En el mundo de la aplicación de una sola página, como cuando la complejidad del proyecto, el archivo después de paquete webpack cada vez más en la página, la carga de los cables de contenido a los tiempos de carga excesivos no es propicio para la experiencia del usuario.
¿Cuál es la carga diferida?
Lazy carga, también conocido como carga diferida, que se carga cuando sea necesario.
1) Echemos un vistazo a cómo configurar la ruta habitual
importación Vue de 'vue' importación router desde 'vue-router importación y casas de '@ / páginas / home / homepage' importación Detalle de '@ / pages / detalle / detalle' contenido de importación de '@ / páginas / content / ContentPage' Índice de importación de '@ / pages / index' Vue.use (router) de exportación por defecto nuevos Router ({ modo: 'historia' , rutas: [ { ruta: '/ a' , nombre: 'índice' , componente: Índice, los niños : [ { ruta:'page1' , Nombre: 'Tab1' , componente: Inicio }, { ruta: 'page2' , nombre: 'Sep2' , componente: Detalle }, { ruta: 'page3' , nombre: 'Tab3' , componente: Contenido } ] } ] } )
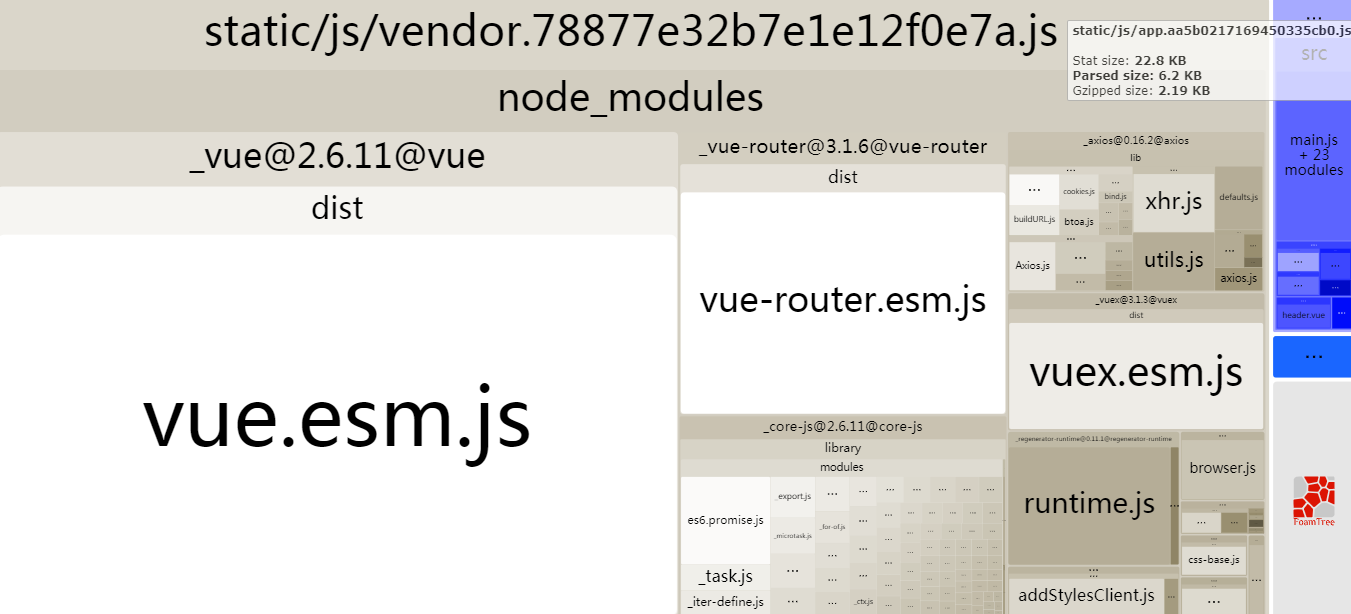
Captura de pantalla lleno resultado:

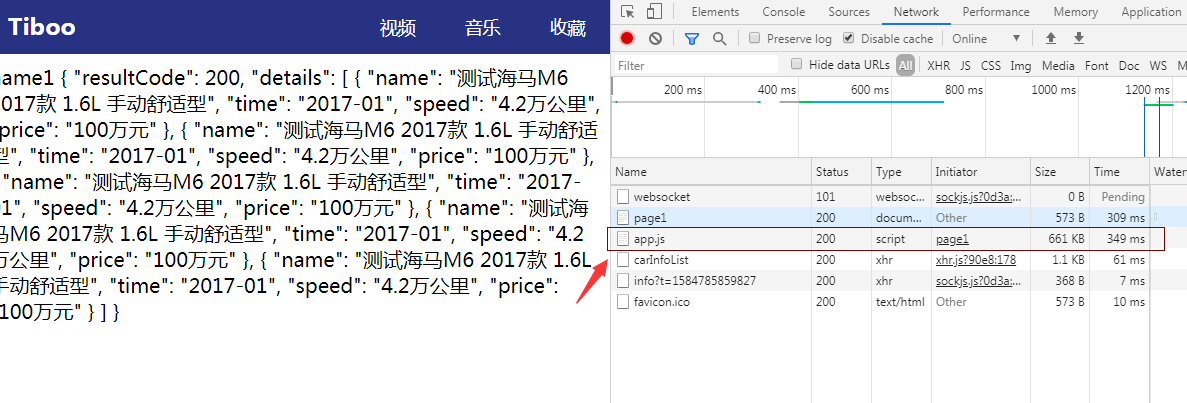
solicitud de página captura de pantalla (todo empaquetado en el interior app.js):

2) vienen para ver cómo carga perezoso enrutamiento página de configuración
- Utilice el uso de importación () introducida en el módulo con un webpack dinámico
- webpackChunkName: webpack después de 2.6.0, para apoyar de manera dinámica a utilizar el módulo de anotación importada añade
chunk name
importación de Vue 'vue' importación del router 'vue-router Vue.use (router) de exportación por defecto nuevo router ({ modo: 'historia' , rutas: [ { ruta: '/ a' , nombre: 'índice' , componente : () => importación ( / * webpackChunkName: 'índice' * / '../pages/index' ), los niños: [ { ruta: 'page1' , nombre: 'tab1' , componente: () =>importación ( / *webpackChunkName: 'index / Tab1' * / '../pages/home/HomePage' ) }, { ruta: 'page2' , nombre: 'Sep2' , componente: () => importación ( / * webpackChunkName: 'index / Sep2' * / '../pages/detail/detailPage' ) }, { ruta: 'page3' , nombre: 'Tab3' , componente: () => importación ( / * webpackChunkName: 'index / Tab3' * / ' ../ pages / content / ContentPage' )/ pages / content / ContentPage' } ] } ] })
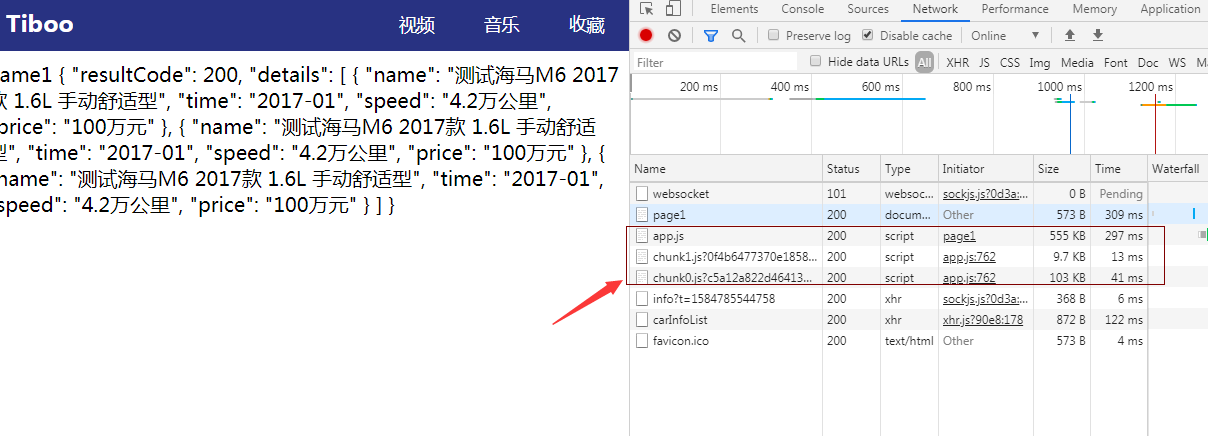
Captura de pantalla lleno resultado:

solicitud de página de pantalla (también conocido chunk2 real, aún no chunk3 cargado, necesidad de cambiar a la página correspondiente se cargará en la demanda de acuerdo con la configuración anterior):

3) Además de enrutamiento de configuración de carga diferida a la página, la página se enruta también se puede implementar la carga diferida de montaje
exportación por defecto { nombre: 'índice' , componentes: { headerTab: () => import ( '@ / componentes / cabecera' ) } }
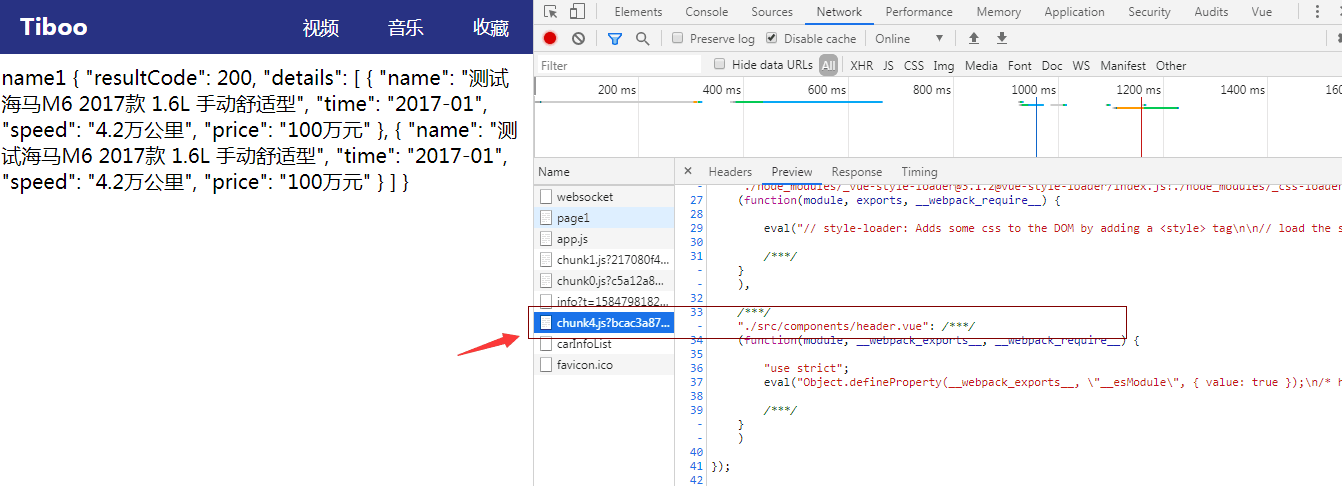
Captura de pantalla de las solicitudes de página:

4) Por último, el proyecto de costumbre cómo elegir
- Cuando el enrutamiento y enrutamiento páginas para encontrar una página completa de componentes utilizando la carga diferida: Proyecto maximizar la realización de la carga de la demanda, pero cuando una página integrar múltiples componentes al mismo tiempo traerá demasiadas peticiones http, puede causar visualización de la página demasiado lento y problemas de renderizado irregulares.
- Enrutamiento páginas carga diferida, utilizar las páginas de enrutamiento utilizan componentes carga diferida más frecuentes: un caso razonable para satisfacer la demanda de carga, sino también una reducción correspondiente en la petición HTTP. Pero en el equipo de cooperación para el desarrollo, los componentes necesitan ser cargados en la demanda y no la demanda de carga de la división de componentes para hacer, para lograr un mejor mantenimiento.
referencias:
1) https://www.cnblogs.com/zhanyishu/p/6587571.html (componentes vue2 análisis de la carga perezoso)