contorno
Hoy en día dicte el interés, cuando se lee API de ArcGIS para JavaScript sitio web oficial, encontraron ESRI-cargador con diferentes métodos se pueden utilizar para desarrollar otra forma de API JS en Vue, reaccionar y angular de este marco la corriente principal, y su operación grabada para las personas necesitadas de socios de referencia. Si usted desea aprender cómo utilizar el desarrollo de ESRI-loader JS API en Vue, reaccionar y angular de este marco la corriente principal, por favor pasar a los otros dos artículos:
- "[] Reaccionar episodio especial en el desarrollo de la utilización de ArcGIS API de JS 4.14"
- "Vue】 【episodio especial en el desarrollo de la utilización de ArcGIS API de JS 4.14"
pasos
1, la instalación de ArcGIS @ / andamios cli
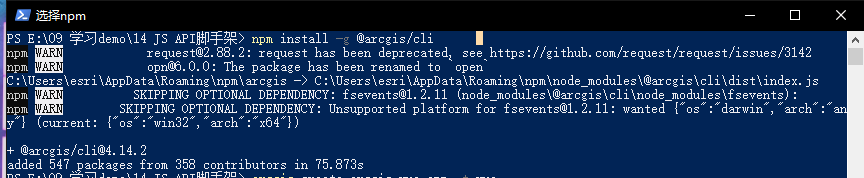
Abrir una herramienta de línea de comandos, a nivel mundial instalada @ ArcGIS / andamios cli con el siguiente comando:
npm install -g @arcgis/cli
Se puede ver con el comando anterior, nuestra herramienta de instalación de andamios tiene éxito, entonces se crea plantillas de aplicaciones API JS basado en ArcGIS diferente marco a través del comando correspondiente.
2, herramientas de andamiaje CLI para la creación de infraestructura de aplicaciones basadas en plantillas de Vue @ ArcGIS /
2.1, en la ubicación del directorio apropiado de la API de JS para crear aplicaciones basadas en una plantilla marco Vue mediante el comando siguiente:
arcgis create arcgis-vue-app -t vue
Al introducir el comando anterior para crear plantillas de aplicación encontraron que cuando el programa llegó como posición inusualmente bajo ningún bien a la Internet a través de métodos científicos, a continuación, cambiar a la NPM fuente fuente de Taobao no funciona, así que sólo podemos utilizar los métodos siguientes para resolver, se realiza un rey, ji, ji.
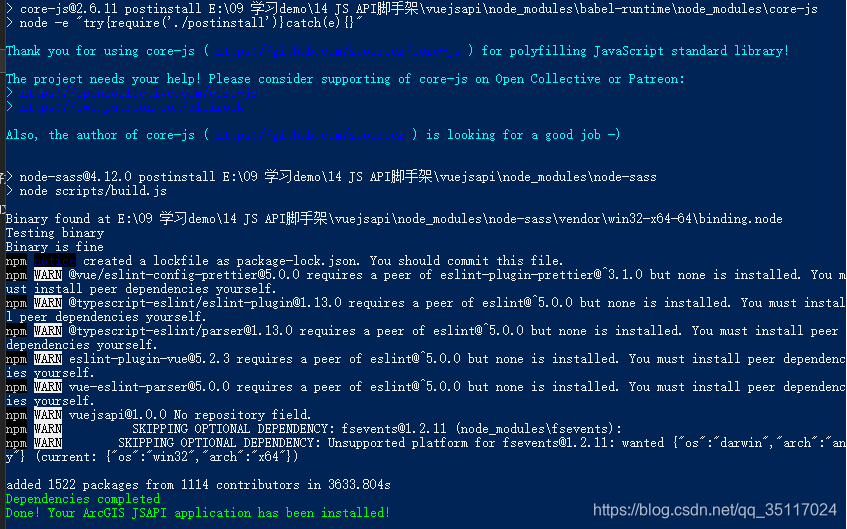
Después de jugar más de 40 minutos de un rey, se encontró barra de progreso está a punto de terminar, por lo que esperamos que el proyecto para crear el éxito, de la siguiente manera:


2.2, el proyecto se ha creado correctamente, entramos en el directorio raíz del proyecto, a continuación, empezar con el siguiente comando:
npm run serve

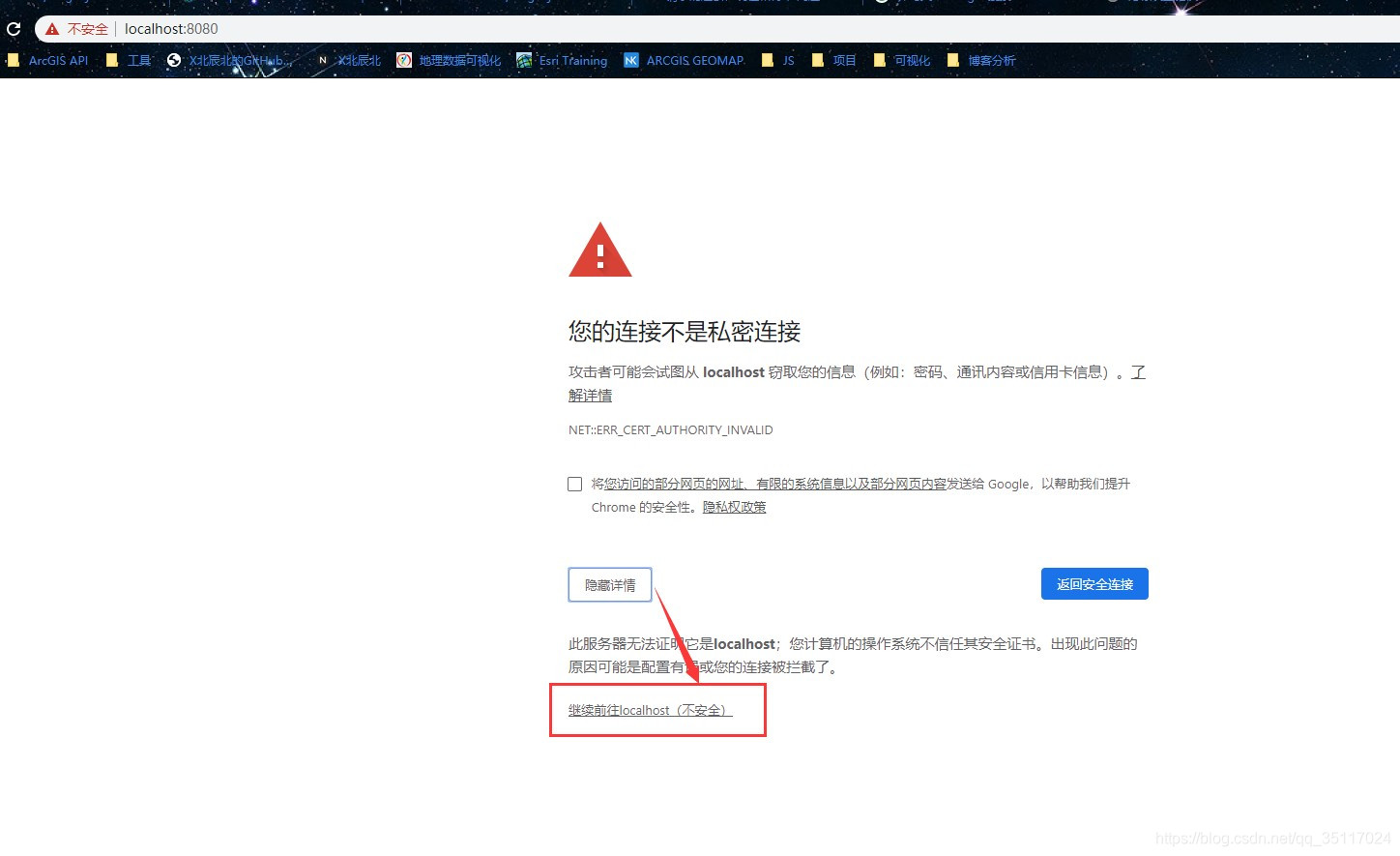
2.3, después del inicio del proyecto se abrirá automáticamente el navegador, el puerto por defecto es 8080, entonces habrá una serie de cuestiones de certificados de confianza, sólo tenemos que hacer clic en la confianza, entonces puede proceder de la siguiente manera:


La figura de arriba se puede ver, el proyecto se puso en marcha con éxito, pero el mapa no instanciar, abrir la mirada de la consola, hay siete de error:

Esta vez volvemos al directorio raíz del proyecto creado, leer el archivo README:

Puede ser visto por el documento, nuestra "carrera NPM servir" comando se ejecuta el programa a nivel local, en el caso de los recursos locales y proporcionar sólo tenía que empezar por este comando, por lo que acaba de ser dado los recursos susceptibles de ser cargados localmente y por qué no encontraron el error, por lo que empezamos con el comando correcto para empezar.
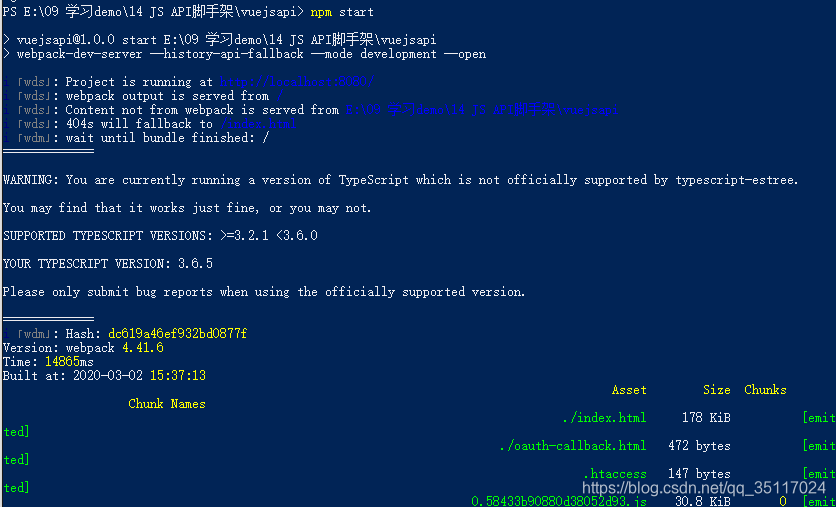
2.4 en el directorio raíz del proyecto, ejecute el siguiente comando para corregir el proyecto de:
npm start


En este punto se puede ver, nuestro proyecto está funcionando correctamente, y una instancia de un mapa, y añadir una leyenda y una capa de componentes de negocio, y la capa convertido Identificar las capacidades de consulta clic de ratón.
Después de la operación exitosa del proyecto, nos fijamos en la estructura del código.
2.5, editor de abrir con código del artículo, aquí con Código VS abierto, entonces la estructura del código se puede ver de la siguiente manera:

Podemos ver en la estructura de la organización del código anterior, hemos creado el proyecto se basa en el marco de la Vue, el punto más preciso que se basa en la webpack subyacente para construir el proyecto. Donde {} node_modules directorio de archivos se almacena bajo diferentes tipos de plug-in de proyecto de paquete instalado, almacenado en el directorio de archivos en {} es pública nuestra página principal para inicializar algunos archivos de plantilla; directorio {src} con nuestra ingeniería de proyectos vue habitual al igual, todos los tipos de código de componente en nuestro sistema, crean un <header> aquí por defecto y <mapa web> dos componentes, a saber, la cabeza de página del proyecto de montaje y una instancia del componente de mapa, en el directorio {} pruebas se almacena para una prueba <Header> montaje, no es útil aquí, además de las varias carpetas de directorio, así como bajo el punto Eslint perfil de la raíz, los archivos de configuración, webpack perfil Babel, por lo que este es un proyecto con una babel proyecto corriente Eslint, WebGIS éstos corriente principal de plug-in de marco herramienta, el marco para escribir todo el código que utilizan actualmente la corriente principal mecanografiado completó.
2.6, este proyecto se utiliza ArcGIS API de JS es la última versión 4.14, la dirección de referencia es la dirección del sitio web oficial. Si usamos una versión sin conexión de la API, que se puede configurar mediante la modificación de los siguientes documentos:
src/worker-config.ts
Y que pasamos plantilla de aplicación basada marco Andamio Vue, si tuviéramos que desarrollar, que se puede modificar para personalizar el código de este proyecto para el desarrollo. A continuación nos fijamos en cómo construir una estructura de aplicaciones basadas en plantillas Reaccionar con andamios.
3, herramienta de andamios CLI para crear plantillas de aplicaciones basadas Reaccionar marco por @ ArcGIS /
3.1, anterior tenemos la herramienta de instalación de andamios @ ArcGIS / CLI, por lo que entonces sólo tenemos que crear la estructura de aplicaciones basadas en plantillas Reaccionar en el directorio correspondiente con el siguiente comando:
arcgis create reactjsapi -t react

Cuando se crea un proyecto aquí, el progreso es muy rápido, ya que primero creamos plantilla basada en la aplicación Vue llamada como un rey, esto es debido a que la primera vez que hemos creado en la caché nativa, por lo que posteriormente creado será más rápido.
3.2, para crear un buen proyecto en el directorio raíz, a continuación, iniciar el proyecto con el siguiente comando, aquí está la primera lectura antes de empezar el proyecto en el archivo README, para evitar la re-mal comienzo de comandos:
npm start


Se puede ver en los resultados anteriores, sino que también crea un marco de aplicación basado en plantillas Reaccionar, también se crea una instancia de un mapa base y una capa de negocio, y añadir componentes de leyenda y ha abierto un ratón capacidades clic en Consulta.
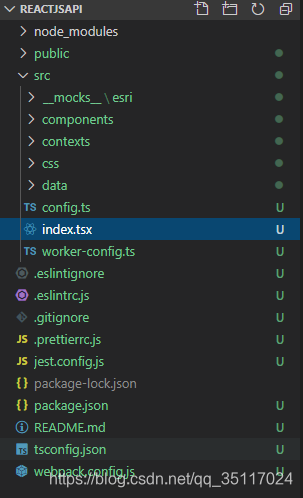
3.3, abra el proyecto con el editor de código se puede ver, la estructura organizativa de su código con el marco de aplicación basada en la plantilla de estructura de código creado similares Vue, es un framework de aplicaciones basadas en plantillas construida reaccionar, puede index.tsx archivos en el directorio src por determinar, utilizando una variante de la gramática TSX JSX puede escribir como sigue:

3.4 Del mismo modo, si queremos cambiar la dirección JS referencias de la API, puede cambiar al directorio siguiente:
src/worker-config.ts
Estas son las plantillas de aplicaciones basadas Reaccionar marco de proceso creamos por andamios. Seguimiento si hay una demanda, puede modificar directamente el código de personalizar esta base plantilla.
resumen
Este artículo sobre cómo instalar ArcGIS @ / cli andamio por la introducción, cómo crear y usar plantillas basado en Vue Reaccionar marco para introducir otra forma de desarrollo de aplicaciones API de ArcGIS para JavaScript en el marco de la corriente principal de andamios. Este enfoque del desarrollo en comparación con los métodos anteriores ESRI-loader, tiene sus propias ventajas, pero también desventajas, para más detalles ver otro artículo - "uso [Evaluación] @ ArcGIS / cli andamios y API formas ESRI ArcGIS JS-loader desarrollo de la evaluación ".
