1. post request
sign/templates/index.html
in:
<form method="post">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 发布会管理
</h1>
<form method="post">
<input name="username" type="text" placeholder="username"><br>
<input name="password" type="password" placeholder="password"><br>
<button id="btn" type="submit">登录</button>
</form>
</body>
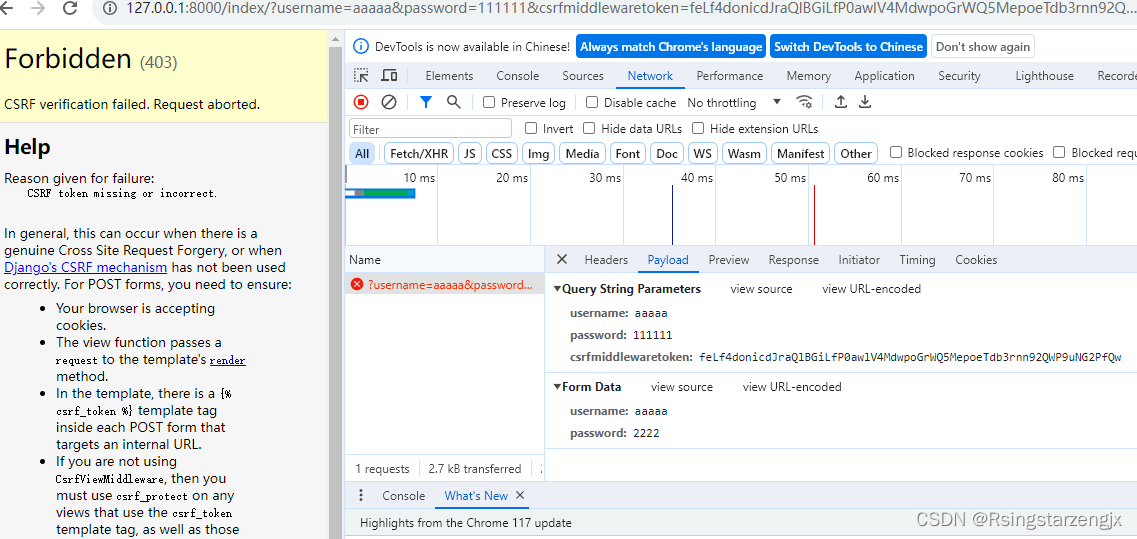
</html>2. Cross-site request forgery occurs

Django's protection against CSRF errors is to place an auto-generated token in every form generated. Pass this token to determine whether the POST request comes from the same website. form add { % csrf_token %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 发布会管理
</h1>
<form method="post">
<input name="username" type="text" placeholder="username"><br>
<input name="password" type="password" placeholder="password"><br>
<button id="btn" type="submit">登录</button>
{% csrf_token %}
</form>
</body>
</html>


3.Cookies and Sessions
Cookie mechanism:
Cookie distribution is achieved by extending the HTTP protocol. The server prompts the browser to generate corresponding cookies by adding a special line of instructions to the http response header.
Session mechanism: The Session mechanism is a server mechanism. The server uses a NVC and hash table structure to save information.
Cookie usage
event_manage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
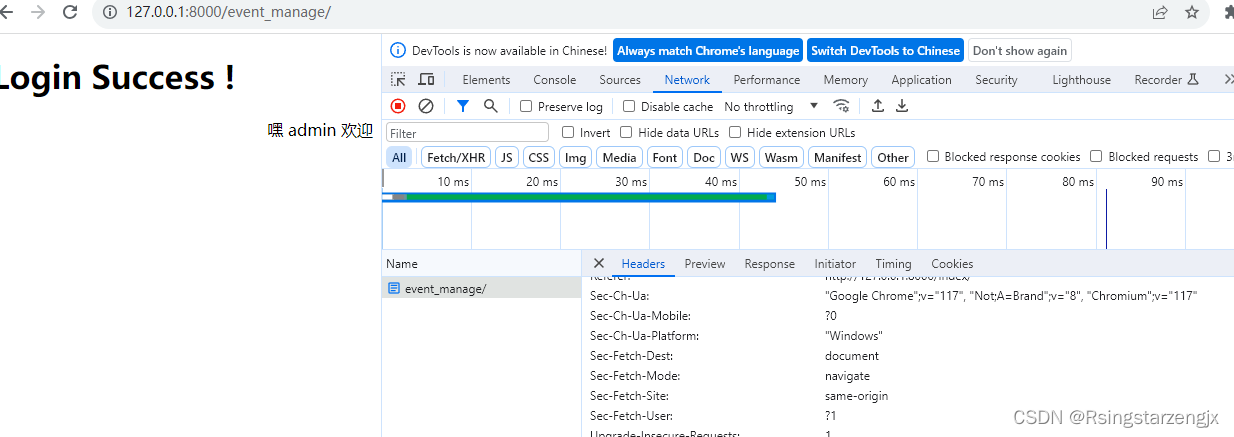
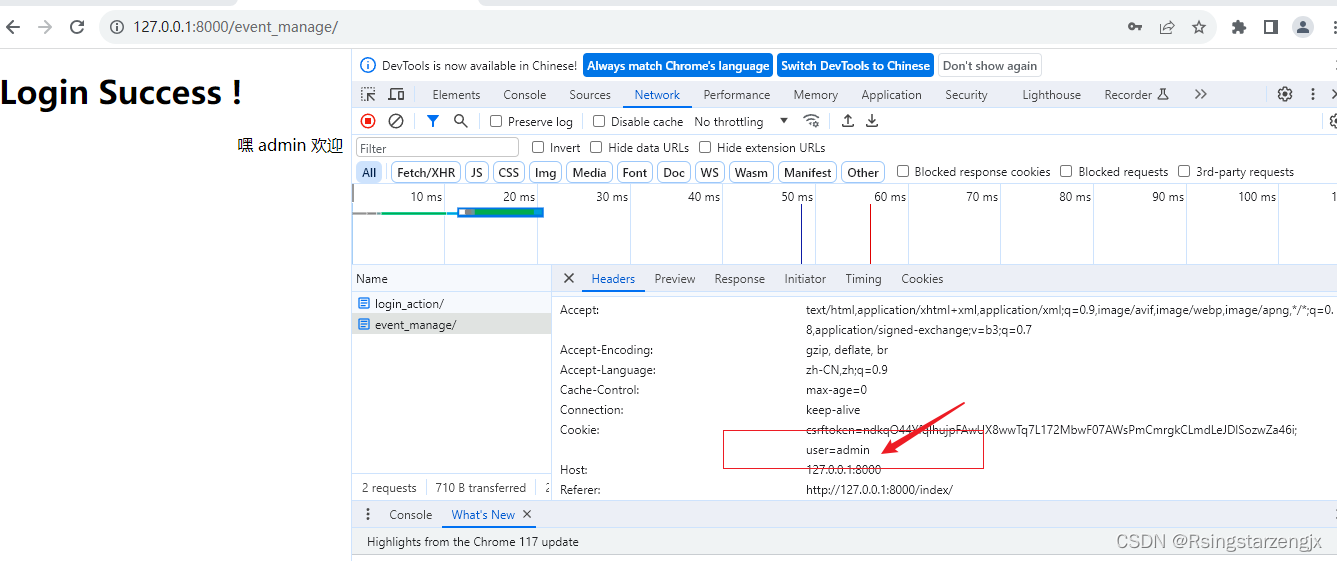
<h1> Login Success !</h1>
<div style="float:right;">
<a> 嘿 {
{ user }} 欢迎 </a>
</div>
</body>
</html>4.Cookie
sign/views.py
Set cookie value
response= HttpResponseRedirect('/event_manage/') # Redirect
response.set_cookie('user',username,3600) # Add browser
return response
# Conference management--retrieve the value of the cookie
def event_manage(request):
username=request.COOKIES.get("user","")# Read the browser cookie
return render(request, "event_manage.html",{" user":username})
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
from django.http import HttpResponse, HttpResponseRedirect
# 定义inex 函数,通过HttpResponse 类向客户端返回字符创
def index(request):
# return HttpResponse("Hello Django!") # 使用Django 的render函数
return render(request, "index.html")
def login_action(request):
if request.method == "POST":
username = request.POST.get('username', "") # 字段对应表单的input属性
password = request.POST.get('password', '')
if username == 'admin' and password == "admin123":
# return HttpResponse('login success')
response= HttpResponseRedirect('/event_manage/') # 重定向
response.set_cookie('user',username,3600) # 添加浏览器
return response
else:
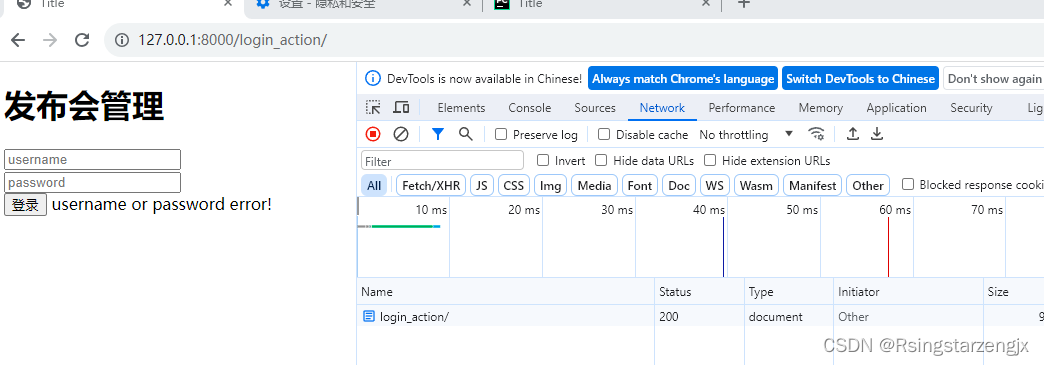
return render(request, "index.html", {'error': 'username or password error!'})
# 发布会管理
def event_manage(request):
username=request.COOKIES.get("user","")# 读取浏览器cookie
return render(request, "event_manage.html",{"user":username})

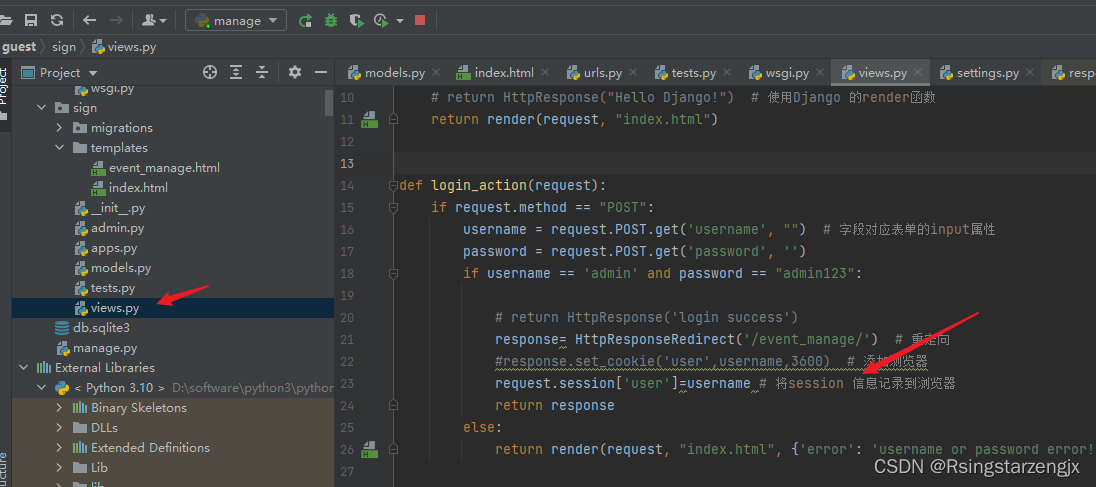
5.Session
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
from django.http import HttpResponse, HttpResponseRedirect
# 定义inex 函数,通过HttpResponse 类向客户端返回字符创
def index(request):
# return HttpResponse("Hello Django!") # 使用Django 的render函数
return render(request, "index.html")
def login_action(request):
if request.method == "POST":
username = request.POST.get('username', "") # 字段对应表单的input属性
password = request.POST.get('password', '')
if username == 'admin' and password == "admin123":
# return HttpResponse('login success')
response= HttpResponseRedirect('/event_manage/') # 重定向
#response.set_cookie('user',username,3600) # 添加浏览器
request.session['user']=username # 将session 信息记录到浏览器
return response
else:
return render(request, "index.html", {'error': 'username or password error!'})
# 发布会管理
def event_manage(request):
#username=request.COOKIES.get("user","")# 读取浏览器cookie
username=request.session.get("user","") # 读取浏览器session
return render(request, "event_manage.html",{"user":username})

return super().execute(sql, params)
File "D:\software\python3\anconda3\Lib\site-packages\django\db\backends\utils.py", line 67, in execute
return self._execute_with_wrappers(sql, params, many=False, executor=self._execute)
File "D:\software\python3\anconda3\Lib\site-packages\django\db\backends\utils.py", line 76, in _execute_with_wrappers
return executor(sql, params, many, context)
File "D:\software\python3\anconda3\Lib\site-packages\django\db\backends\utils.py", line 80, in _execute
with self.db.wrap_database_errors:
File "D:\software\python3\anconda3\Lib\site-packages\django\db\utils.py", line 89, in __exit__
raise dj_exc_value.with_traceback(traceback) from exc_value
File "D:\software\python3\anconda3\Lib\site-packages\django\db\backends\utils.py", line 84, in _execute
return self.cursor.execute(sql, params)
File "D:\software\python3\anconda3\Lib\site-packages\django\db\backends\sqlite3\base.py", line 383, in execute
return Database.Cursor.execute(self, query, params)
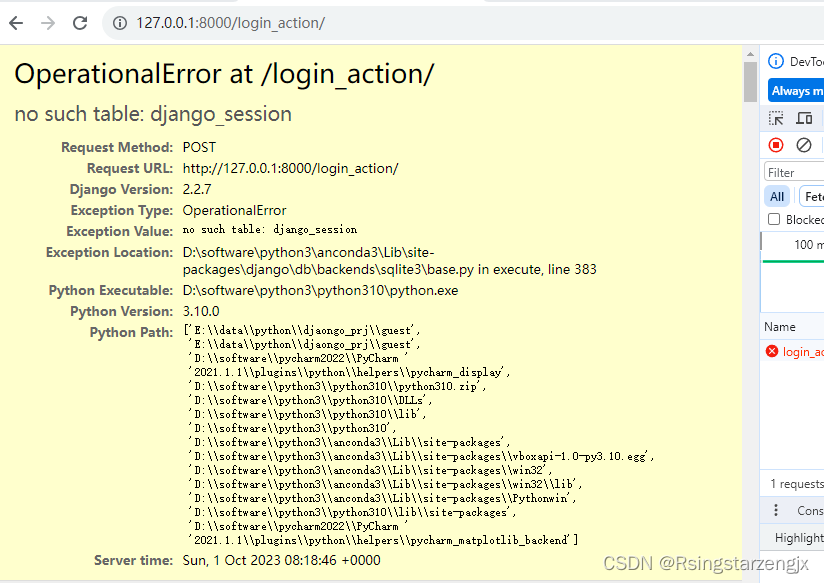
django.db.utils.OperationalError: no such table: django_session
[01/Oct/2023 16:18:46] "POST /login_action/ HTTP/1.1" 500 140361

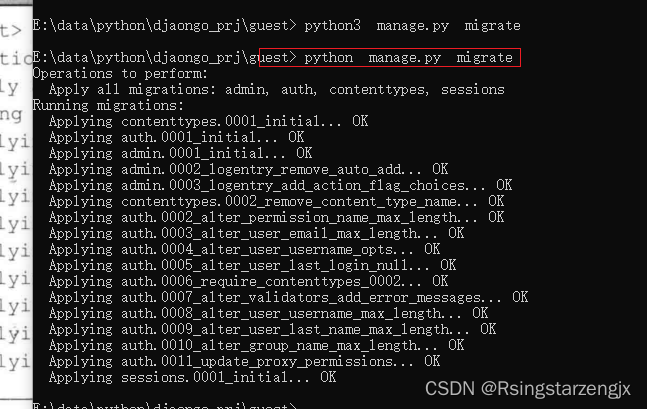
 Use the migrate command to migrate data.
Use the migrate command to migrate data.