After completion of the search history and popular searches, the need for books user input query server:
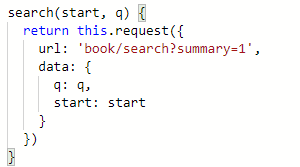
First, define a function in search.js in return a promise object, the user get the user check out books

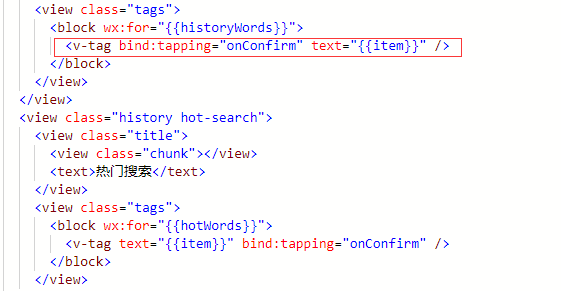
In addition to their own user input, it may be searched by clicking on the search history or popular
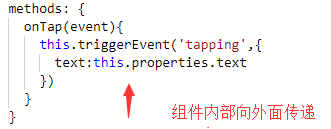
Due to the internal components have been written before the events of the value passed to the parent component, the parent component directly bind: tapping can

Parent component binding events:

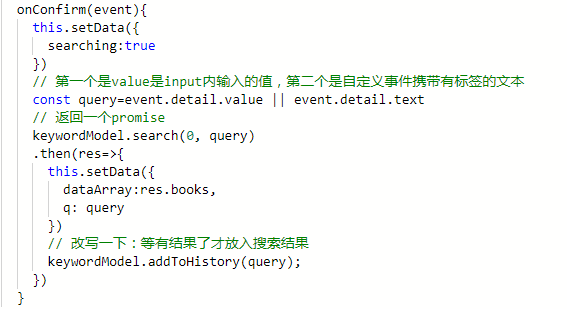
Write onConfirm function in js component, this function accepts two events, one input of the input event, a click on the tap of the event, have stated in my comment

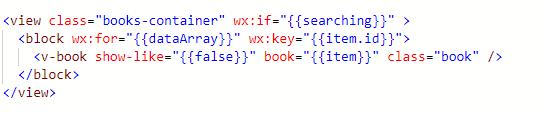
Finally, in view of the search out of circulation data, and to control the search took interface displaying and hiding by searching this variable

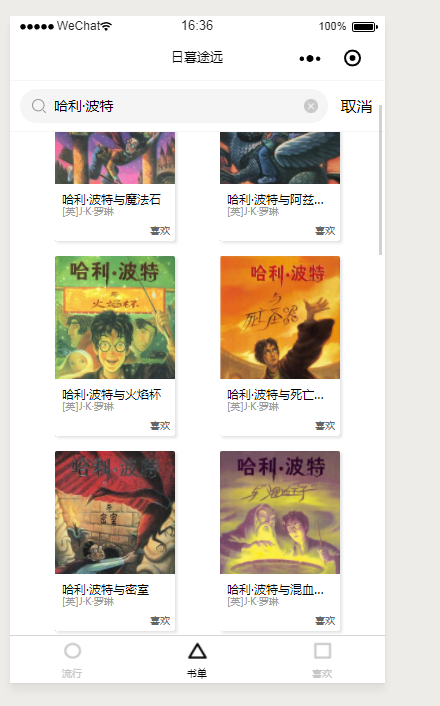
This basic function has been achieved:

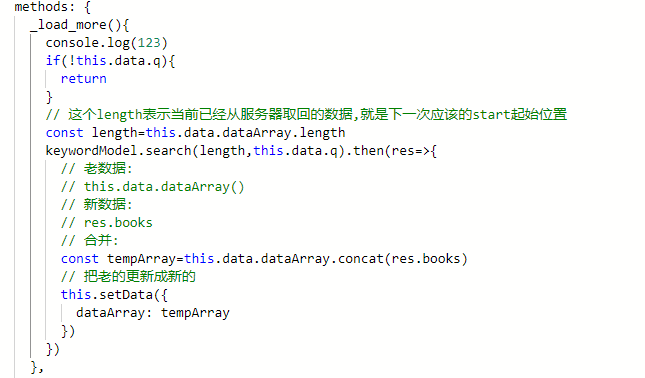
After optimization of the search results do next, first display data 20, the current page and the user then loads the slide in the end portion of data
User page monitor bottom, there are two methods: one scroll-view (applet built-in module) A page page onReachBottom
Page can not be used in a component onReachBottom, you need to use the page

More search component to pass


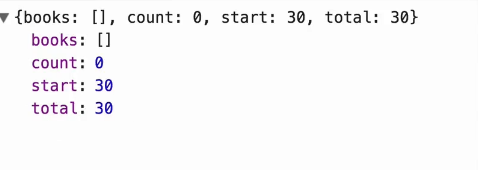
Now also need to request the user to filter, has been acquired when the last time it no longer sends a request to the server, analyze the data passed back, total represents the total number of