1. Descargar
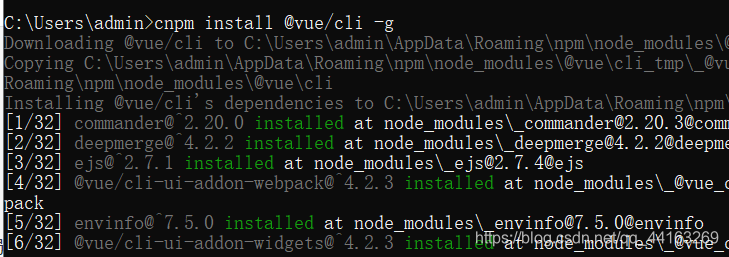
NPM instalar @ vue / cli -g
或
CNPM instalar @ vue / cli -g
- plazo cmd en qué carpeta para instalar no importa, ya que desea instalar en el mundial
- Instalar NPM donde se instala donde

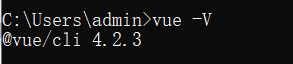
Compruebe si la descarga se ha completado :
vue -V

2. iniciar la configuración (la creación de una arquitectura de proyecto)
1. Crear:
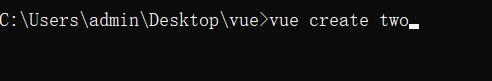
vue crear el nombre del proyecto (proyecto no permite que el capital)
- ¿Dónde poner su proyecto en él en esa carpeta para ejecutar cmd
- 例: C: \ Users \ admin \ Desktop \ vue> vue crear uno
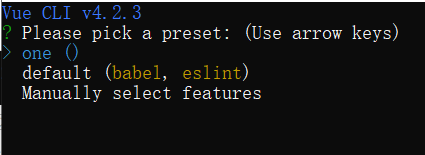
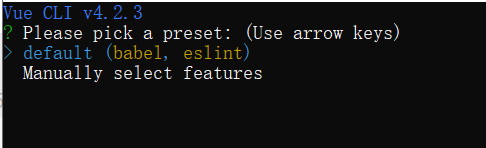
Después de ejecutar la siguiente interfaz aparecerá:

predeterminado (Babel, eslint) -> instalación predeterminada (Babel y eslint)
- Babel es una herramienta de es6 su vez ES5
- eslint es un código estandarizado, la especificación Código Uniforme para proyectos de cooperación generales
Características seleccionar manualmente -> Manual de instalación
- De acuerdo con sus necesidades instalar (para decidir qué quiero instalar)
- Generalmente elegir instalar manualmente
2. Instalación manual:
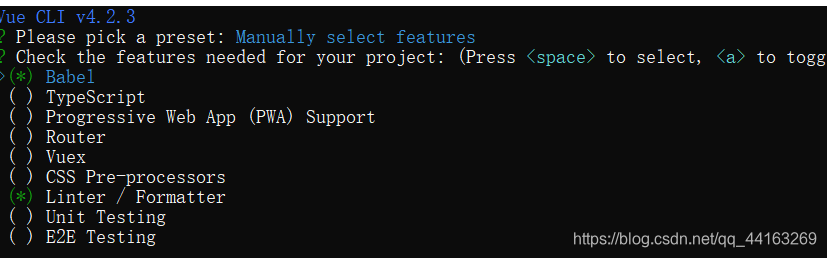
Seleccione el segundo retorno de carro, introduzca esta interfaz

- Se puede activar flechas arriba y abajo
- El espacio puede ser o no seleccionados
( ) Babel es6-->es5
( ) TypeScript ts语言
( ) Progressive Web App (PWA) Support 渐进式的webApp. https>原生
( ) Router 路由器
( ) Vuex 数据集中管理工具
( ) CSS Pre-processors --》 sass less -->项目
( ) Linter / Formatter --》代码规范
( ) Unit Testing --》单元测试
( ) E2E Testing --》端对端的测试。
De acuerdo con sus propias necesidades para elegir el que instalar
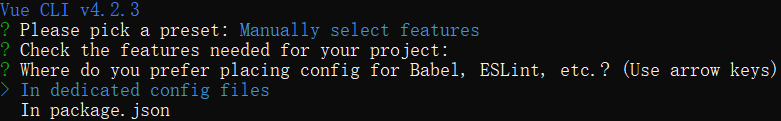
3. ¿Quieres a los archivos de configuración de babel se colocan en qué posición
Después de la finalización de la etapa anterior para seleccionar Enter, introduzca la siguiente pantalla:

¿Dónde prefiere colocar config de Babel , ESLint, etc.? (Use las teclas de flecha)
desea que los archivos de configuración de babel se colocan en qué posición ⬆⬆
config dedicada presenta una En
una package.json En ------ yo elegimos este
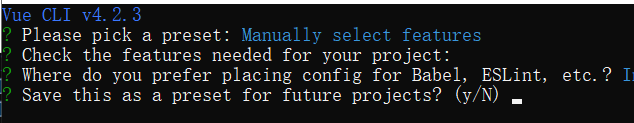
4. ¿Se acaba de guardar la información de configuración. (Configuración de contenido)

Guardar esto como un valor preestablecido para proyectos futuros ? (S / N)
si se debe guardar la información de configuración anterior. (Configuración de contenido)
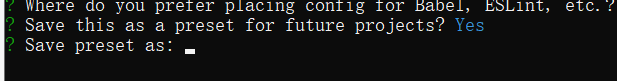
Guardar y, a continuación, le dice un nombre

- Se lo di un nombre llamado uno, Enter, y luego iniciar la instalación (el proceso de la computadora puede quedar atascado)

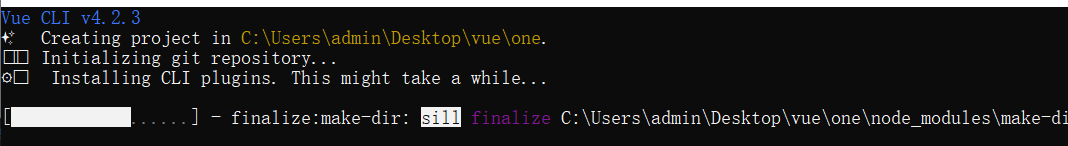
5. instalación
- Después de la instalación se haya completado, habrá la más baja de las dos puntas azules

- cd uno es entrar en su proyecto
- NPM servidores de funcionamiento que ejecuta su proyecto
- Al mismo tiempo, verá un elemento en la carpeta de archivo de su elección
- El proyecto, que tiene una carpeta node_modules, este paquete depende de andamios
3. Tratamiento de Seguimiento
Por otra parte, si desea instalar, a continuación,

Va a encontrar los artículos que acaba de crear en el interior
- Si desea crear el mismo proyecto y un (), a continuación, seleccione uno (), se creará automáticamente