contorno
| propiedad | efecto |
|---|---|
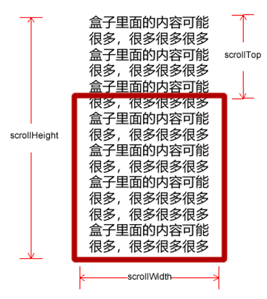
| scrollTop, scrollLeft | Se enrolla en que, desde el lado izquierdo de |
| scrollWidht, scrollHeight | El ancho real y la altura de sí mismo, no incluyendo la frontera |

Página rodó ir a la distancia
- Por window.pageXOffset, window.pageYOffset, para obtener el volumen de la parte izquierda de la página es, desde el lado superior
- Después utilice el código de IE9 resolver el problema de la compatibilidad de la siguiente
function getSCroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0,
top : window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
}
}
Reivindicación de document.documentElement DTD utiliza, no declarada por document.body
devolver la izquierda y la parte superior en la forma de un objeto, el objeto es mediante el uso de las propiedades, tales como getScroll (). Left
