Chain movement:
The so-called chain movement, i.e. the movable element attribute is changed one after another, there is a certain desirability. Learned earlier easing function can not meet the demand chain movement, superimposed with a timer allocated (only one element of a timer) constitute a contradiction between easing functions, resulting in only the last function effectively easing the situation.
In order to enable movement of the chain, it is necessary to re-package easing function. The whole idea is to add an optional function in easing function parameters, when passed to the function, then after a property changes complete the call.
After this, after each talk easing function can be a function of easing, similar recursively until no further easing transfer function.
Page layout and style section:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> body{ margin: 0; padding: 0; } #box{ width: 100px; height: 100px; background-color: red; position: absolute; } #box2{ width: 100px; height: 100px; background-color: green; position: absolute; top: 0; } .aaa{ border: 1px solid black; width: 800px; height: 150px; position: relative; } .bbb{ border: 1px solid black; width: 800px; height: 150px; position: relative; } </style> </head> <body> <div class="aaa"> <div id="box"></div> </div> <div class="bbb"> <div id="box2"></div> </div> </body> </html>
js part:
var aaa=document.querySelector(".aaa") var bbb=document.querySelector(".bbb") var obox=document.getElementById("box") var obox2=document.getElementById("box2"); var t; aaa.onmouseover=function(){ move(obox,{left:600},function(){ move(obox,{top:400},function(){ move(obox,{left:0},function(){ move(obox,{top:0},function(){ Alert ( "over" ) }); }) }) }) } aaa.onmouseout=function(){ move(obox,{left:0}) }
And a function of acquiring the package move non-inline style functions:
function move(ele,obj,callback){ clearInterval(ele.t); ele.t=setInterval(function(){ var onoff=true; for(var i in obj){ var isNow=parseInt(getStyle(ele,i)); var speed=(obj[i]-isNow)/7; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(isNow!=obj[i]){ onoff=false; } ele.style[i]=isNow+speed+"px"; } if(onoff){ clearInterval(ele.t); if(callback){ callback() } } },30) } function getStyle(ele,attr){ if(ele.currentStyle){ return ele.currentStyle[attr] }else{ return getComputedStyle(ele,false)[attr] } }
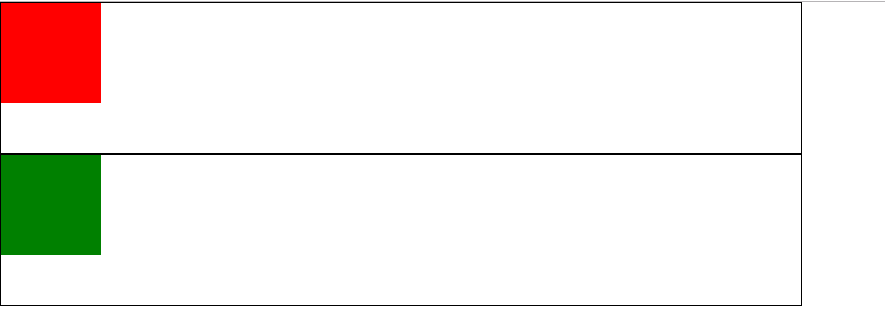
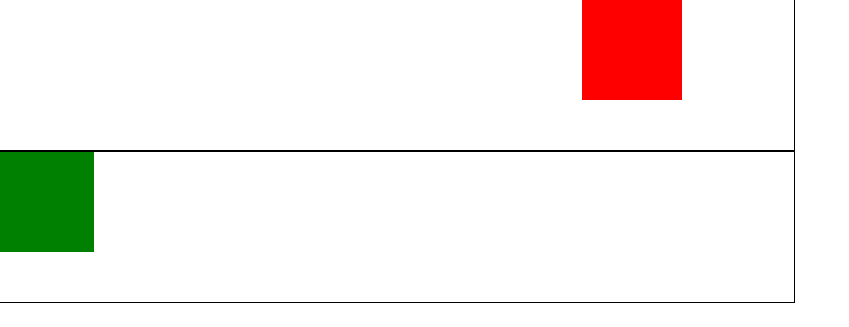
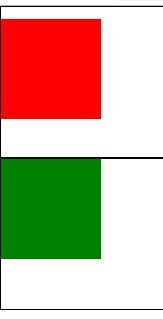
The following is a function of incoming data back out of the pages change
1.

2.
.

3

4

5.

6.