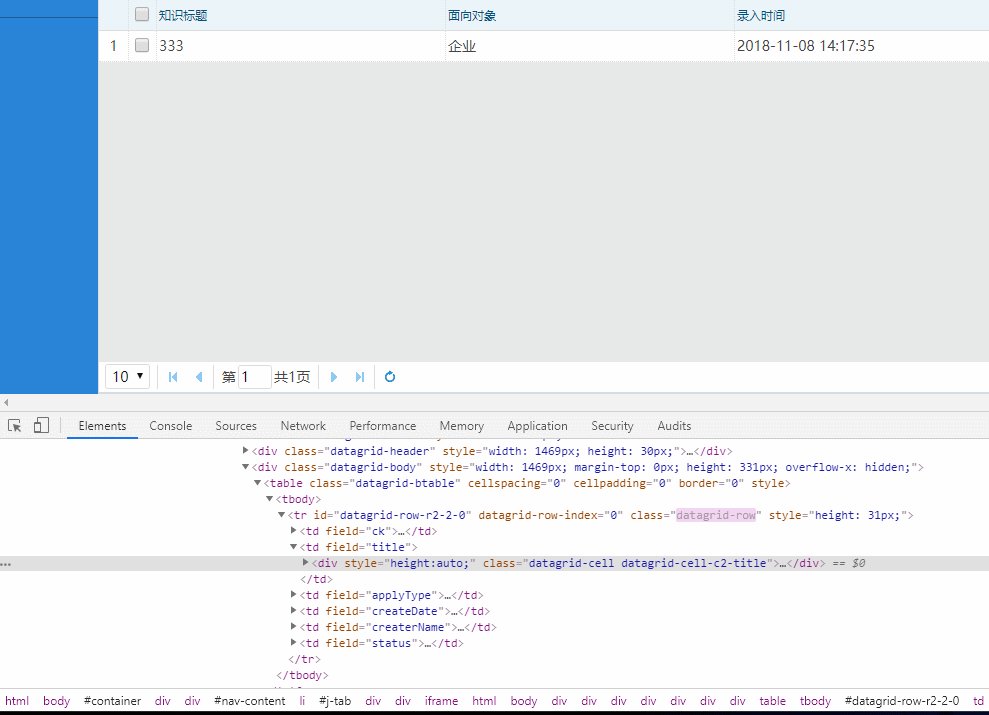
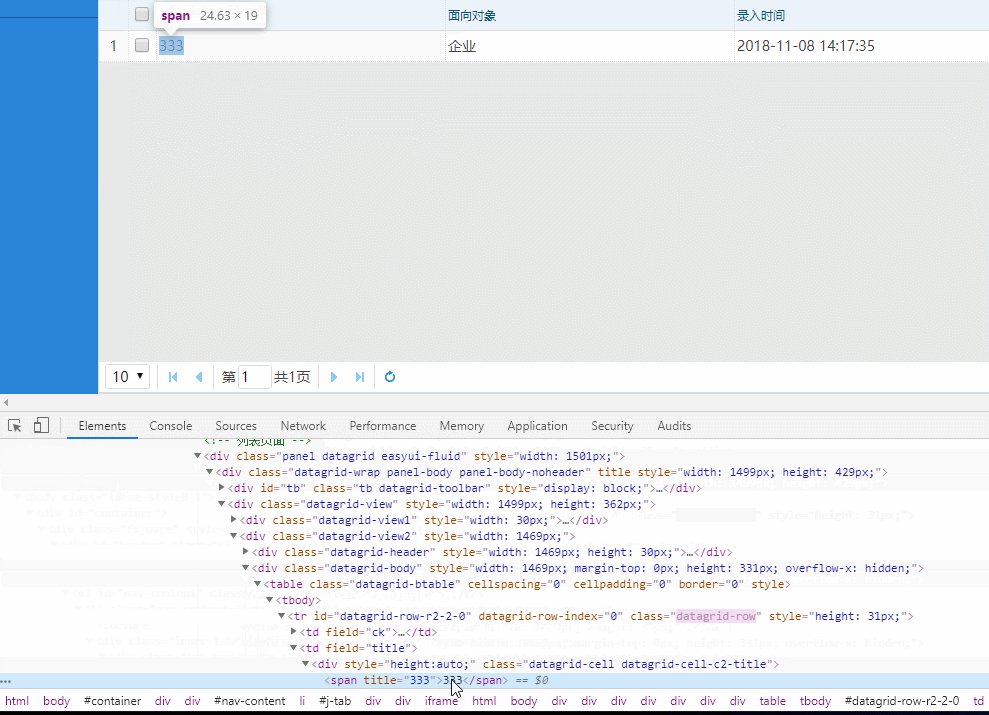
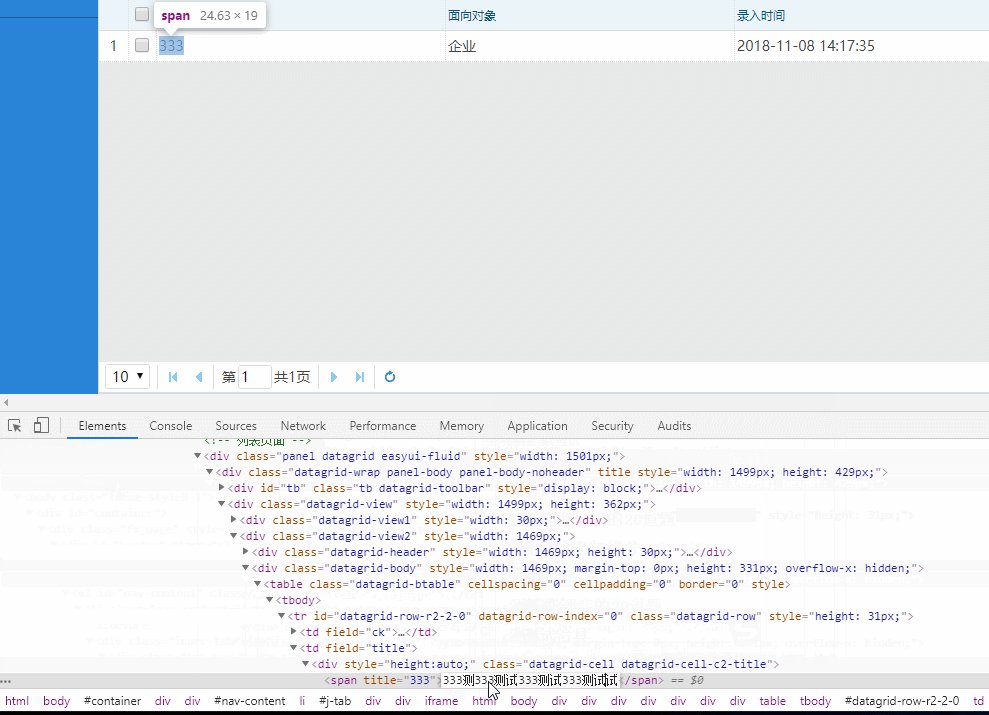
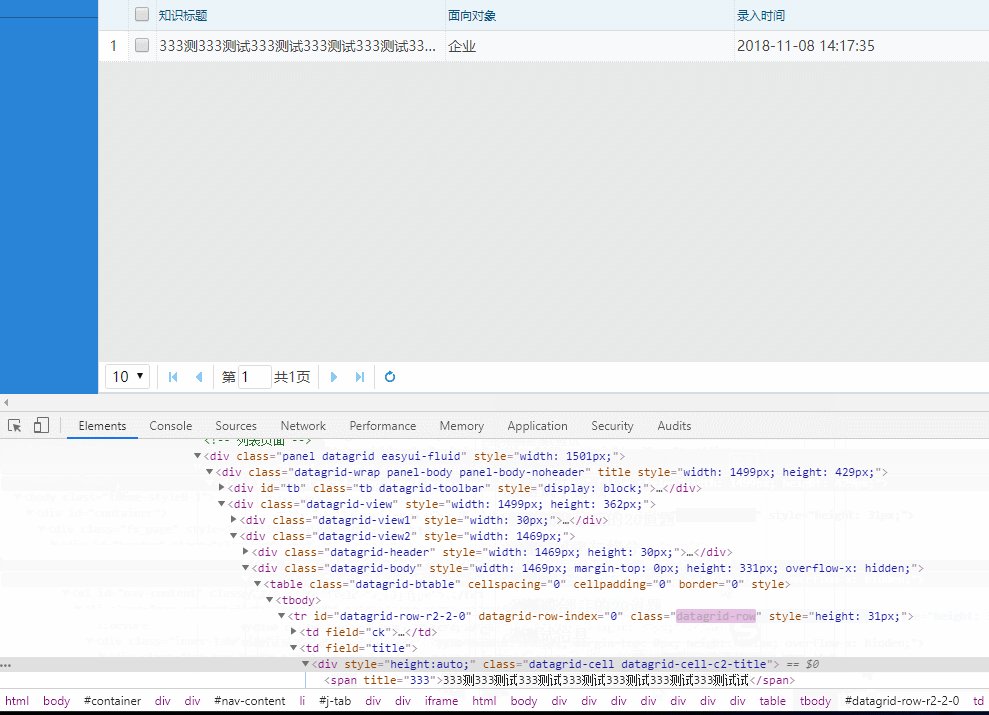
1. Quick check when the form is sufficiently long text, whether abnormal
Q: In the usual test work, when the fill characters too long to list view echoed data, sometimes cross-border text and other anomalies
If you rely on hand-made data sometimes find trouble, after all, there are subsequent regression testing, we can not always build new data
A: Open the Chrome console, switch to the Elements tab, then locate the page elements you want to modify, amend the text to html, so you do not repeat the data made

2. The detail information requests and responses in the console chrome, a front end or a rear end positioning problem
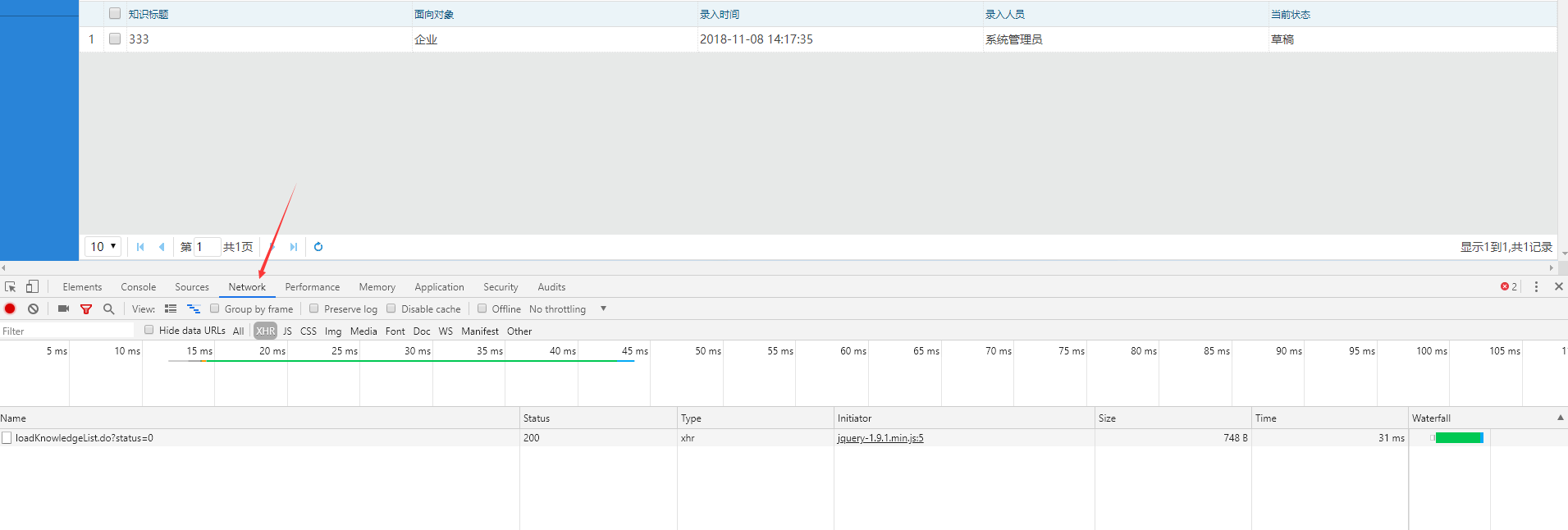
First, open the Chrome console, switch to Network tab

Click on a feature on the page will load below a series of requests, including general request, picture resources, html, css, js files, select a request click
Right of the menu is the details of the request,

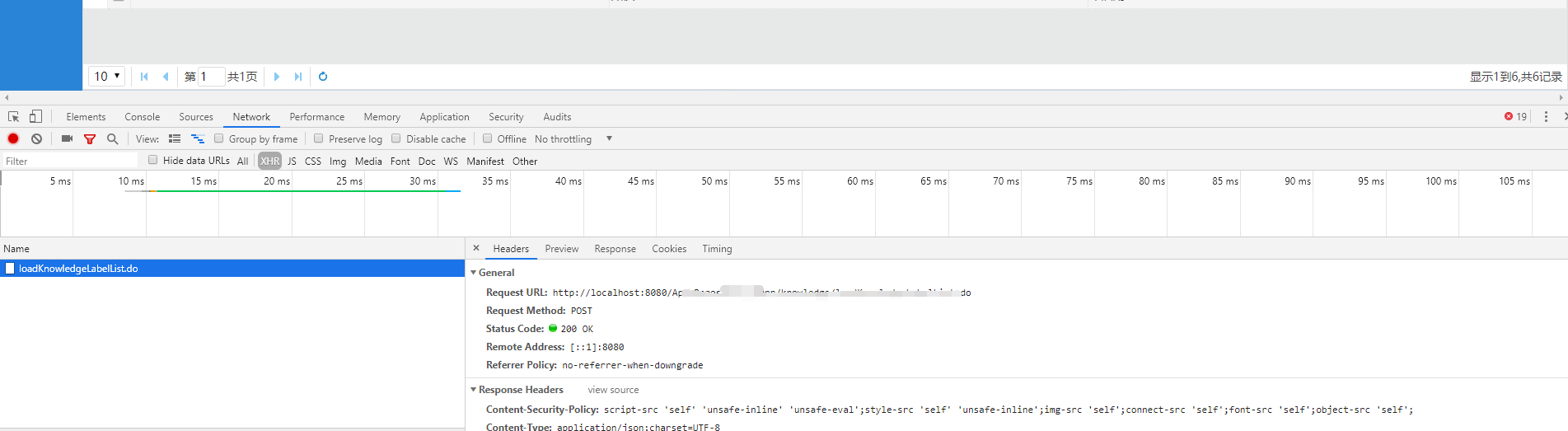
Headers tags: Here you can view the basic information request, including a request url, request headers, response header, request parameters etc.
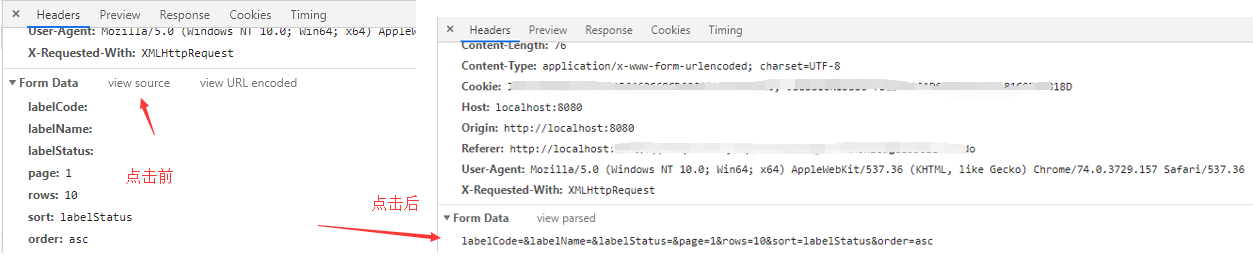
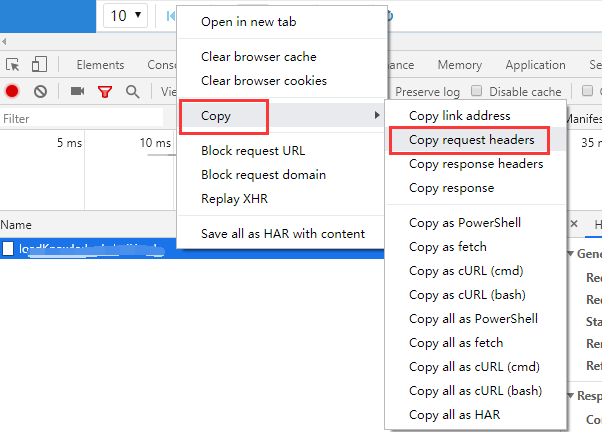
Sometimes you find a request error, call you to develop the parameters sent him in the past, you can come here to copy
Generally prefer to develop native parameters without formatting (easy to copy or postman calls the browser), you can click [Response Headers] on the right side [view source]

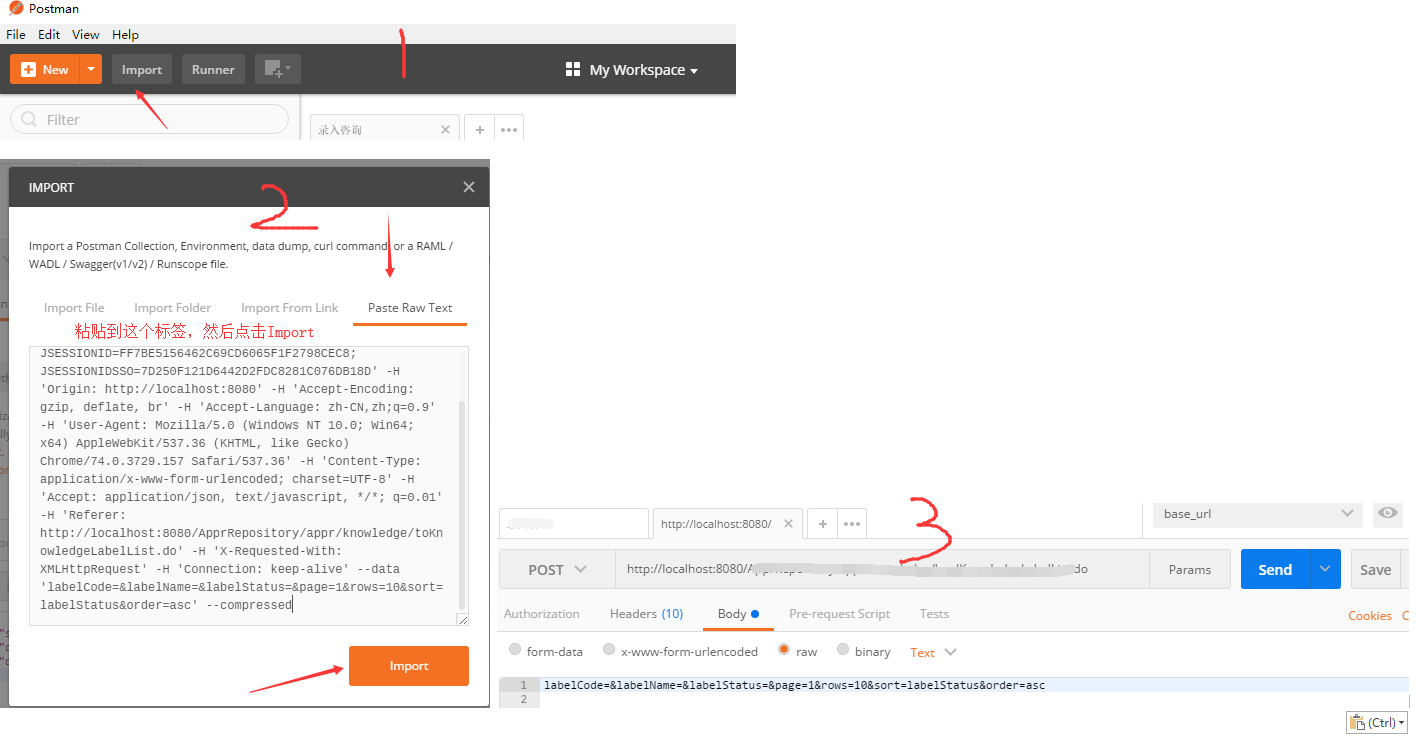
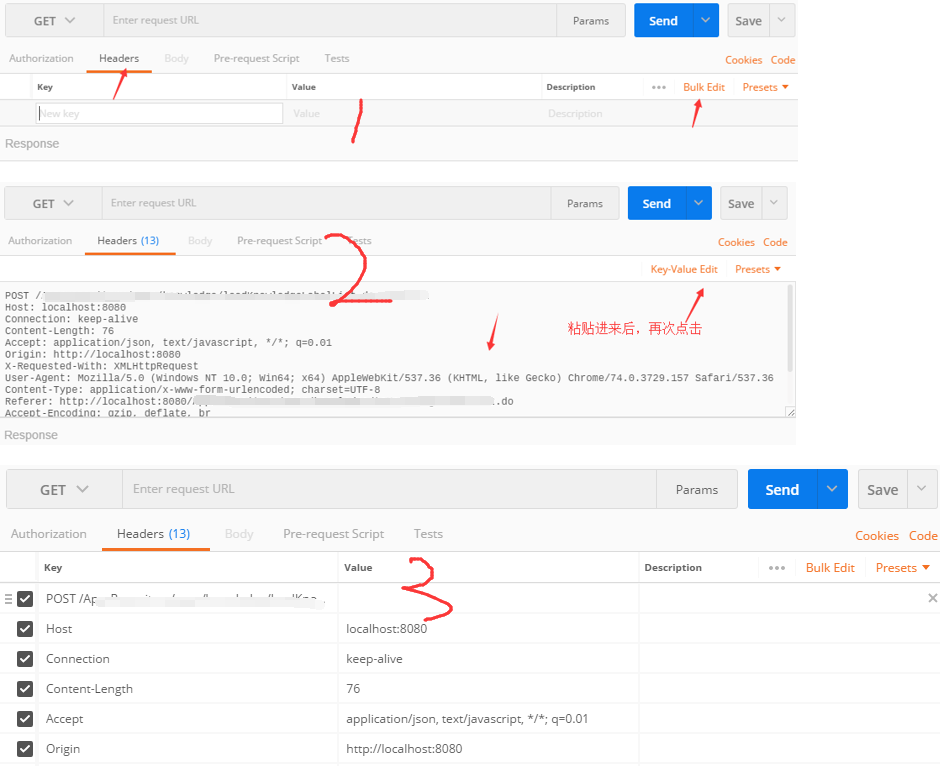
Another method is direct Copy as cURL, and then paste the postman may be invoked directly from the postman


You may copy request headers


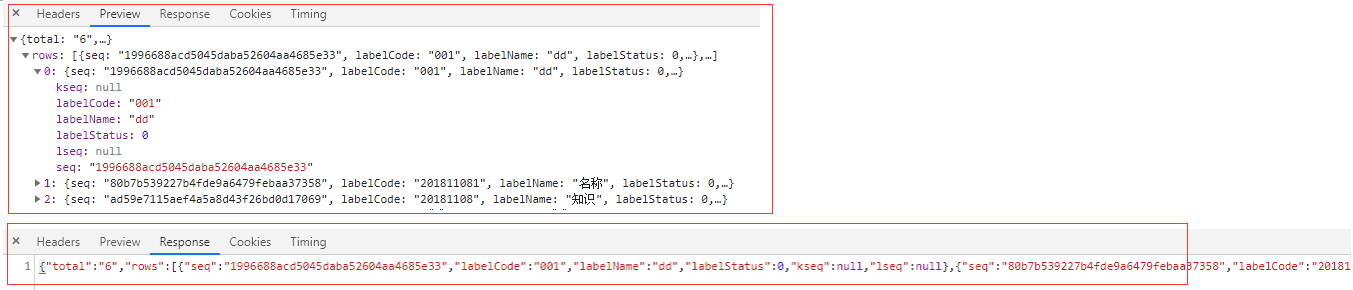
Preview tags and labels Response
The contents of both are in response to the contents of the tag, but the content of the Preview tab browser after treatment, has a higher relative Response is readable, it can expand the layers;
General page if there is an error, it is possible to see the error message in response to the content of

A very important point is that we must learn to see the response content, the content is usually in response to json format, a key corresponding to a value
So would be read as a dictionary, a key take out any value
After learn these, you can easily extract a response from the interface of the information they want --- whether it is asserted or, remove the specific value passed to other interfaces or.
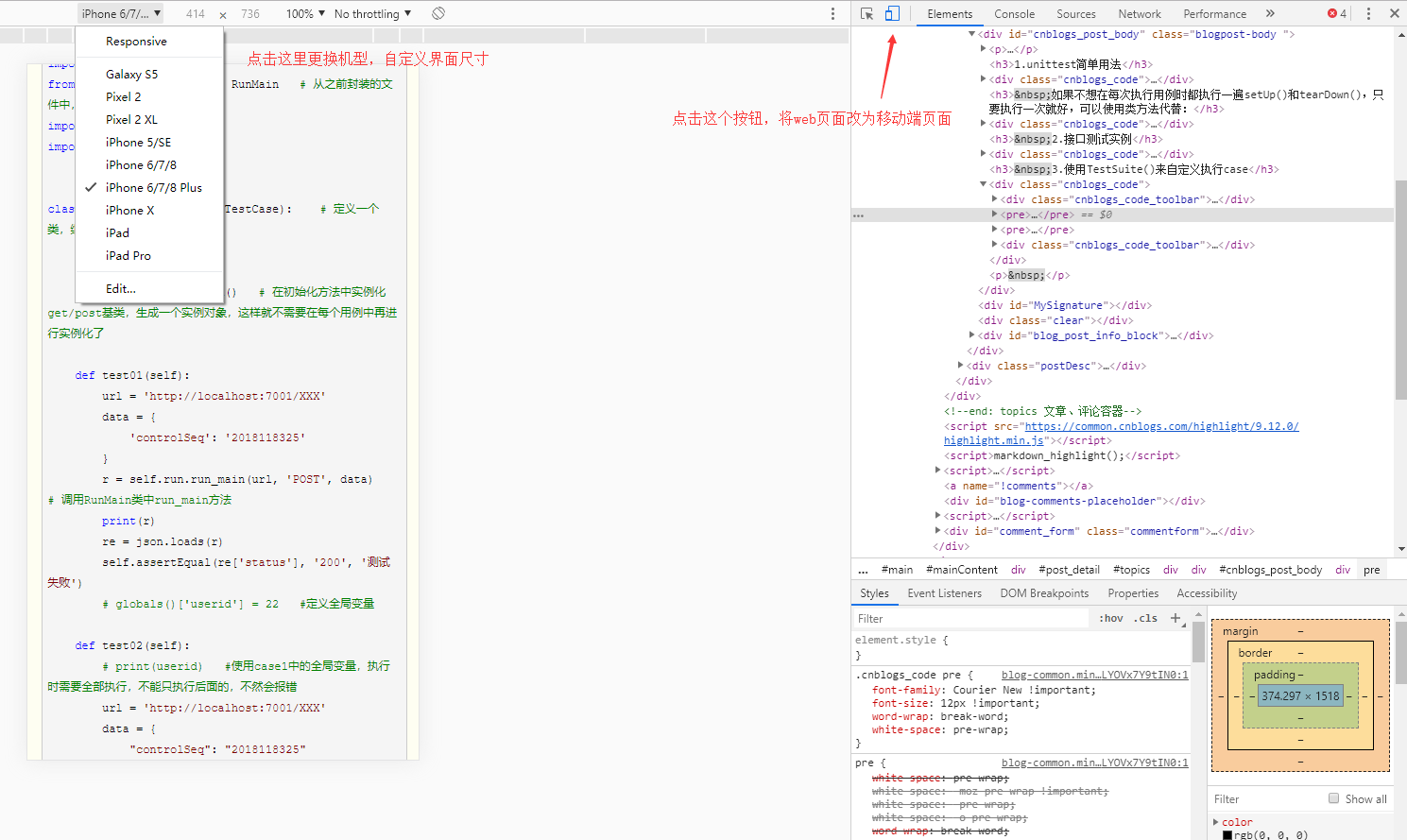
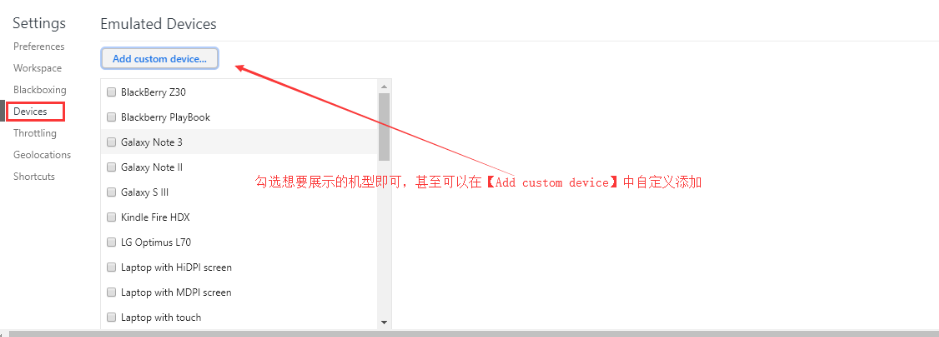
3.当测试h5页面时,可以把chrome窗口设置为手机界面

如果觉得机型不够多,可以添加


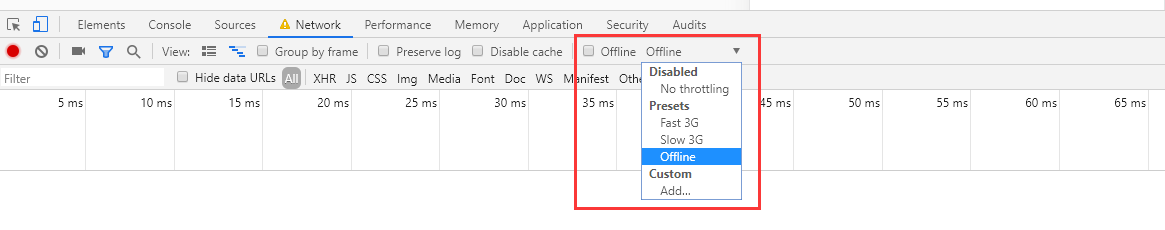
4.模拟弱网环境
默认是No throttling模式,即无限制
Offine,表示无网络
下面还有诸如Fast 3G、Slow 3G表示不同网络速度,分别选中后,可以请求一个页面感受下响应速度变化

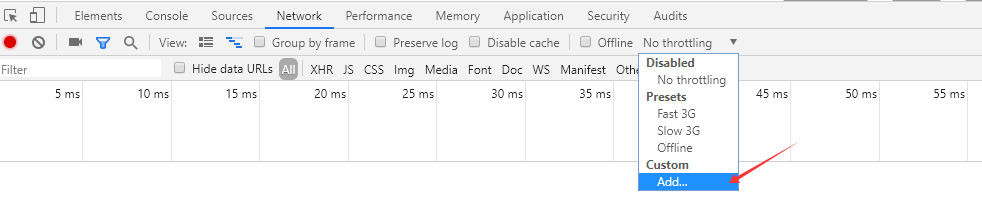
除了上述一些已经定义好的网络环境外,也可以自己定义


5.查看AJAX请求
打开Network标签,然后切换到XHR子标签
因为不是一次性加载完所有数据,所以随着页面滑动,会出现一条条请求

未完待续~~