First, install node.js
Official website address: https://nodejs.org/zh-cn/download/

After the installation is complete.
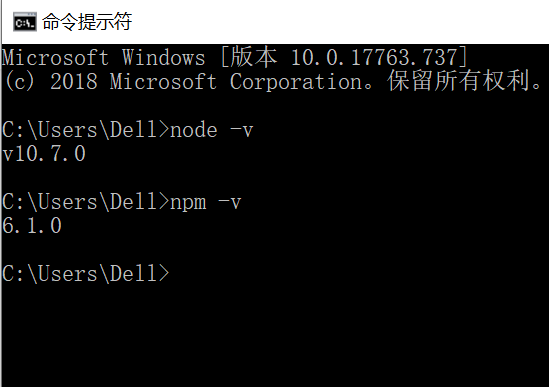
Second, open cmd command box to see if the installation was successful

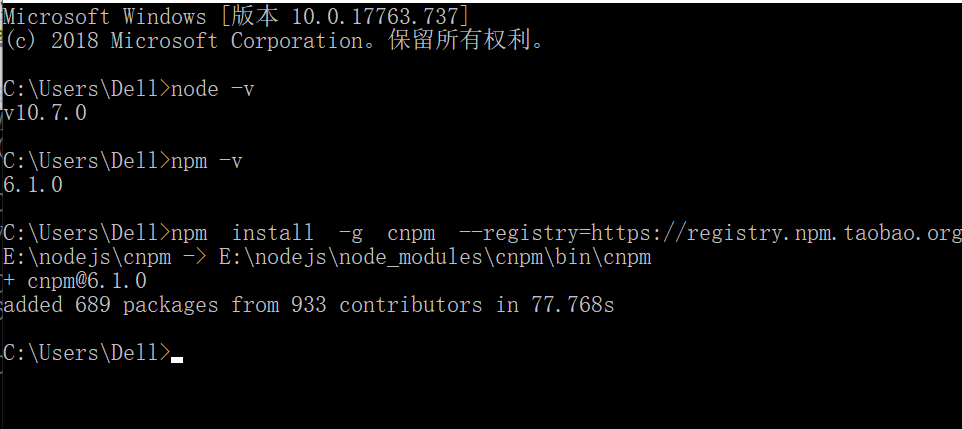
Third, the installation of domestic npm Taobao mirroring reasons: domestic direct use npm install slow
Execute the command: npm install -g cnpm --registry = https: //registry.npm.taobao.org

You can now use cnpm to install the module.
Fourth, initialize the project, building project
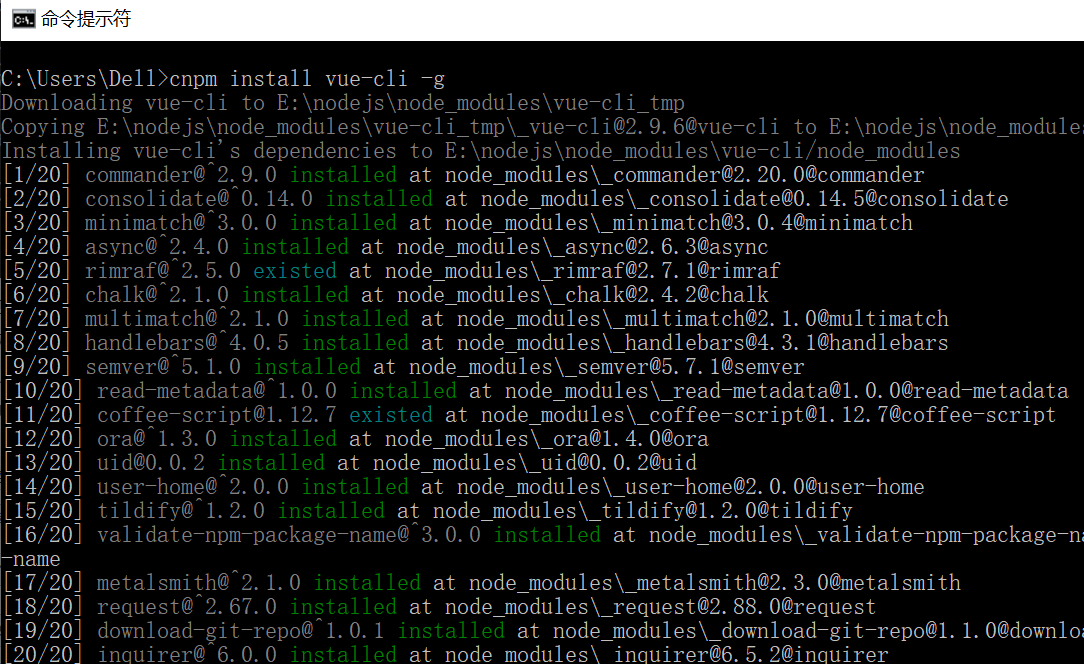
1, the installation vue-cli
Execute the command: cnpm install vue-cli -g

Check whether the installation is successful vue-cli
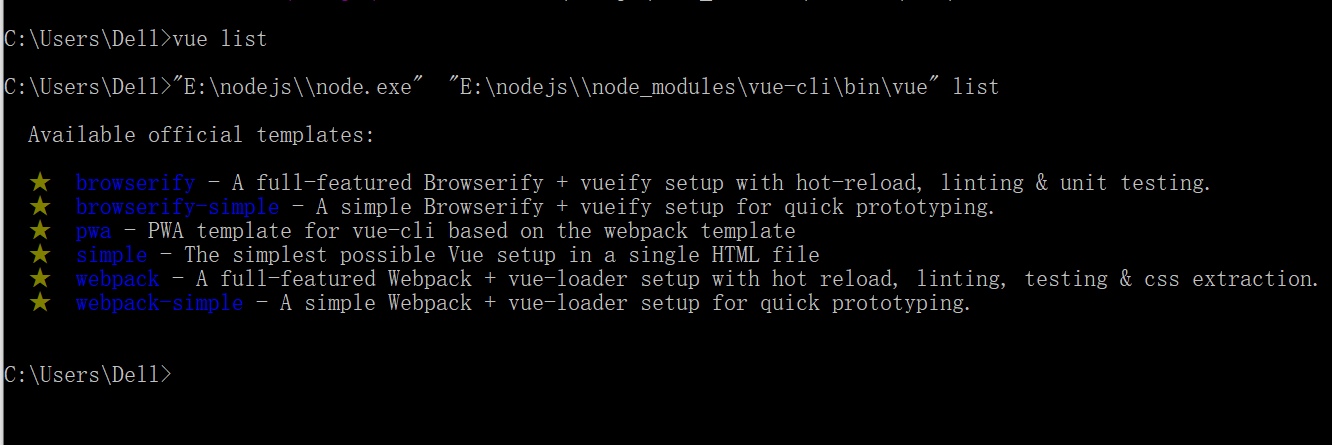
Execute the command: vue list

2, select the directory, the new project
Execute the command: cd D: \ vueProject
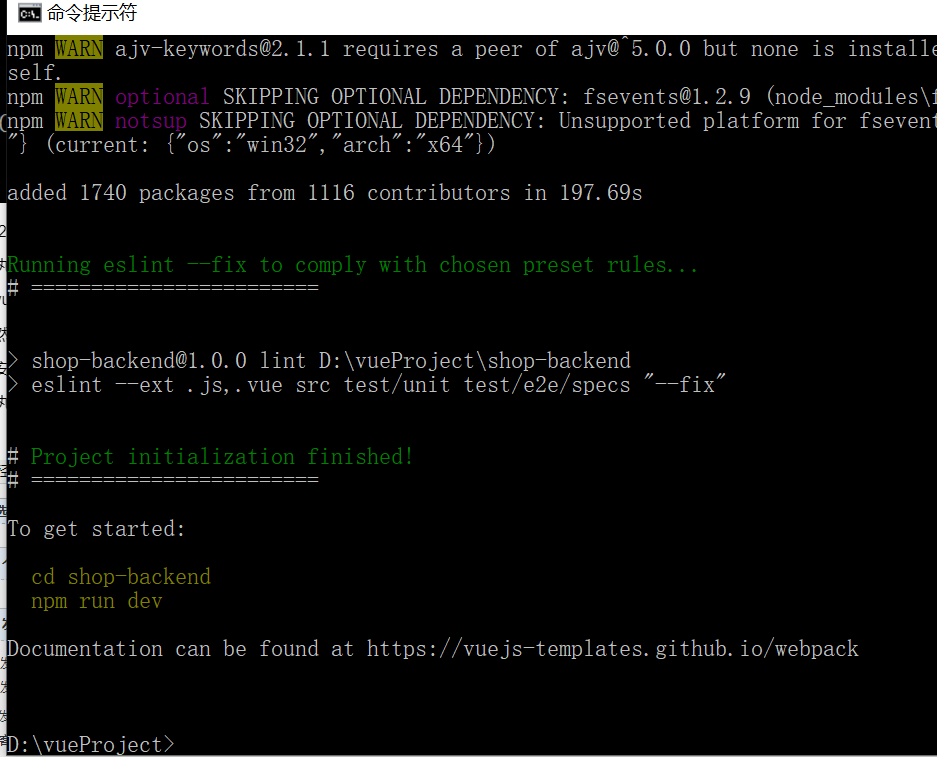
vue init webpack ”shop-backend“
Then the way to enter + y, know build.

Fourth, install dependencies, project start
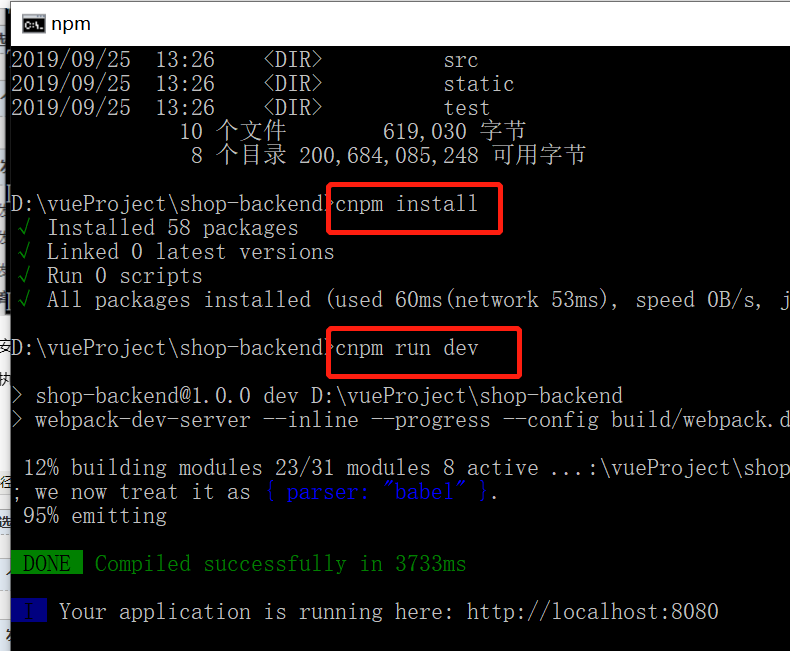
Execute the command: cnpm install
cnpm run dev

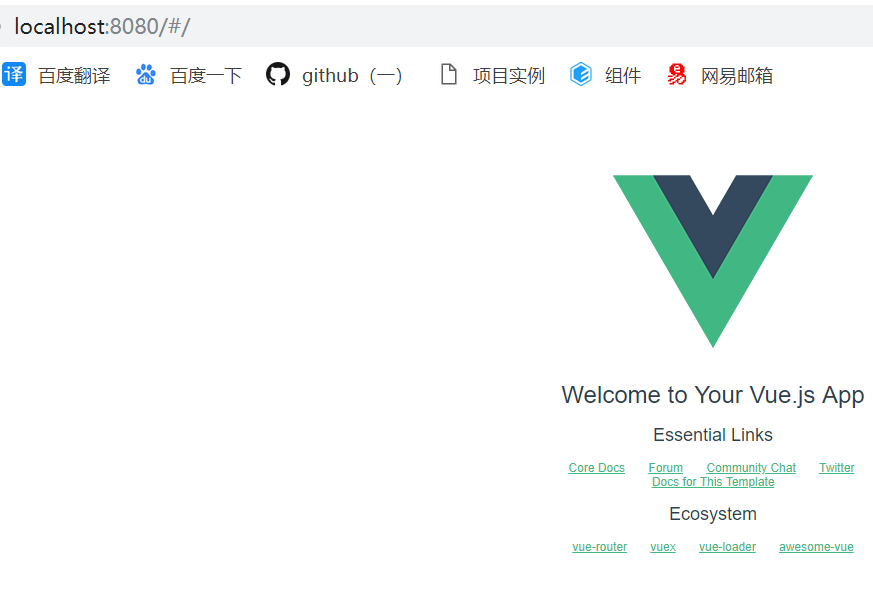
Fifth, access, enter the URL: http: // localhost: 8080

Finish. . .