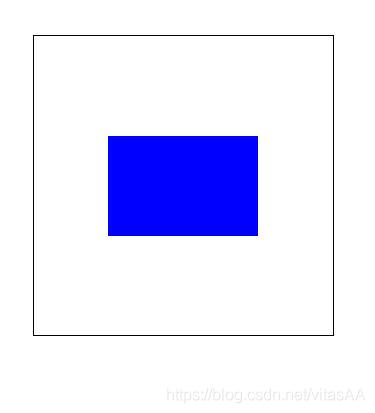
En algún diseño de la página, mientras que el sub-elemento se centra en la dirección vertical y horizontal son que el tipo más común de la operación, en la actualidad comparten una manera más conveniente pocos para todos. Por ejemplo, tomamos el elemento de matriz de la 600px cubo, de 300 por ancho de sub-elemento, alta 200 px.
1. En el caso de tomar un sub-elemento de tamaño fijo método de localización de la sacó +
que primero usamos el posicionamiento absoluto position: absolute;top: 50%;left: 50%;(más el posicionamiento relativo del elemento padre, es fácil ignorar blanco) elemento hijo del elemento padre está situado en el centro de la esquina superior derecha, y luego margin:-“子元素宽度和高度的一半”haciendo que el sub- el punto central de los elementos situados en el punto central del elemento padre. Este método no es muy inteligente, existen limitaciones en la anchura y la altura de un elemento secundario de la situación de incertidumbre.
position: absolute;top: 50%;left: 50%;
margin: -100px -150px;
2. posicionamiento + desplazamiento
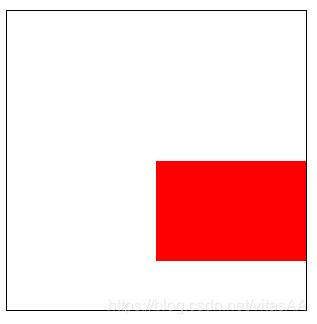
margin: ##% respecto al elemento de matriz se desplaza translate(##%)con respecto a los elementos secundarios, sólo para compensar los inconvenientes de un método.
position: absolute;top: 50%;left: 50%;
transform: translate(-50%,-50%);


3. caracteriza el uso de código de análisis, es engorroso, no se recomienda
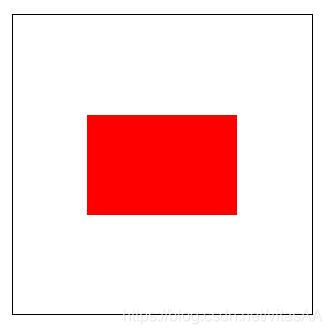
position: absolute;top: 0;left: 0;bottom: 0;right: 0;
margin: auto;
margin;auto; Solo para escribir sólo el nivel medio, cuando se usa position: absolute;top: 0;left: 0;bottom: 0;right: 0;, los elementos secundarios del flujo de documentos, esta vez, margin;auto;se pueden lograr los elementos hijo del medio.
4. Flex diseño elástico (simple, recomendado)
por la caja elástica, margin:auto;las características de la arriba y hacia abajo se llevará a efecto, añade al elemento padredisplay:flex;
#box{width:600px;height: 600px;border: black 1px solid;margin: 100px auto;display: flex;}
#box div{background: blue;height: 200px;width: 300px;margin: auto;}
efecto figura ↓ ↓ ↓