
<el-tree highlight-current :indent="0" default-expand-all :data="treelist" class="tree-line" ref="tree" node-key="id"
:props="defaultProps" @node-click="nodeClick" :expand-on-click-node="false" lazy :load="loadNode">
<!-- 插槽 -->
<span class="custom-tree-node" slot-scope="{data}">
<!-- 设置icon图标 -->
<span>
<i class="el-icon-folder"></i>
</span>
<span v-if="!data.id">
<i class="el-icon-document"></i>
</span>
<span>
{
{ data.fvAreaName }}
</span>
</span>
</el-tree>
default-expand-all es el número de nodos que se expanden de forma predeterminada, y se aplica la carga diferida
<script>
import bus from '@/utils/eventBus.js'
import {
TableAPI} from '@/api/valuation/my_valuation.js'
export default {
props: {
treelist: Array,
ShowSave: Boolean,
taskInfo : Object
},
data() {
return {
treelist:[],
};
},
computed: {
},
created() {
},
mounted() {
},
computed: {
},
watch: {
},
methods: {
// 该节点为真实选中的节点,不包含半勾选的上级节点
nodeClick(data) {
console.log(data,'节点点击');
},
// 刷新列表
getTable() {
// 初始化列表...
TableAPI(this.params).then(el=>{
})
},
// 获取选择的节点数组
handleCheckChange(click, checked,index){
// this.$refs.tree.setCheckedKeys([click.id]); // 只允许选择一个节点
console.log('选择的节点',click,checked,index);
},
// 懒加载层级
loadNode(node, resolve) {
const id = node.data.id
// 通过node.level的层级判断点击的是第几层
if (node.level === 1) {
CityAPI({
id : this.taskInfo.taskId, provinceId : id}).then(el=>{
const childNodes = el.data.map(item => ({
fiLevel : item.fiLevel,
fvAreaName : item.fvAreaName,
id : item.id,
leaf: false // 通过leaf判断是否有下一层级
}))
resolve(childNodes)
})
} else if (node.level === 2) {
DistrictAPI({
id : this.taskInfo.taskId, cityId : id}).then(el=>{
const childNodes = el.data.map(item => ({
fiLevel : item.fiLevel,
fvAreaName : item.fvAreaName,
id : item.id,
leaf: false // 通过leaf判断是否有下一层级
}))
resolve(childNodes) // 返回最新节点数据
})
} else if (node.level === 3) {
SubdistrictAPI({
id : this.taskInfo.taskId, districtId : id}).then(el=>{
const childNodes = el.data.map(item => ({
fiLevel : item.fiLevel,
fvAreaName : item.fvAreaName,
id : item.id,
leaf: false // 通过leaf判断是否有下一层级
}))
resolve(childNodes) // 返回最新节点数据
})
} else if (node.level === 4) {
CommunityAPI({
id : this.taskInfo.taskId, subdistrictId : id}).then(el=>{
const childNodes = el.data.map(item => ({
fiLevel : item.fiLevel,
fvAreaName : item.fvAreaName,
id : item.id,
leaf: false
}))
resolve(childNodes) // 返回最新节点数据
})
} else if (node.level === 5) {
CompoundAPI({
id : this.taskInfo.taskId, communitytId : id}).then(el=>{
const childNodes = el.data.map(item => ({
fiLevel : item.fiLevel,
fvAreaName : item.fvAreaName,
id : item.id,
leaf: true // 通过leaf判断是否有下一层级
}))
resolve(childNodes) // 返回最新节点数据
})
}
}
}
};
</script>
Use css para configurar la línea de puntos de los nodos del árbol
<style lang="scss">
// 点击选中的tree节点样式
.organization_configuration {
.el-tree--highlight-current
.el-tree-node.is-current
> .el-tree-node__content {
// 设置颜色
color: #409eff; // 节点的字体颜色
background: transparent;
}
}
// tree连接线
.tree-line {
.el-tree-node {
position: relative;
padding-left: 16px;
}
.el-tree-node__content {
margin-top: 10px;
}
.el-tree-node__children {
padding-left: 16px;
}
.el-tree-node::before {
content: '';
height: 100%;
width: 1px;
position: absolute;
left: -1px;
top: -22px;
border-width: 1px;
border-left: 1px dashed #c0c4cc;
}
.el-tree-node:last-child::before {
height: 33px;
}
.el-tree-node::after {
content: '';
width: 30px;
height: 20px;
position: absolute;
left: 1px;
top: 11px;
border-width: 1px;
border-top: 1px dashed #c0c4cc;
}
& > .el-tree-node::after {
border-top: none;
}
& > .el-tree-node::before {
border-left: none;
}
.el-tree-node__expand-icon {
font-size: 18px;
// color: #000;
&.is-leaf {
color: transparent;
// display: none;
}
}
}
</style>
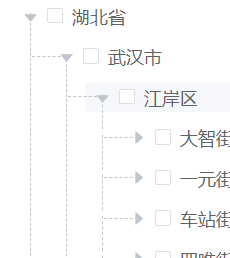
Para configurar la línea de conexión del nodo del árbol, debe configurarse en el componente del árbol: índice = 0; inicialice la distancia del nodo, de lo contrario, la posición de la línea de conexión del nodo se compensará. Una vez completada la configuración, use el estilo css anterior. El pseudo-elemento anterior es el eje Y, el pseudo-elemento posterior es la línea de conexión del eje X.
Además,
haga clic en el árbol para activar y ajustar el estilo después de estar fuera de foco. Si el método anterior falla, puede usar este
<style scoped lang='scss'>
/* 改变被点击节点背景颜色,字体颜色 */
.el-tree-node:focus > .el-tree-node__content {
background-color: #4a9de7 !important;
color: #fff !important;
}
/*节点失焦时的背景颜色*/
.el-tree--highlight-current .el-tree-node.is-current > .el-tree-node__content{
background-color: #4a9de7 !important;
color: #fff !important;
}
</style>