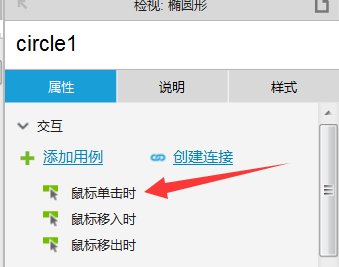
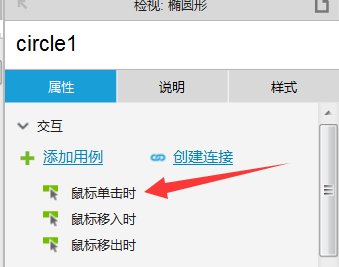
• Hover
• Mouse Down

- After the selected element, select interaction style


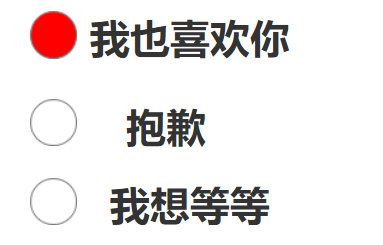
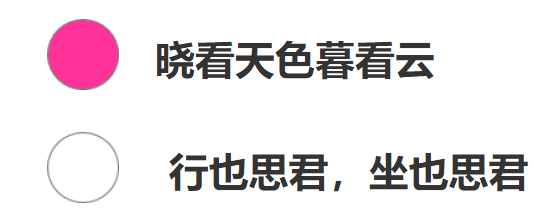
• Production of radio buttons
the first method:
- After creating a component, preferably in the [View] column to the element name (in English or Pinyin)


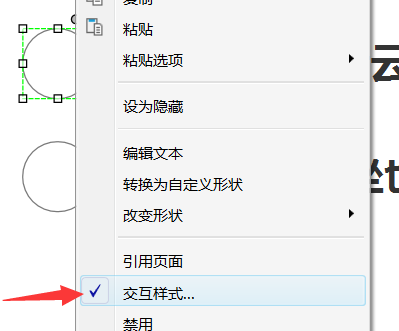
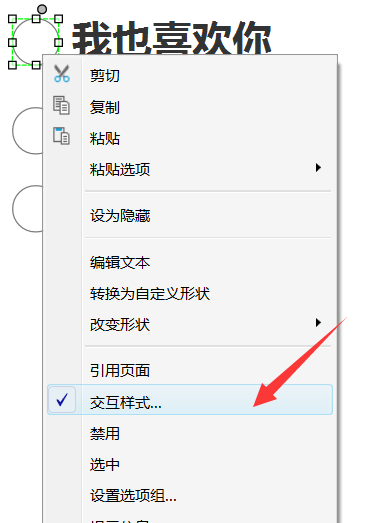
- Select the element, right click and select [] interaction style

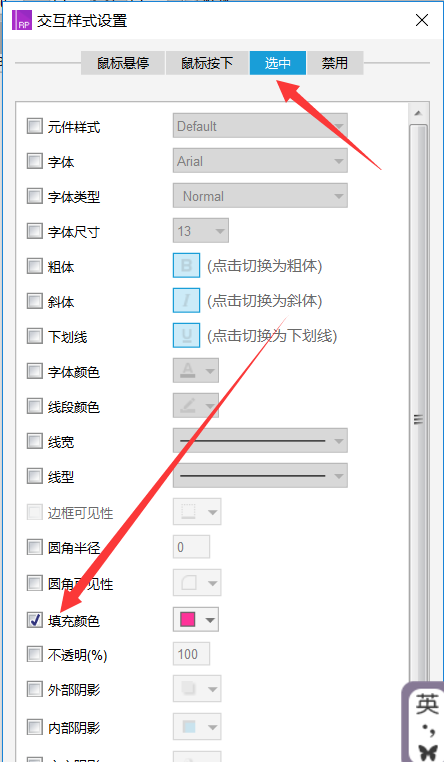
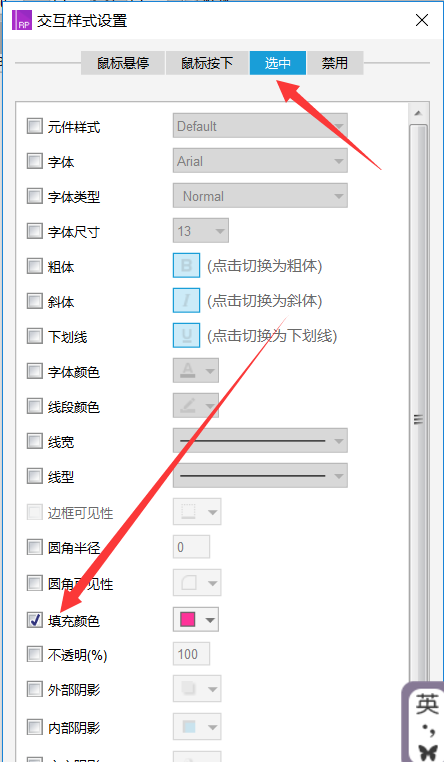
- [Select] is selected, the interaction effect is provided (e.g., fill color) below, and press OK

- a button and then copy it, oh Copy Copy style

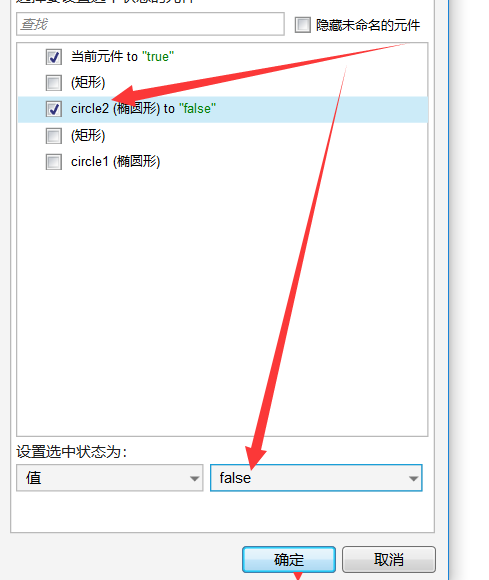
[Mouse click] to select a component, double -

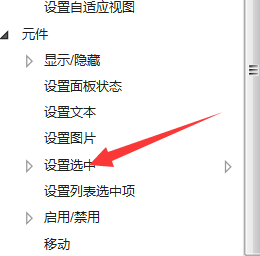
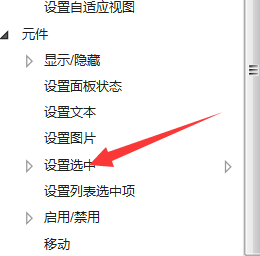
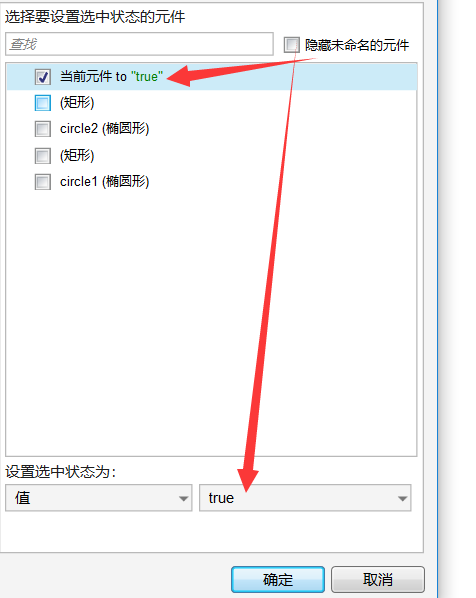
- Click on [Settings] selected

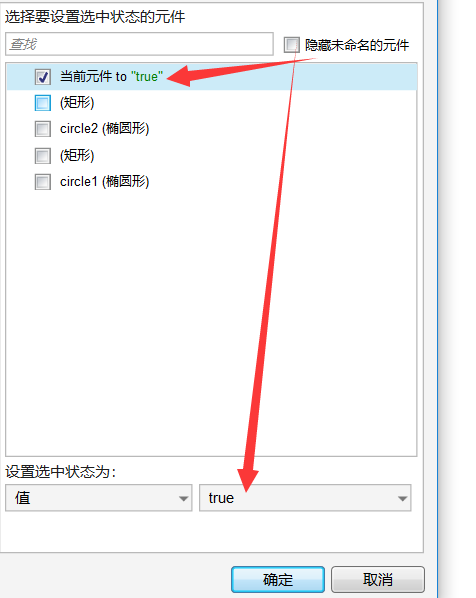
- Select the [current element] or select your own name (true), determine the

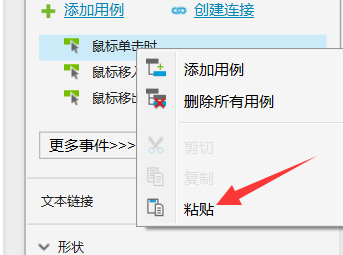
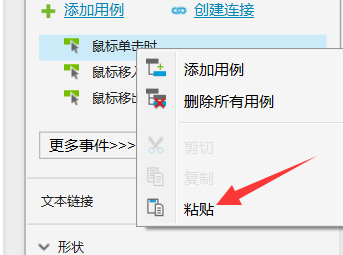
- copy the style, stick to the button below


- Select the first button, double-click on the right [selected]
- Select the second button, instead false, OK

- Similarly, the second button is selected, enter the [state] is selected, the first button to false
- preview it, you can switch back and forth between them oh ^ ^

Note: This method is too cumbersome, buttons and more words will be exhausted
The second method:
- select a component, right click and choose [] interaction style

- [Select] is selected, the interaction effect is provided (e.g., fill color) below, and press OK

- two buttons and then copy it, copy it inherits the above interaction style oh

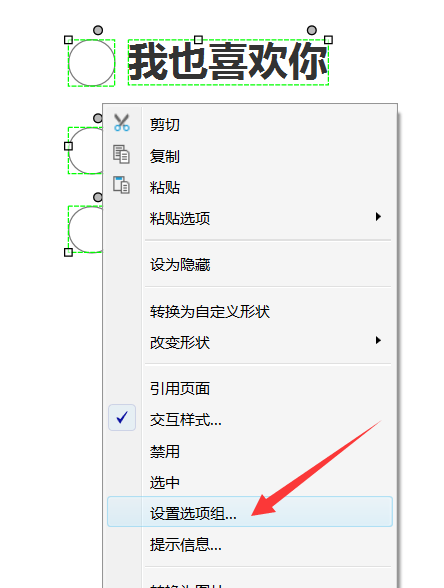
- Select All button, right mouse button to select [Settings] option group

- the name of a life, OK

[Mouse click] to select a component, double -

- Click on [Settings] selected

- Select the [current element] or select your own name (true), determine the

- copy the style, stick to the two buttons below


- Preview of it, did not have to set which button false