2.2 started
2.2.1, the introduction of Ant Design
Ant Design is a service to enterprise-class product design system, component library is its React to achieve, antd be published as a npm package enabling developers to easily install and use.
In umi, you can configure antd open antd plug-in plug-ins umi-plugin-react, the antd plug-in will help you achieve the introduction of antd and demand compilation.
Config.js configured in the file:
export default {
plugins: [
['umi‐plugin‐react', {
dva: true, // 开启dva功能
antd: true // 开启Ant Design功能
}]
]
};
2.2.2, a small test chopper
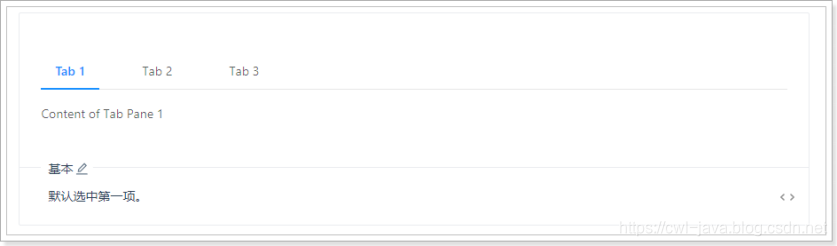
Next, we started using antd components to tabs component as an example, the address: https: //ant.design/components/tabs-cn/
Effect:

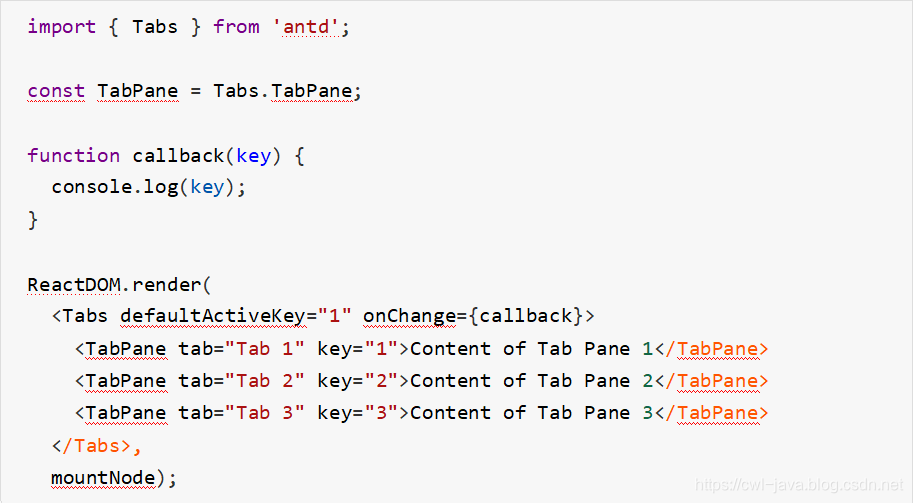
a look at an example using the official gives

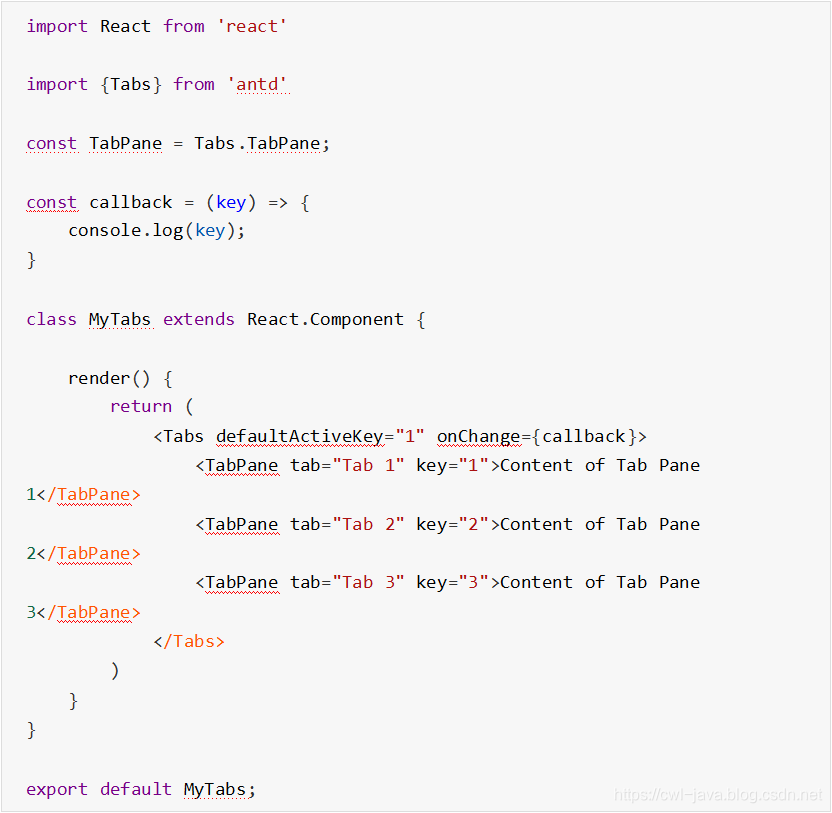
the following example we refer to the official gives, carried out using: Create MyTabs.js file:

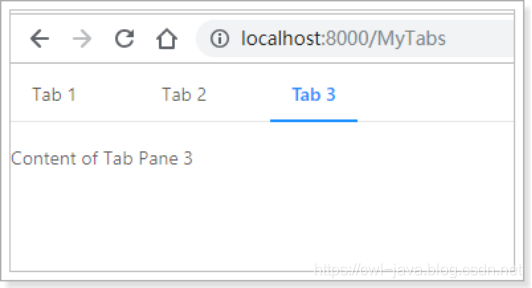
Effect:

this, we have mastered the basics of using antd components.
