1, Quguan network, download ueditor, decompression, rename, placed under static file vue project folder.
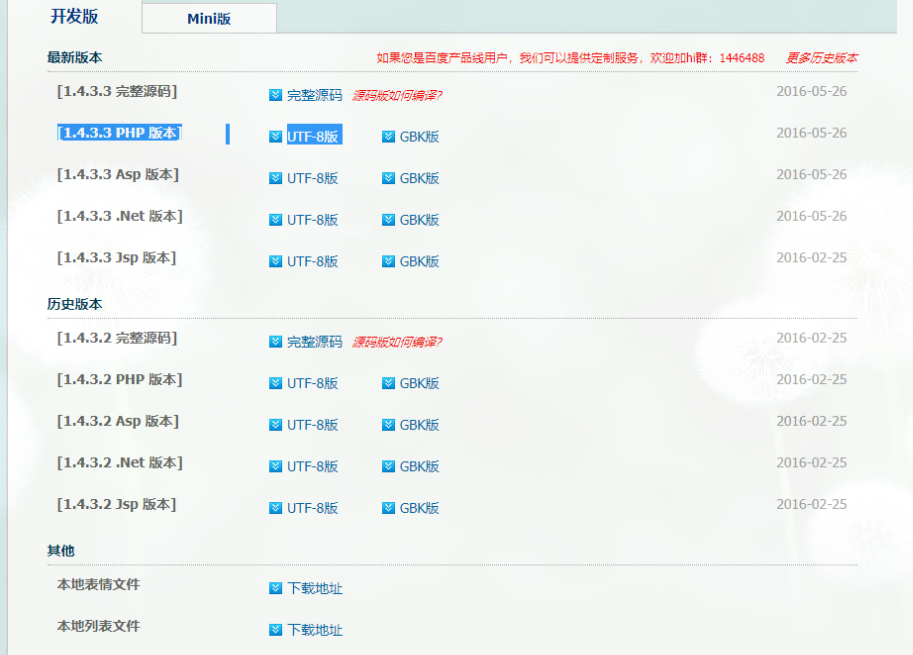
ps: novice will find there are several different versions of files on the official website, I want to download in the end which one, if you are just a front-end, so good, as long as the latest version of UEditor, just under, if you are more responsible, ask you write the back end of back-end colleagues what language, what version it is, in fact, function in different languages are the same, just for the convenience of convenience configured to upload the picture back.
Official website link: http://ueditor.baidu.com/website/download.html

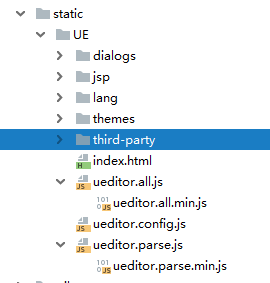
UEditor directory as follows:

2, in main.js introduced:
import '../static/utf8-jsp/ueditor.config.js' import ' ../static/utf8-jsp/ueditor.all.min.js' import '../static/utf8-jsp/lang/zh CN / zh-cn.js' import '../static/utf8-jsp/ueditor.parse.min.js'
3, UE components to create your own interface:
The following code into the new file can UE.vue.
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
4、引入组件,注册组件,使用子组件。
引入:
import UE from "../components/UE"
注册为局部组件:
components: {UE},
使用子组件:
<UE :defaultMsg='content' :config='config' ref="ue"></UE>
说明:content是组件刚加载完成时的默认内容,config里面是一些相关的配置项。ref的作用是为了父组件能够调用子组件的方法。示例如下:
content:'请编辑相关内容', config: { initialFrameWidth: null, initialFrameHeight: 350, },
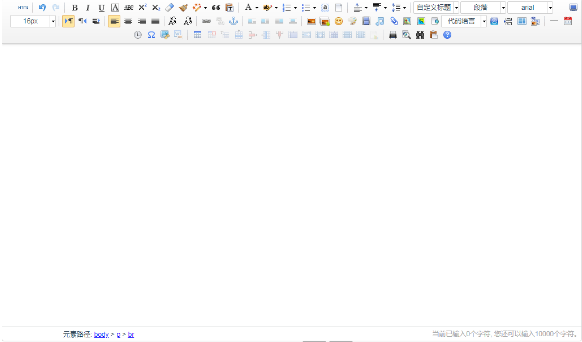
5、此时此刻,启动。如果你看到如下内容,ok-》你成功了,赶快喝杯咖啡庆祝一下。

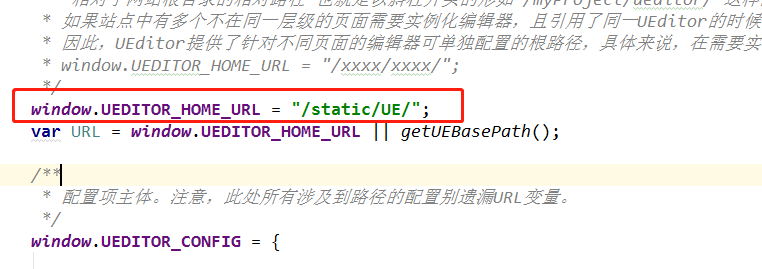
6、这时候,你作为前端需要配置一下UE/ueditor.config.js中的window.UEDITOR_HOME_URL,将其改写为:
window.UEDITOR_HOME_URL = "/static/UE/";
示例如下:

7、这时候的控制台会有如下提示:

好了,你如果只搞前端,去把你们后端牵过来,你可以品杯可乐并安慰一下他:“慢慢来不急”。