
welcome.wxml
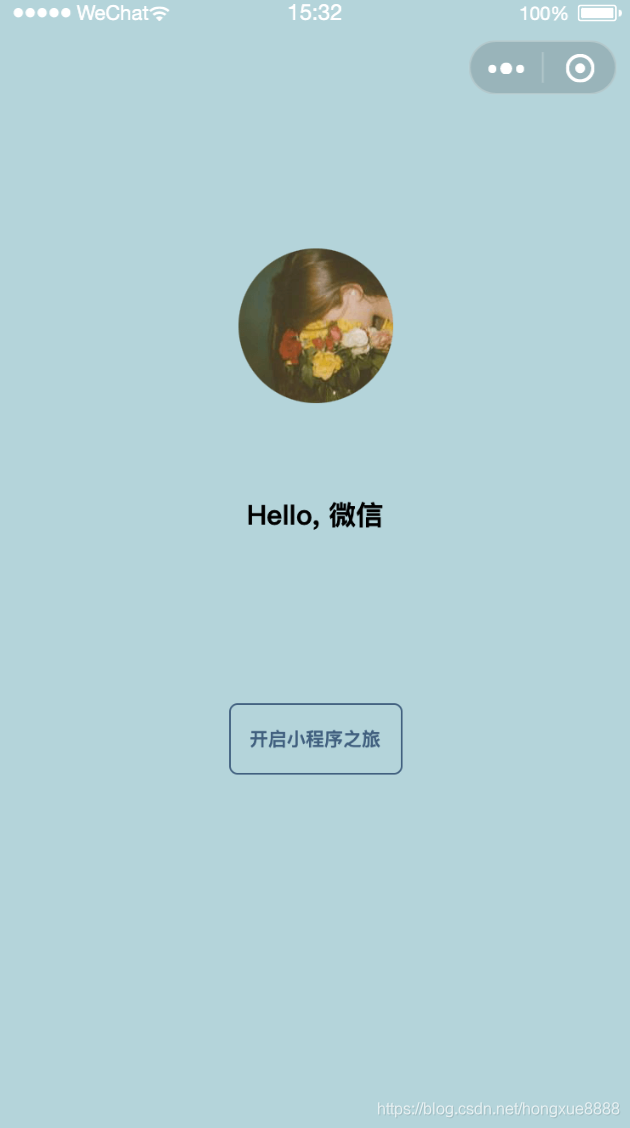
<view class="container">
<image class="avatar" src="/images/avatar/1.png"></image>
<text class="motto">Hello, 微信</text>
<view class="journey-container" bindtap="onTap">
<text class="journey">开启小程序之旅</text>
</view>
</view>
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}
.avatar {
width: 200rpx;
height: 200rpx;
margin-top: 160rpx;
}
.motto {
margin-top: 100rpx;
font-size: 32rpx;
font-weight: bold;
}
.journey-container {
margin-top: 200rpx;
border: 1px solid #405f80;
width: 200rpx;
height: 80rpx;
border-radius: 5px;
text-align: center;
}
.journey {
font-size: 22rpx;
font-weight: bold;
line-height: 80rpx;
color: #405f80;
}
Esta vez para ver el efecto:

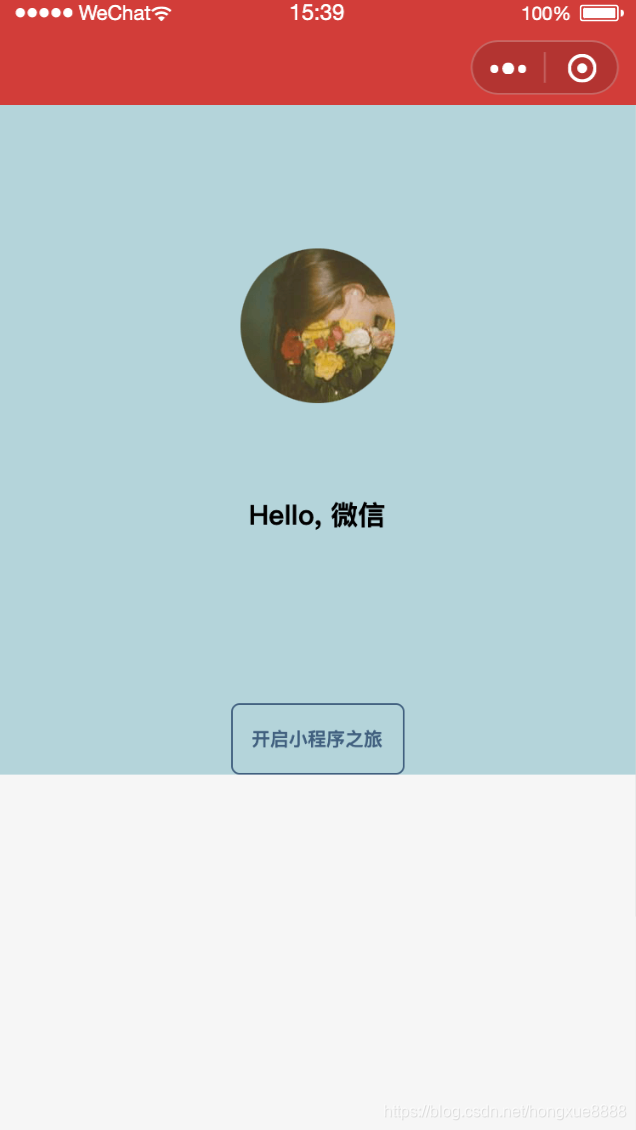
Si bien la creación del contenedor de color de fondo, pero no cubre toda la pantalla, la barra de navegación en la parte inferior y no se han establecido color.

Puede ajustar el color de la barra de navegación en el welcome.json
"navigationBarBackgroundColor": "#b3d4db"
Puede configurar el estilo en welcome.wxss la página, el color cubrió toda la pantalla
page {
height: 100%;
background-color: #b3d4db;
}
