vue dynamically modifies the browser title and icon
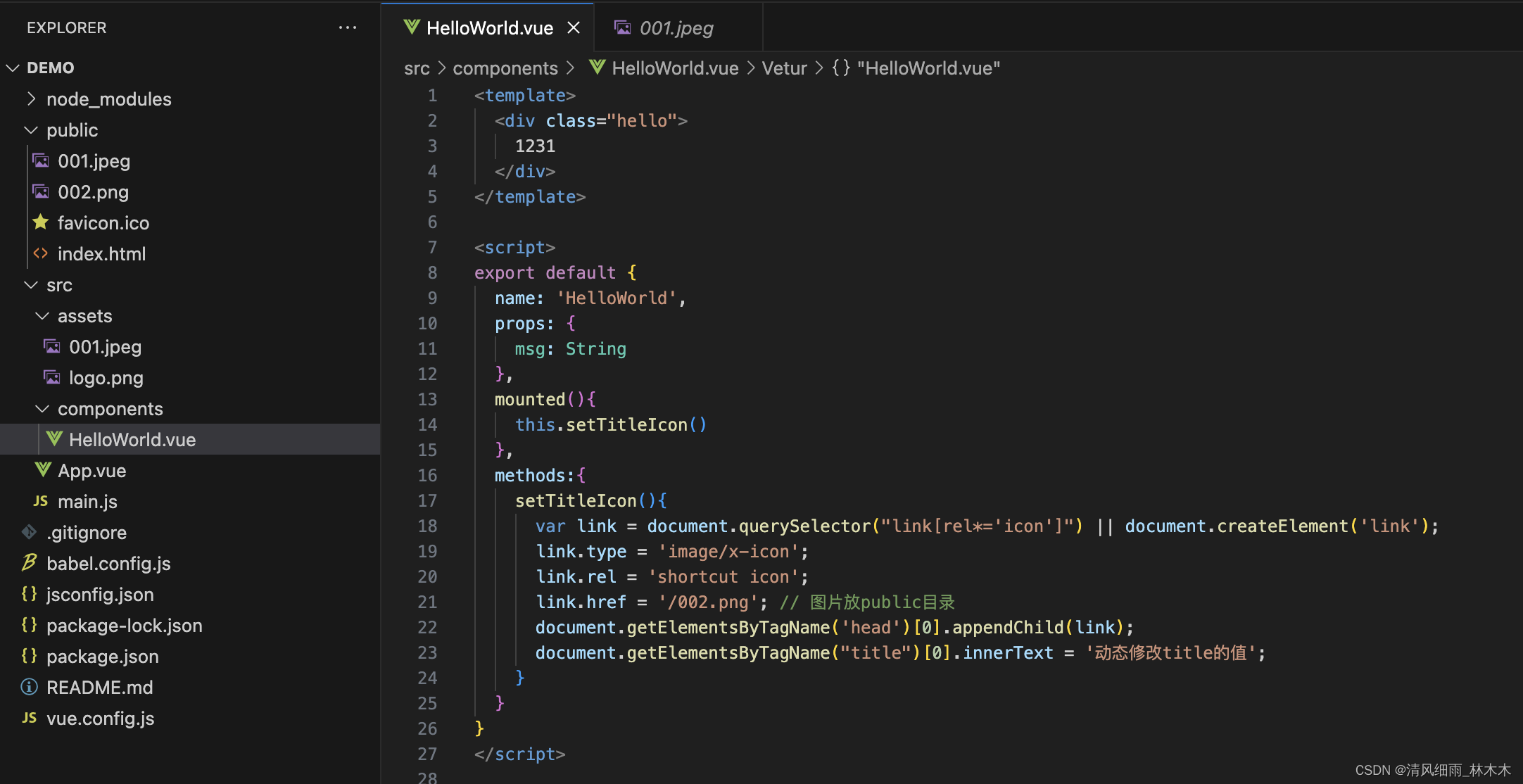
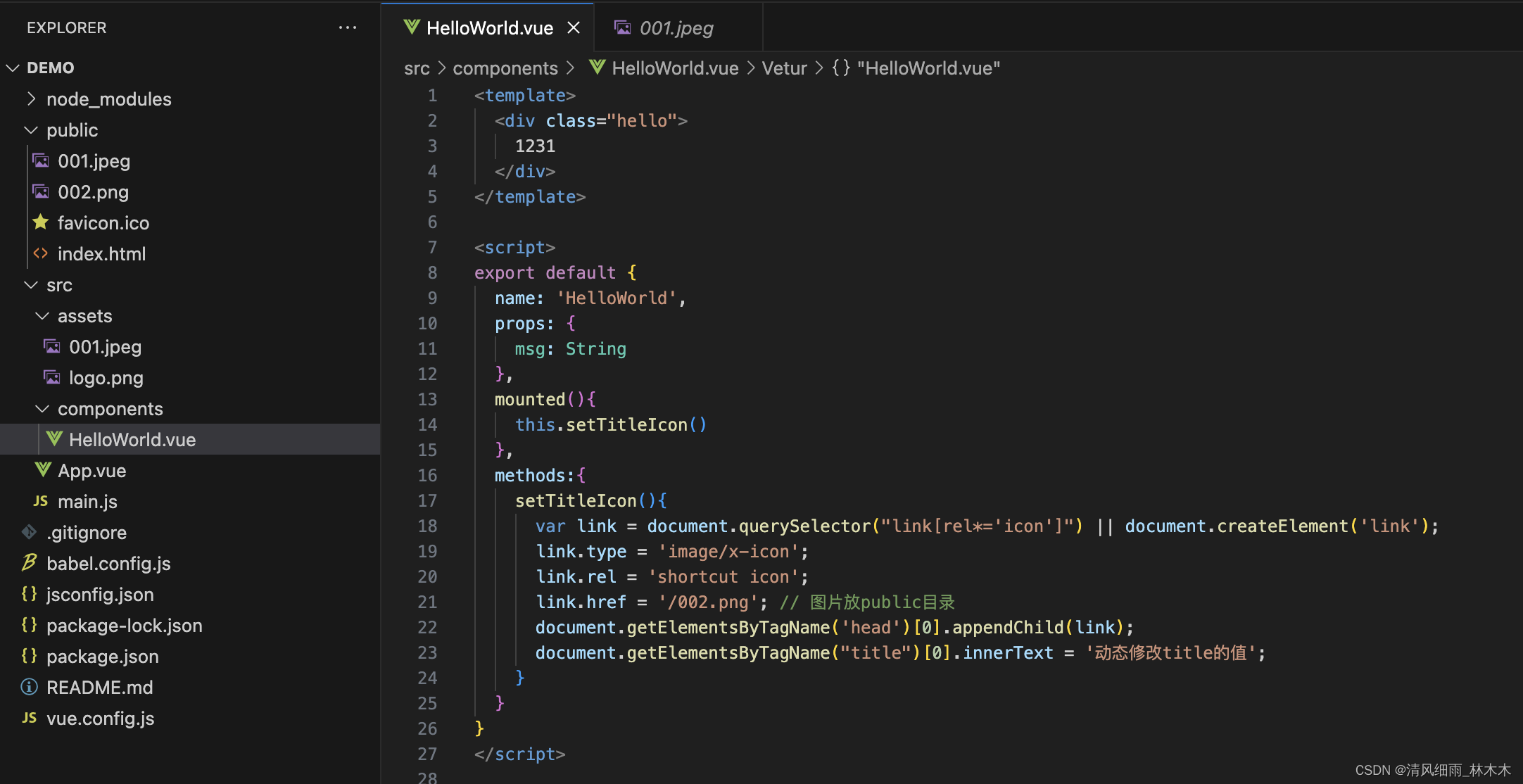
Example code
setTitleIcon(){
var link = document.querySelector("link[rel*='icon']") || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = '/002.png';
document.getElementsByTagName('head')[0].appendChild(link);
document.getElementsByTagName("title")[0].innerText = '动态修改title的值';
}
picture

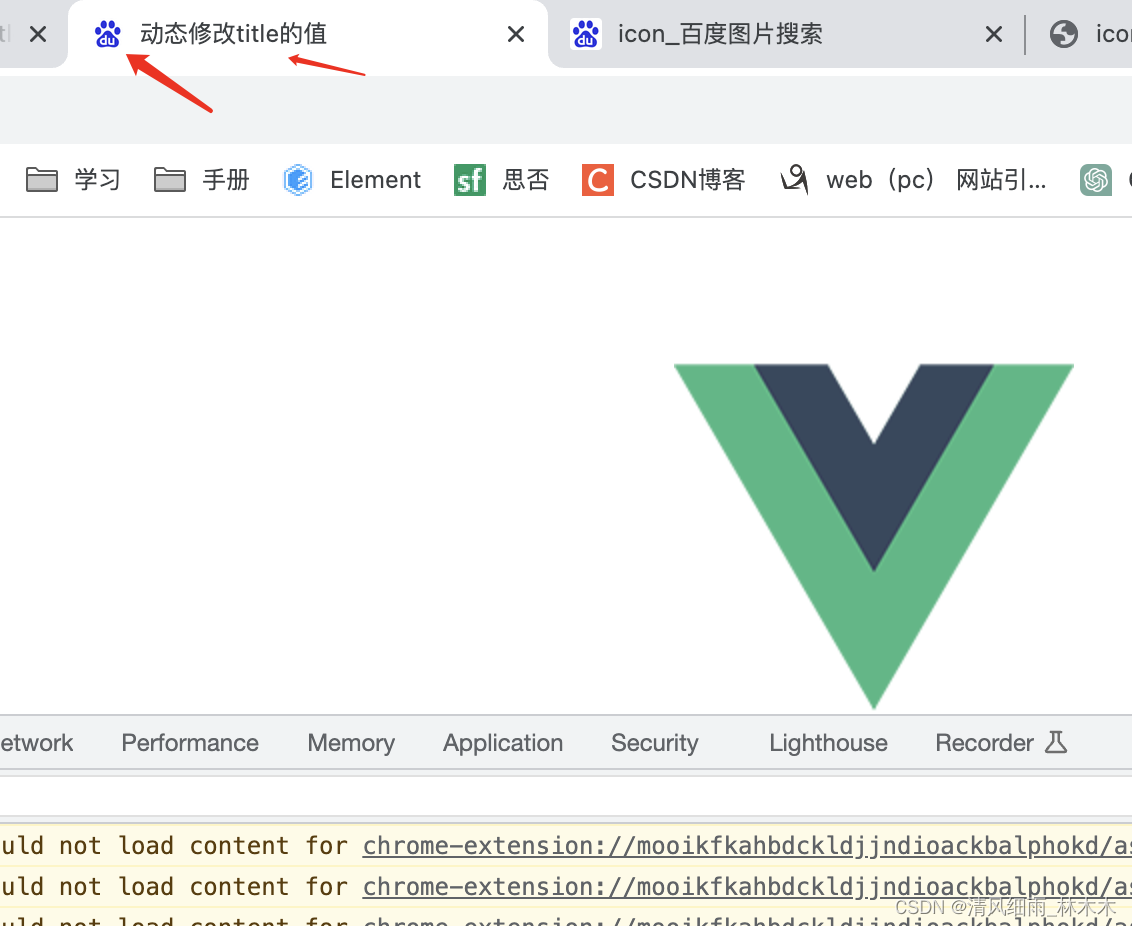
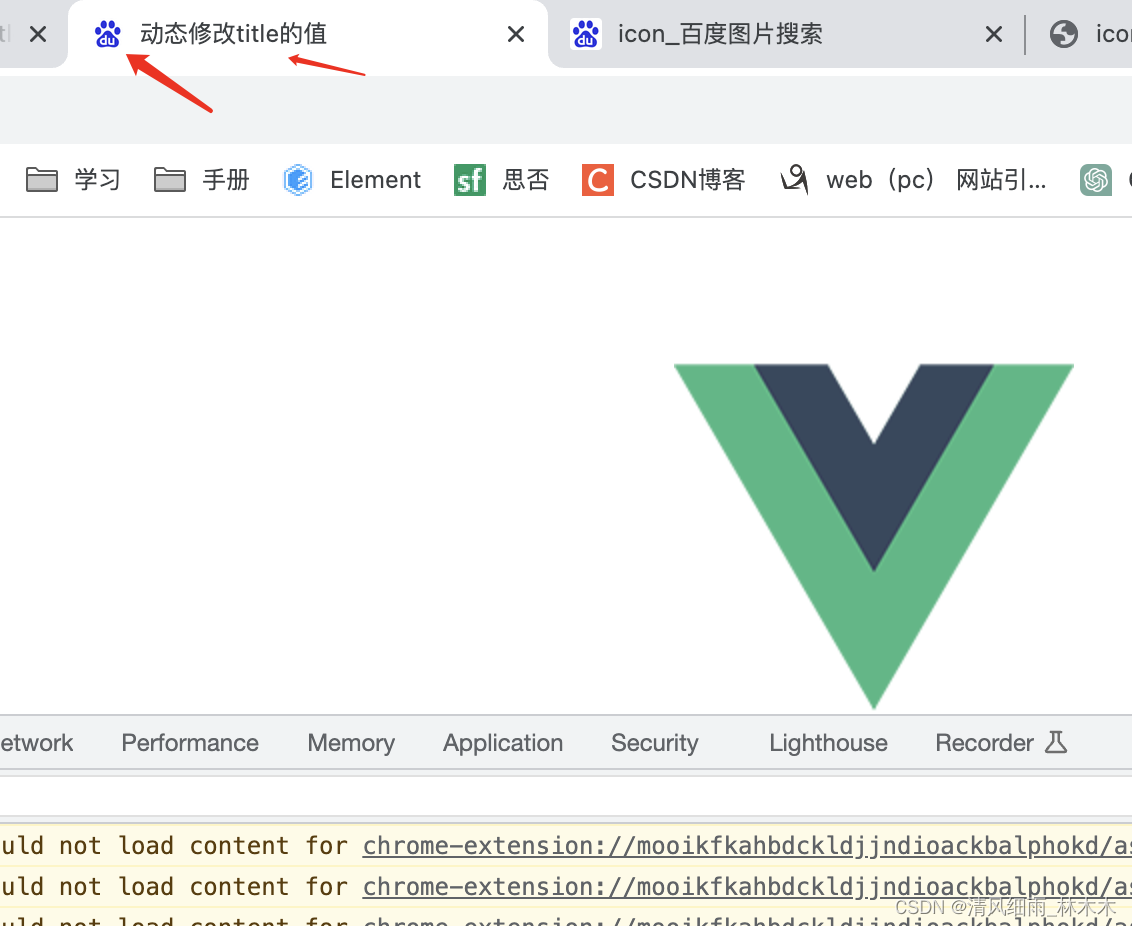
Effect

abbreviation
setTitleIcon(){
var link = document.querySelector("link[rel*='icon']") || document.createElement('link');
link.href = '/002.png';
document.getElementsByTagName('head')[0].appendChild(link);
document.getElementsByTagName("title")[0].innerText = '动态修改title的值';
}