Flutter series overall directory
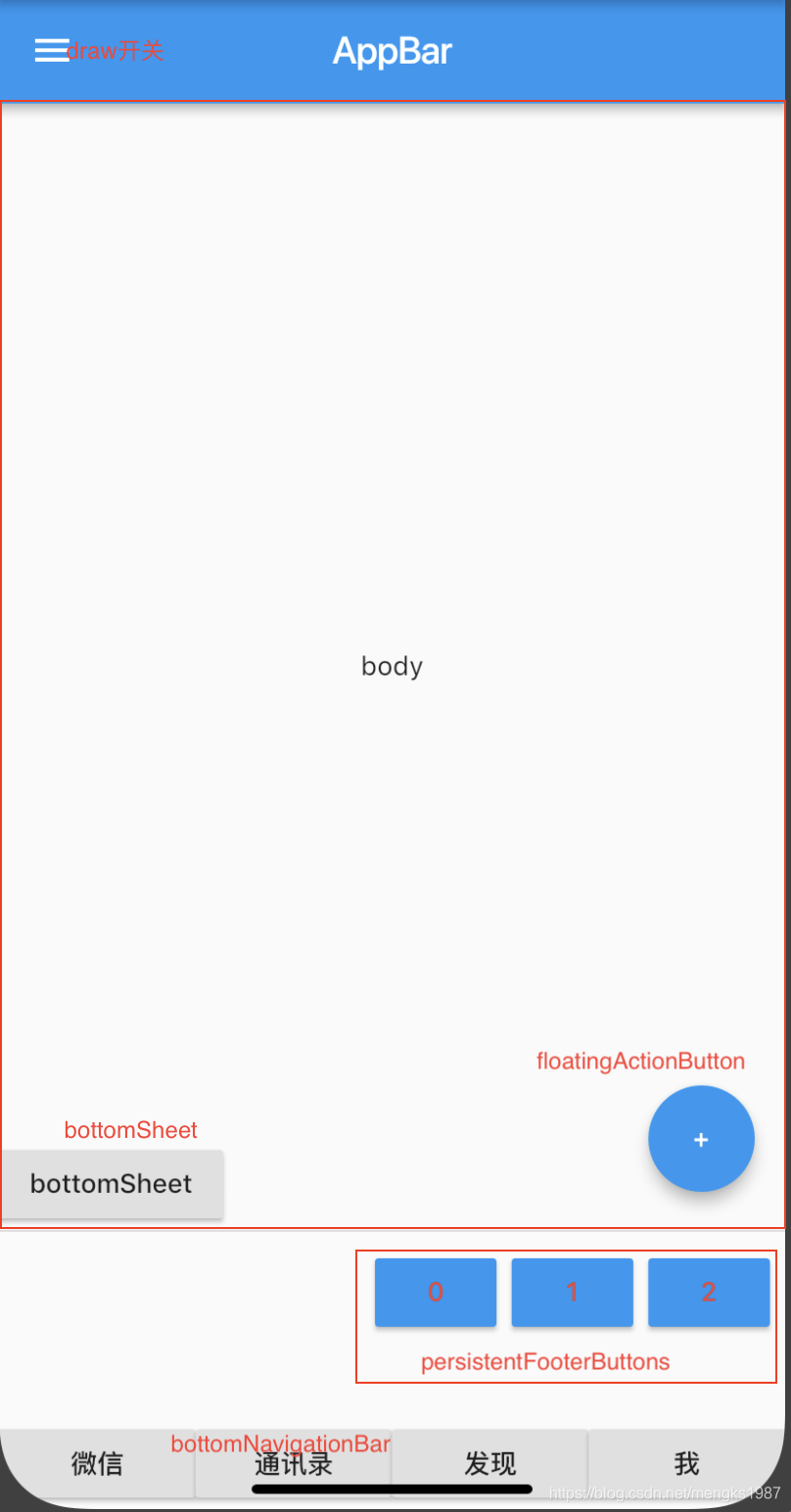
Scaffold control carrier material design layout control, can show drawers, snack bars, bottom sheets
| Attributes | Explanation |
|---|---|
| appBar | Appears at the top Scaffold |
| body | Position below |
| floatingActionButton | The default button in the lower right corner of suspension |
| floatingActionButtonLocation | Suspended the button, the default lower right corner |
| floatingActionButtonAnimator | Suspended animation conversion button position |
| persistentFooterButtons | Position below |
| bottomNavigationBar | Position below |
| bottomSheet | Position below |
Renderings

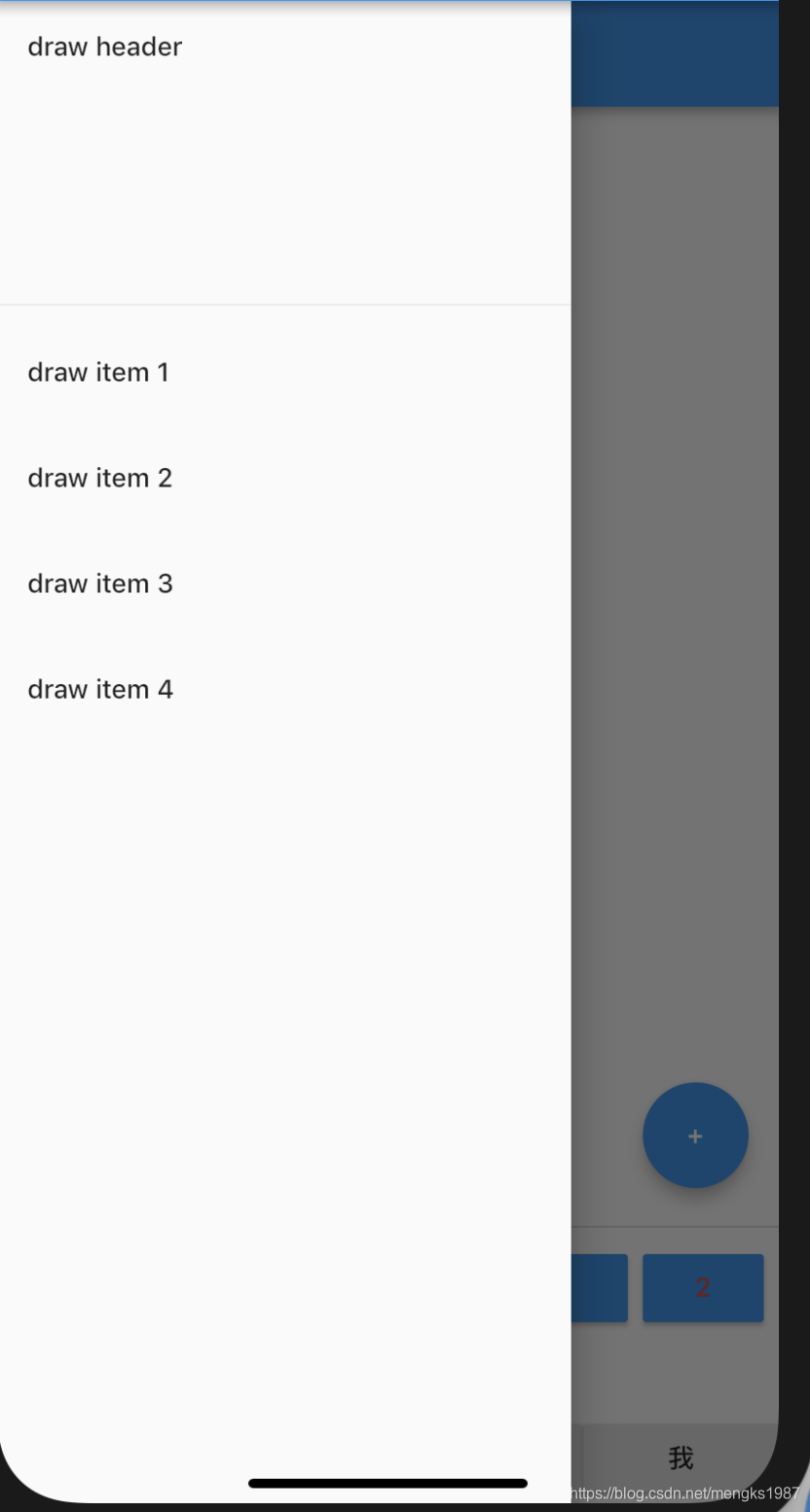
Drawer renderings: