像素两个字节表示:高字节 -> 低字节 XRRRRRGGGGGBBBBB
3)RGB565 一个像素两个字节表示RGB565也是一种16位的RGB格式,但是R占用5位,G占用6位,B占用5位。
4)RGB24 一个像素三个字节表示RGB24是一种24位的RGB格式,各分量占用8位,取值范围为0-255。
5)RGB32 一个像素四个字节表示RGB24是一种32位的RGB格式,各分量占用8位,剩下的8位作Alpha通道或者不用。

2.2 CMY、 CMYK
CMY(cyan,mayenta,yellow青,深红,黄色) and CMYK(CMY and black,加入黑色通道)。青,深红和黄色为光的二次色,是颜料的颜色。用于打印机和复印机的数据输入较多。同等比重的颜料原色,青色、深红色、和黄色。可以生成黑色,但是黑色不纯正,为了生成纯色的黑色,加入K(黑色),提出CMYK模型。

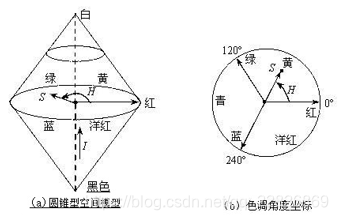
2.3 HSI(色调,饱和度,亮度)
HSI是指一个数字图像的模型,是美国色彩学家孟塞尔(H.A.Munsell)于1915年提出的,它反映了人的视觉系统感知彩色的方式,以色调、饱和度和亮度三种基本特征量来感知颜色。RGB模型和CMY模型的相互转换比较简单,但是不能很好的适应真实感受的颜色。色调H:色调是描述一种纯色的颜色属性,为颜色的波长饱和度S:饱和度是一种纯色被白光稀释的程度的度量亮度I:亮度是一个主观的描述子,实际上是不可度量的

2.4 CIE
RGB模型采用物理三基色,其物理意义很清楚,但它是一种与设备相关的颜色模型。每一种设备(包括人眼和现在使用的扫描仪、监视器和打印机等)使用RGB模型时都有不太相同的定义,尽管各自都工作很圆满,而且很直观,但不能相互通用。
CIE表色系的基础是红(R)、绿(G)、蓝(B)三原色,以它们来决定混色比率;通常确定色刺激是根据加色法混色的原理来实现的。CIE的颜色科学家们试图在RGB模型基础上,用数学的方法从真实的基色推导出理论的三基色,创建一个新的颜色系统,使颜料、染料和印刷等工业能够明确指定产品的颜色。

2.5 YIO
YIQ,是NTSC(National Television Standards Committee)电视系统标准。Y是提供黑白电视及彩色电视的亮度信号(Luminance),即亮度(Brightness),I代表In-phase,色彩从橙色到青色,Q代表Quadrature-phase,色彩从紫色到黄绿色。

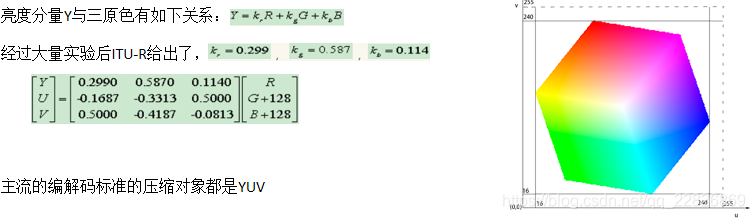
2.6 YUV
YUV(亦称YCrCb)是被欧洲电视系统所采用的一种颜色编码方法。在现代彩色电视系统中,通常采用三管彩色摄像机或彩色CCD摄影机进行取像,然后把取得的彩色图像信号经分色、分别放大校正后得到RGB,再经过矩阵变换电路得到亮度信号Y和两个色差信号R-Y(即U)、B-Y(即V),最后发送端将亮度和两个色差总共三个信号分别进行编码,用同一信道发送出去。这种色彩的表示方法就是所谓的YUV色彩空间表示。采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V信号分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
4:4:4表示完全取样。 3byte
4:2:2表示2:1的水平取样,垂直完全采样。2byte
4:2:0表示2:1的水平取样,垂直2:1采样。1.5byte
4:1:1表示4:1的水平取样,垂直完全采样。1.5byte

Nota: RGB se convierte en YUV espacio

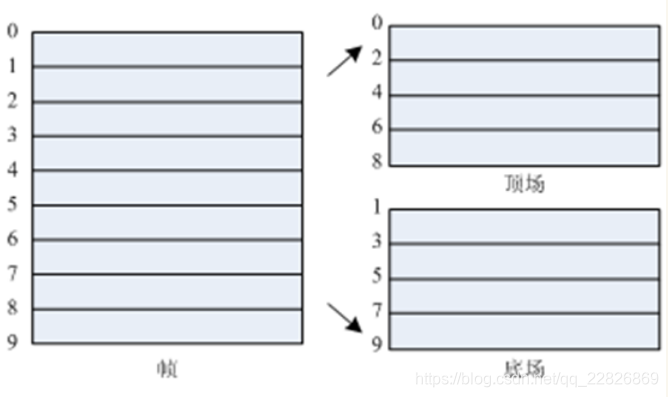
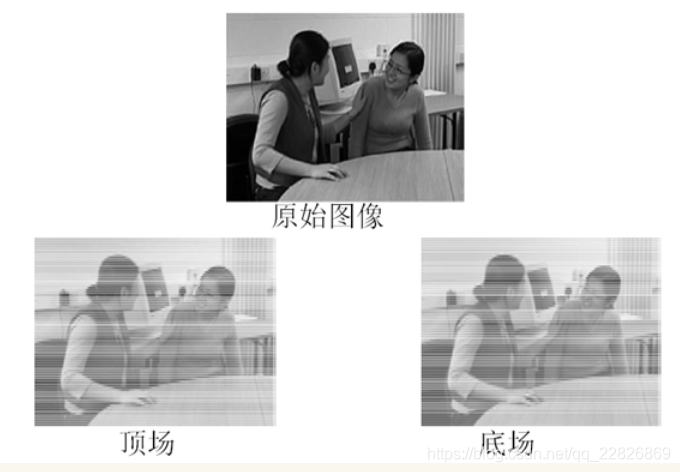
3, cuadro y campo.
Una imagen de cuadro incluye dos campos: campo superior, campo inferior


3.1 Imágenes progresivas y entrelazadas Imágenes
progresivas:
se obtienen dos campos de una imagen de cuadro al mismo tiempo Imágenes entrelazadas: se obtienen dos campos de una imagen de cuadro en momentos diferentes
我们看到的电视电影都是一幅一幅的图像,利用人的视觉暂留使人产生连续运动的感觉,这一幅图像叫做一帧每一帧图像由电子束顺序地一行接着一行连续扫描而成,这种扫描方式称为逐行扫描。把每一帧图像通过两场扫描完成则是隔行扫描,两场扫描中,第一场(奇数场)只扫描奇数行,依次扫描1、3、5…行,而第二场(偶数场)只扫描偶数行,依次扫描2、4、6…行。隔行扫描技术在传送信号带宽不够的情况下起了很大作用,逐行扫描和隔行扫描的显示效果主要区别在稳定性上面,隔行扫描的行间闪烁比较明显,逐行扫描克服了隔行扫描的缺点,画面平滑自然无闪烁。在电视的标准显示模式中,i表示隔行扫描,p表示逐行扫描。
3.2 Blanking
在将光信号转换为电信号的扫描过程中,扫描总是从图像的左上角开始,水平向前行进,同时扫描点也以较慢的速率向下移动。当扫描点到达图像右侧边缘时,扫描点快速返回左侧,重新开始在第1行的起点下面进行第2行扫描,行与行之间的返回过程称为水平消隐。一幅完整的图像扫描信号,由水平消隐间隔分开的行信号序列构成,称为一帧。扫描点扫描完一帧后,要从图像的右下角返回到图像的左上角,开始新一帧的扫描,这一时间间隔,叫做垂直消隐,也称场消隐(VBlank)。

3.3 Formato de codificación de almacenamiento de imagen
3.3.1 为什么要进行视频压缩?
未经压缩的数字视频的数据量巨大
存储困难:一张DVD只能存储几秒钟的未压缩数字视频。
传输困难:1兆的带宽传输一秒的数字电视视频需要大约4分钟。

3.3.2 为什么可以压缩
去除冗余信息
空间冗余:图像相邻像素之间有较强的相关性
时间冗余:视频序列的相邻图像之间内容相似
编码冗余:不同像素值出现的概率不同
视觉冗余:人的视觉系统对某些细节不敏感
知识冗余:规律性的结构可由先验知识和背景知识得到
3.3.3 数据压缩分类
无损压缩(Lossless)
压缩前解压缩后图像完全一致X=X'
压缩比低(2:1~3:1)
例如:Winzip,JPEG-LS
有损压缩(Lossy)
压缩前解压缩后图像不一致X≠X'
压缩比高(10:1~20:1)
利用人的视觉系统的特性
例如:MPEG-2,H.264/AVC,AVS

3.3.4 编解码器
编码器(Encoder):压缩信号的设备或程序
解码器(Decoder):解压缩信号的设备或程序
编解码器(Codec):编解码器对
3.3.5 主流的视频编码标准:
两大类:
1、ISO/IEC JTC1制定的MPEG系列标准
2、ITU针对多媒体通信制定的H.26x系列视频编码标准和G.7系列音频编码标准
MPEG-2
MPEG-4 Simple Profile
MPEG-4 AVC(H.264/AVC)
H.265
AVS(Audio Video coding Standard):国产
其中MPEG4中规定了两种视频压缩方法,一种在ISO-IEC-14496-2里面描述,一种在ISO-IEC-14496-10里面描述。其中ISO-IEC-14496-10的算法就是我们熟知的H.264。在这种算法下,MPEG4只是H.264的封装格式而已,H.264可以封装为MPEG4或者MP4或者AVI,画质只是从画面分辨率来判断的,和文件无关系
H264压缩技术主要采用了以下几种方法对视频数据进行压缩。包括:
帧内预测压缩,解决的是空域数据冗余问题。
帧间预测压缩(运动估计与补偿),解决的是时域数据冗徐问题。
整数离散余弦变换(DCT),将空间上的相关性变为频域上无关的数据
然后进行量化。

经过压缩后的帧分为:I帧,P帧和B帧:
I帧:关键帧,采用帧内压缩技术。
P帧:向前参考帧,在压缩时,只参考前面已经处理的帧。采用帧音压缩技术。
B帧:双向参考帧,在压缩时,它即参考前而的帧,又参考它后面的帧。采用帧间压缩技术。除了I/P/B帧外,还有图像序列GOP。
简言之,I Frame 是自己独立编码,不依赖于其他Frame 数据,P Frame 依赖 I Frame 数据,B Frame 依赖 I Frame , P Frame 或其他 B Frame 数据,如图所示:

常见编码格式:
PSD: photoshop特有的图像文件格式,可记录图层、通道、蒙板、颜色模式、参考线及文件信息等属性很少有其他软件支持,体积大
JPEG:有损压缩,12个压缩级别。优点:体积小,色彩丰富,一般使用性价比高 缺点:放大失真(有损压缩的所有弊端):不支持透明通道
GIF:有损压缩,压缩掉了图像色彩。体积小,常用于网页显示
PNG: 接近无损压缩,兼顾GIF和JPG优点,具有丰富的色彩和高压缩比,又支持透明,下载快
BMP:windows下标准图像格式。支持RGB、索引颜色、灰度和位图颜色模式,不支持Alpha通道
TIFF:非失真压缩格式,位图,支持程序多,应用广泛
EPS:矢量图形
PSB:大型文档
4. Aplicaciones relacionadas con la imagen.
随着5G时代逐渐到来,图像类大数据应用将迎来春天。可以预测,图像识别、机器视觉、存储压缩、AR等技术在不久的将来会扑面而来,让我们拭目以待吧。

