A recent study by markdown editor, I was directly used in a proper way cloud notes editor, I feel really good use, half of the editor blog, you can press style notes stored in the cloud, I never forget to write a blog ~ ~
But in the editing blog, I noticed a problem that the local image upload! ! If you want a proper way cloud notes, then upload local images is to open membership, therefore, be so to solve this problem?
If you can not use the local picture, then the local images uploaded to the Internet, and then through the chain calls do not like?
The question then converted to the local picture created outside the chain. There are many ways to create a picture outside the chain of my personal research it is to upload pictures to GitHub, and then use image links. Under the following problems I encountered in the course of the study.
Github upload pictures
GitHub is just getting started, so understanding also is not a lot, and here I created a temporary warehouse to store pictures to, after the picture is going to deposit to here.
First, login to your GitHub account, if not registered, then we should, because I'm already registered, so this step is not to say, if not the Internet search tutorial, a lot. Back to the topic.
Step 1: Create a warehouse.
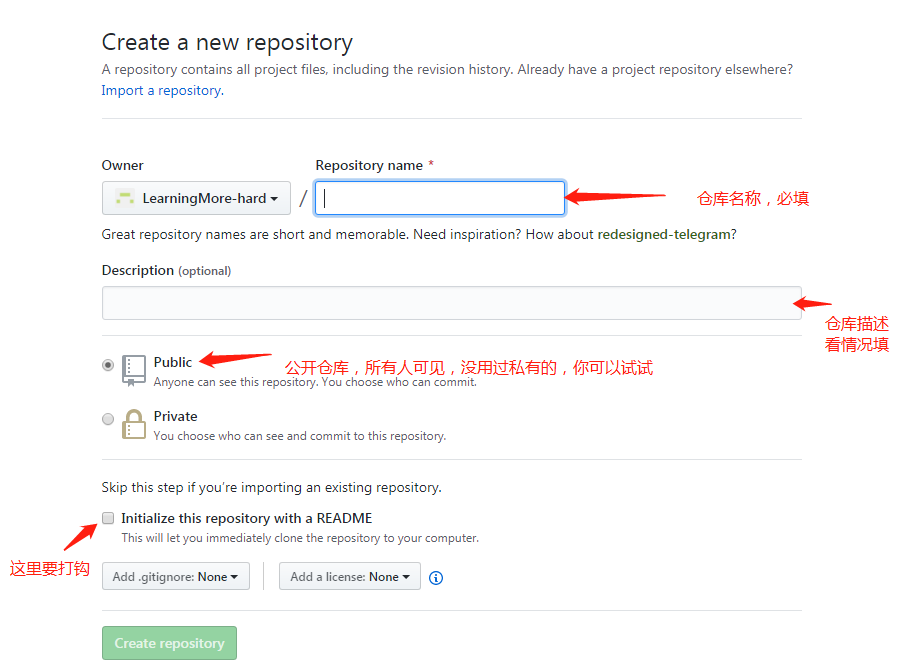
After landing GitHub, click on the picture next to the "+" button will display several options drop-down, select Create a New Repository warehouse

As shown, after fill in the form, click Create, can successfully created.

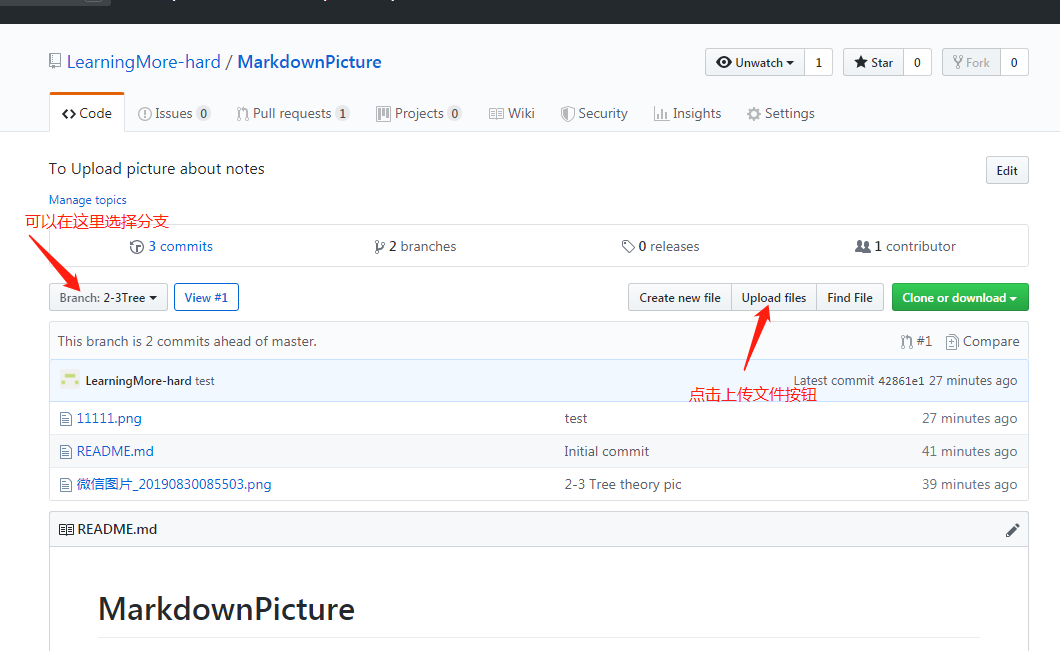
Step two: upload pictures. Select the branch you want to upload, click the Upload button, as shown.

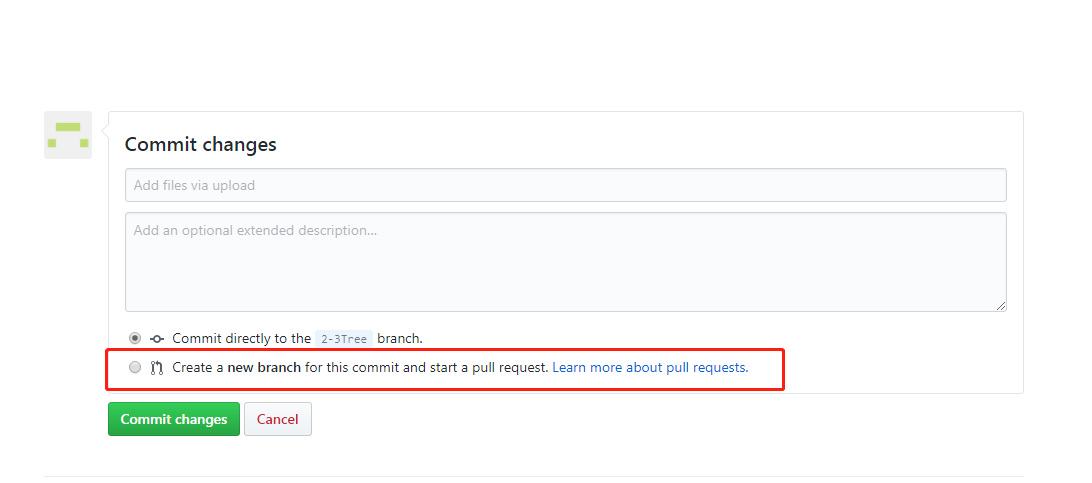
If there is no branch directly click the Upload button will be prompted whether or not to create a branch in the upload interface, as shown:

Click OK after confirming commit to OK. This picture has been uploaded Well, what to do after the operation depends on your own needs, and I will not detail here the record, of course, in addition to operating the page, but also at the local command or uploaded by app, now I here no detail, and so maybe I will be dedicated to research become familiar with git write a blog, here is not recorded.
markdown pictures using GitHub address
After completing the upload pictures, then you should be using pictures.
Take a picture outside the chain.
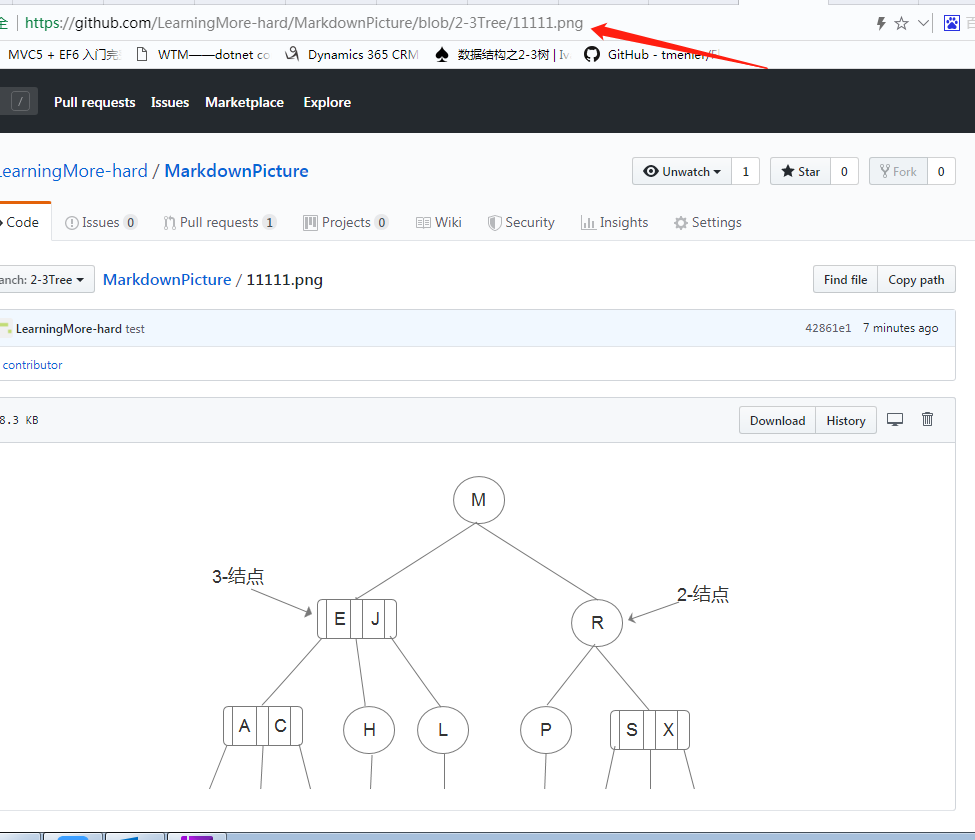
Open your good pictures have been uploaded on GitHub, you can right click on the image and select Copy Image URL, you can copy the address in the browser address bar, then use your markdown picture outside the chain address in the browser.

But you will find that still can not load it, I searched online under, found a file name change as long as the path of the picture can be displayed. Github and found that the picture file associations md address is a certain format, the format is as follows:
https://github.com/ username / repository warehouse name / raw / branch name master / Pictures folder name / .png or .jpg
Github in this format will automatically parse the grammar, and the normal picture displayed in the md file.
So, will you get the picture outside the chain changed a bit address path, we can show, as:

I am here to record only fool-use, and we may have a better way, welcomed the guidance, I just started, the future will continue to improve, to find a better use.