Directorio
de proyectos web y marca de agua añadir a prohibir la introducción de descarga pdf.js
- Descargar y pdf.js introducidas vista previa
- archivo PDF vista previa dinámica
- Ocultos abierta, descargar, imprimir y otras funciones
- combinación de teclado prohibición o el botón Guardar como descarga
- La desactivación del ratón
- Añadir marcas de agua global
- archivo PDF vista previa
proyecto web y marca de agua añadir a prohibir la introducción de descarga pdf.js
SSH introducido pdf.js proyecto común para el archivo PDF vista previa en línea
- Descargar y pdf.js introducidas vista previa
- Descargar la dirección del sitio web oficial: https: //mozilla.github.io/pdf.js, después de la descarga es de descompresión de archivos completa; aquí he descargado pdfjs-2.2.228-dist
- Creará un directorio pdfjs-Dist en el directorio WebRoot / script, copie el archivo después de la extracción de este directorio (sólo copiar subdirectorios bajo pdfjs-dist pueden presentar en el directorio raíz no se reproduce aquí)
- A prueba de copia se produce cuando pdfjs descarga pdf archivo de vista previa compressed.tracemonkey-pldi-09.pdf al directorio WebRoot
- Ejecutar el proyecto web, previsualizar el archivo en una página Web, PDF se puede visualizar correctamente, tales como consejos no se pueden cargar archivos pdf.worker.js, se pueden encontrar en el siguiente fragmento que ser modificado en el archivo /web/viewer.js:
workerSrc: {
value: '../build/pdf.worker.js',
kind: OptionKind.WORKER
}
改为如下内容:
workerSrc: {
value: '/script/pdfjs-dist/build/pdf.worker.js',
kind: OptionKind.WORKER
}
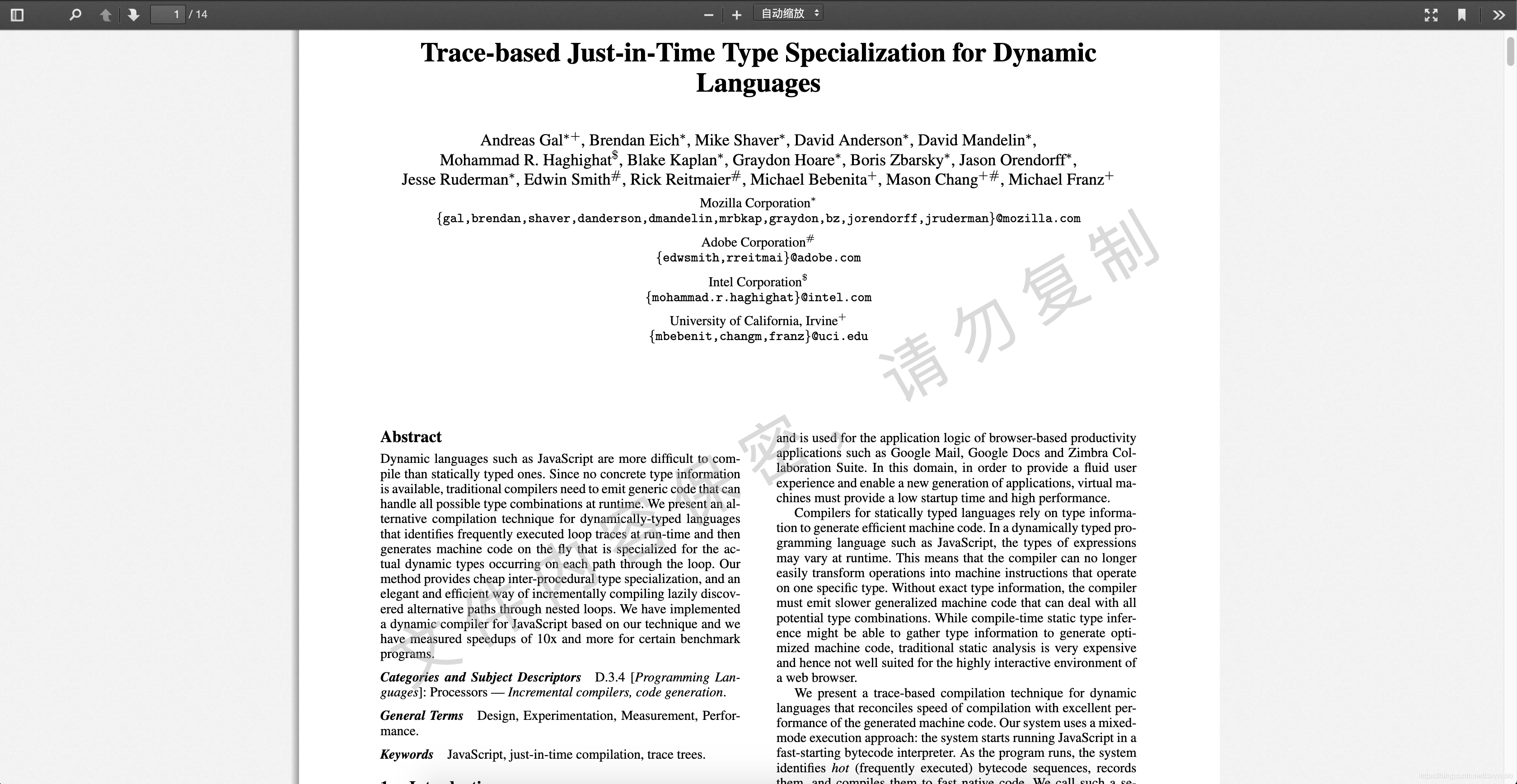
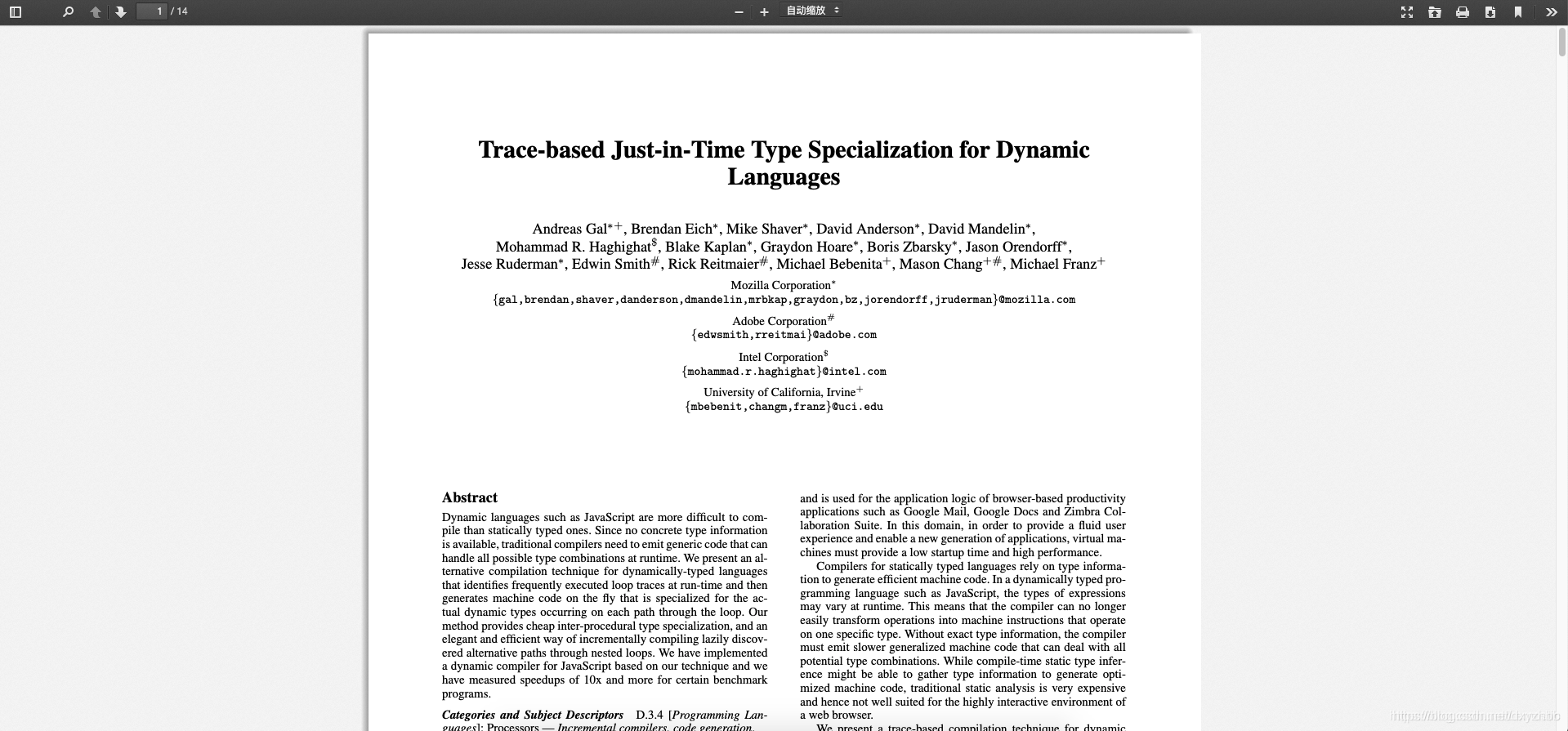
- Vista previa con éxito aparece la siguiente pantalla

- archivo PDF vista previa dinámica
Los pasos anteriores sólo se dieron cuenta de la vista previa del archivo PDF, archivo PDF a continuación empezar con la configuración de vista previa dinámica del proyecto
- PDFView WebRoot directorio creado en el directorio (directorio de servicios PDF vista previa, como un salto en vista del recorrido final Struts2), copie el directorio de archivos viewer.html pdfjs-dist bajo este directorio, el sufijo a JSP, para facilitar más adelante dinámica diferente de previsualización de archivos PDF
- Lograr diferente previsualización PDF, el archivo PDF se carga sólo es necesario modificar la ruta, añadir el siguiente código en la etiqueta de la cabeza viewer.jsp:
<script type="text/javascript">
var productFilePath = "file=${filePath}";//后台Action传入前台的pdf文件路径参数赋值给url
</script>
- A continuación, busque la ubicación functiion función webViewerInitialized en viewer.js en:
var file;
var queryString = document.location.search.substring(1);//修改这行的内容
var params = (0, _ui_utils.parseQueryString)(queryString);
file = 'file' in params ? params.file : _app_options.AppOptions.get('defaultUrl');
validateFileURL(file);
这里的queryString即从url中读取file参数来设置文件路径,将这行进行修改:
var queryString = productFilePath;
- Re-vista previa, puede previsualizar el archivo de acuerdo a las diferentes necesidades de diferentes enlace de vista previa recepción
- Ocultos abierta, descargar, imprimir y otras funciones
- Ocultar función es relativamente simple, que sólo requiere modificar viewer.jsp el botón se muestra puede ser tan oculto en el, descargar abrir e imprimir un par de botones
Id encuentra en el div # toolbarViewerRight eran abrirArchivo, imprimir, descargar y otro botón, añadir visibleMediumView para ocultar, en efecto atributo siguiente clase:

2. Para ocultar el ratón para seleccionar, ver la información del documento se puede encontrar en el div # ID secondaryToolbarButtonContainer respectivamente cursorSelectTool, DocumentProperties, se puede añadir visibleMediumView en el atributo de clase:
<button id="documentProperties" class="secondaryToolbarButton documentProperties visibleMediumView" title="Document Properties…" tabindex="68" data-l10n-id="document_properties">
<span data-l10n-id="document_properties_label">Document Properties…</span>
</button>
4 deshabilitar las teclas del teclado descargado o guardado como una combinación
localizar la combinación de teclas del teclado 1. impresión:
var hasAttachEvent = !!document.attachEvent;
window.addEventListener('keydown', function (event) {
if (event.keyCode === 80 && (event.ctrlKey || event.metaKey) && !event.altKey && (!event.shiftKey || window.chrome || window.opera)) {
window.print();
if (hasAttachEvent) {
return;
}
event.preventDefault();
if (event.stopImmediatePropagation) {
event.stopImmediatePropagation();
} else {
event.stopPropagation();
}
return;
}
}, true);
2. sustituye por el siguiente:
var hasAttachEvent = !!document.attachEvent;
window.addEventListener('keydown', function (event) {
if ((event.keyCode === 80 || event.keyCode === 83) && (event.ctrlKey || event.metaKey) && !event.altKey && (!event.shiftKey || window.chrome || window.opera)) {
//window.print();
if (hasAttachEvent) {
return;
}
event.preventDefault();
if (event.stopImmediatePropagation) {
event.stopImmediatePropagation();
} else {
event.stopPropagation();
}
return;
}
}, false);
Actualizar la página, a continuación, tratar Ctrrl + P para imprimir o guardar Ctrl + S descripción de referencia no tiene ningún efecto
5. Desactivar ratón
deshabilitar el ratón para seleccionar, el botón derecho del ratón y similares, modificar viewer.jsp cuerpo de la etiqueta, añadir atributos a lo siguiente:
<body tabindex="1" class="loadingInProgress"
tabindex="1" class="loadingInProgress"
oncontextmenu="return false;" leftMargin="0" topMargin="0"
oncopy="return false;" oncut="return false;"
onselectstart="return false">
- Añadir marcas de agua global
Uso de la lona para añadir una marca de agua mundial, de hecho travesía del nodo elemento de documento en viewer.js mismo tiempo, crear un nodo de elemento de marca de agua y se inserta en la posición de cada página. Referencia original
1 encontró lo siguiente en viewer.js, la ubicación probablemente alrededor de 11.973 líneas:
if (this.textLayerMode !== _ui_utils.TextLayerMode.DISABLE && this.textLayerFactory) {
var textLayerDiv = document.createElement('div');
textLayerDiv.className = 'textLayer';
textLayerDiv.style.width = canvasWrapper.style.width;
textLayerDiv.style.height = canvasWrapper.style.height;
//---这里就是要插入水印的位置---
if (this.annotationLayer && this.annotationLayer.div) {
div.insertBefore(textLayerDiv, this.annotationLayer.div);
} else {
div.appendChild(textLayerDiv);
}
textLayer = this.textLayerFactory.createTextLayerBuilder(textLayerDiv, this.id - 1, this.viewport, this.textLayerMode === _ui_utils.TextLayerMode.ENABLE_ENHANCE);
}
2. Después de insertar un código de marca de agua es el siguiente:
if (this.textLayerMode !== _ui_utils.TextLayerMode.DISABLE && this.textLayerFactory) {
var textLayerDiv = document.createElement('div');
textLayerDiv.className = 'textLayer';
textLayerDiv.style.width = canvasWrapper.style.width;
textLayerDiv.style.height = canvasWrapper.style.height;
//---------------------水印开始---------------------
var cover = document.createElement('div');
cover.className = "cover";
cover.innerText = "内容保密,请勿复制或下载"; //这里就是水印内容,如果要按照不同的文件显示不同的水印,可参考pdf文件路径的传值方式,在viewer.jsp中head部位接收后台传值并在这里使用
if (this.annotationLayer) {
// annotationLayer needs to stay on top
div.insertBefore(textLayerDiv, this.annotationLayer.div);
div.appendChild(cover);
} else {
div.appendChild(textLayerDiv);
div.appendChild(cover);
}
var coverEle = document.getElementsByClassName('cover'),size = 0,
nowWidth = +canvasWrapper.style.width.split("p")[0],
//714为100%时,每页的宽度。对比当前的宽度可以计算出页面变化后字体的数值
size = 50 * nowWidth / 714 + "px";
for(var i=0, len=coverEle.length; i<len; i++){
coverEle[i].style.fontSize = size;
coverEle[i].style.width = canvasWrapper.style.width;
coverEle[i].style.height = canvasWrapper.style.height / 10;
}
//---------------------水印结束---------------------
if (this.annotationLayer && this.annotationLayer.div) {
div.insertBefore(textLayerDiv, this.annotationLayer.div);
} else {
div.appendChild(textLayerDiv);
}
textLayer = this.textLayerFactory.createTextLayerBuilder(textLayerDiv, this.id - 1, this.viewport, this.textLayerMode === _ui_utils.TextLayerMode.ENABLE_ENHANCE);
}
3 Por último, añadir una marca de agua en el comienzo de la viewer.css estilo css mostrar completa Marca de agua:
/* 水印遮罩层 */
.cover{
z-index: 100;
position: absolute;
top: 41%;
left: 1%;
transform: rotate(330deg);
text-align: center;
font-size: 310%;
padding-left: 30px;
letter-spacing: 18px;
color:rgba(162, 162, 162, 0.4);
}
6 PDF archivo de vista previa