Proceso de instalación y despliegue de andamios
1: dependa del software nodejs 6.xx
1.1: descargue nodejs
http://nodejs.cn/download/
https://npm.taobao.org/mirrors/node/
X86 para 32 windows
X64 para 64 windows
1.2: paso siguiente
Directorio de instalación: sin chino, sin espacios
c: / archivos de programa / nodejs
1.3: detección (windows-> inicio- > ejecución-> cmd)
nodo -v

2: Instalar la herramienta cnpm (herramienta nodejs npm software de instalación)
npm install -g cnpm --registry = https: //registry.npm.taobao.org
#npm herramienta de
instalación #instalar instalar desinstalar eliminar
# -g global #
ttps: // Registry.npm.taobao.org Sitio espejo de Taobao
Detección #

3: Instalar vue-cli andamios
CNPM instalar --global vue-cli
4: por (andamios) para inicializar el proyecto (Proyecto completar automáticamente los archivos de directorio y configuración) (opcional)
# ninguna clase de inicialización
vue init webpack Nombre del proyecto
ejemplo
vue init webpack my-project #Pida el
nombre del proyecto: my-project
Instalación: vue-router? Sí / No Sí
Instalación: EsLint? No
Todos los demás son No
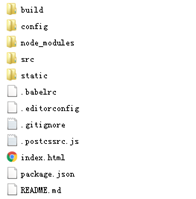
Detección: directorio generado automáticamente

#build script directory #config
configuration directory (...)
#node_modules all nodejs dependency toolkit directorio (vacío)
#src code directorio
activos recurso directorio (img / css / js)
componentes componente directorio
enrutador configuración de enrutamiento
App.vue El componente de nivel
superior entrada del programa main.js js
# package.json Archivo de descripción del proyecto
Nota: tpls.zip
5: Instale el kit de herramientas dependiente
e:
cd tpls
e: / tpls> cnpm install
Nota: El comando rojo que ingresa, negro aparece automáticamente
5.1 instalación vue-resource en el proyecto, encuentre el proyecto actual
Ingrese: npm install vue-resource --save
5.2 Una vez completada la instalación, impórtela en main.js de la siguiente manera:
importar VueResource desde 'vue-resource'
Vue.use (VueResource)
6: Inicie el proyecto
cnpm run dev
Nota: Inicie el servidor: puerto 8080
Nota: no se requiere
detección de apache : http://127.0.0.1:8080/#/
detener el servidor: ctrl + c
7: código desarrollo
src
8: proceso de inicio del proyecto vue
Cuando se ejecuta cnpm run dev, encontrará un archivo
package.json en el directorio actual e iniciará el puerto predeterminado del servidor 8080
Busque el
archivo main.js en el directorio src y cree el único Vue nuevo () en el proyecto; para cargar la aplicación de contenido de plantilla, la aplicación es el archivo final de App.vue en el directorio src,
hay un
Hay una carpeta de enrutador en el directorio src y hay un
archivo index.js debajo de esta carpeta : este archivo es para configurar el diccionario de enrutamiento y especificar la dirección de enrutamiento
