If you have never been exposed to it, just watch the video to learn:
Learn P13
![]()
The master said that the most commonly used component is TDesign and asked me to learn it.
TDesign (tencent.com)![]() https://tdesign.tencent.com/miniprogram/components/input
https://tdesign.tencent.com/miniprogram/components/input
So I took a look at TDesign’s development documentation.
1. Installation and download



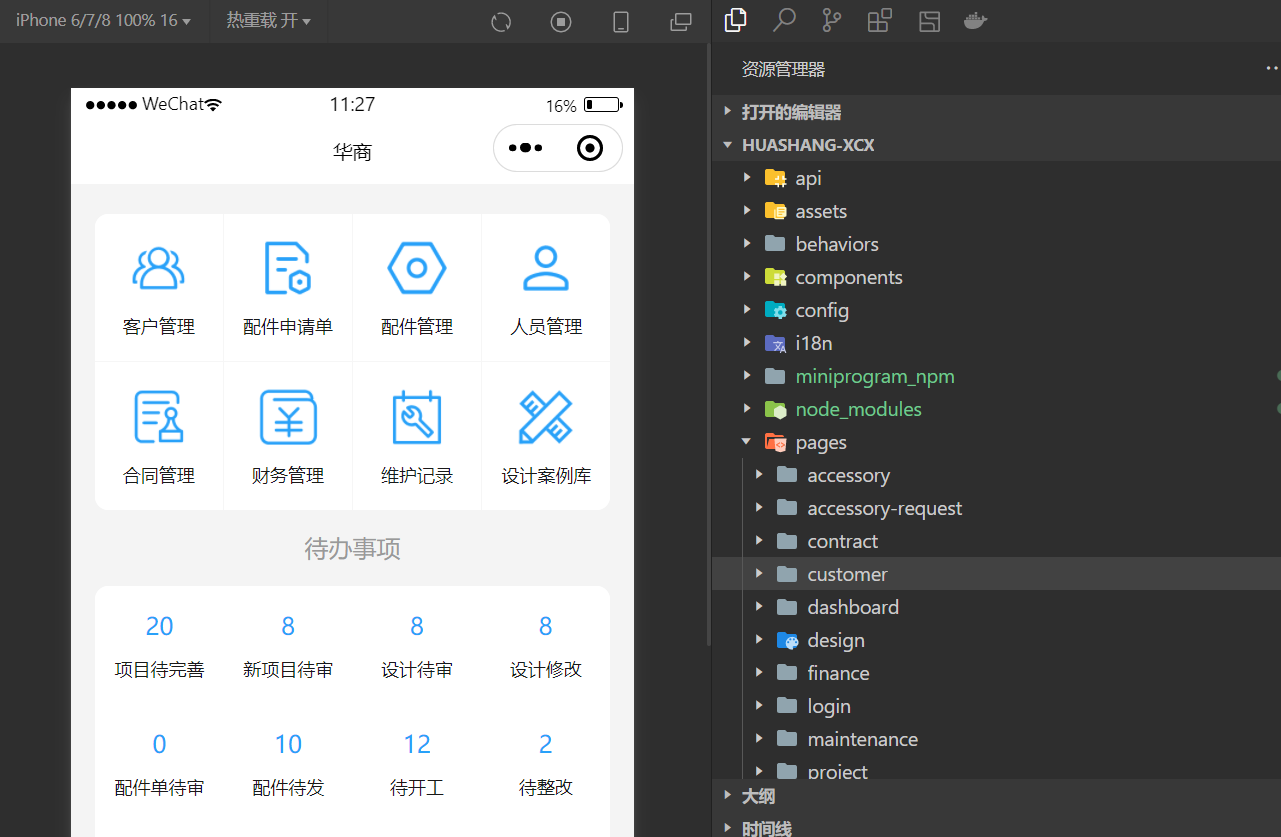
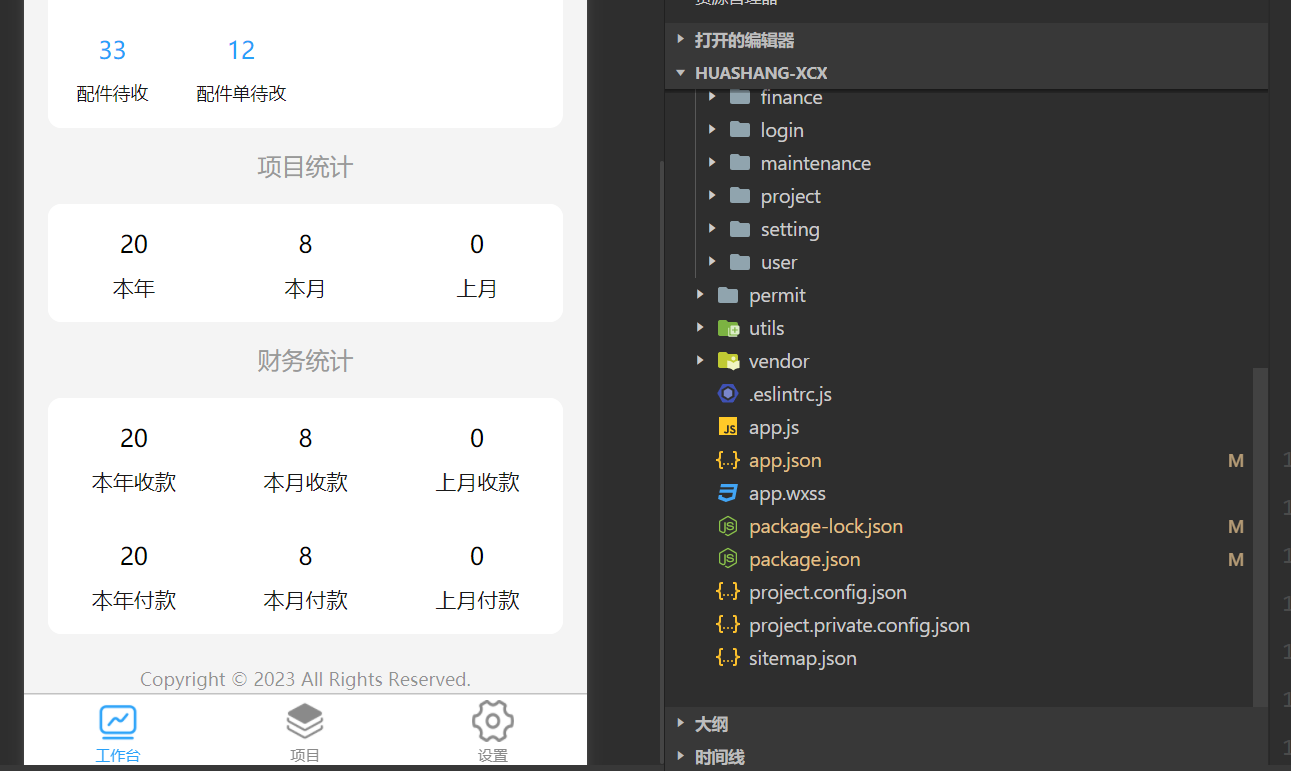
The automatically configured environment variables are as follows:



 The app.json page is as follows:
The app.json page is as follows:
{
"pages": [
"pages/login/index",
"pages/dashboard/index",
"pages/setting/index",
"pages/project/index/index",
"pages/project/new/index",
"pages/accessory/index",
"pages/user/index",
"pages/user/edit",
"pages/user/new",
"pages/accessory-request/index",
"pages/contract/index",
"pages/customer/index",
"pages/design/index",
"pages/finance/index",
"pages/maintenance/index",
"pages/accessory/new",
"pages/accessory/edit",
"pages/accessory/show"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "华商",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#8A8A8A",
"selectedColor": "#28A1F9",
"list": [
{
"pagePath": "pages/dashboard/index",
"text": "工作台",
"selectedIconPath": "/assets/selected-dashboard.png",
"iconPath": "/assets/dashboard.png"
},
{
"pagePath": "pages/project/index/index",
"text": "项目",
"selectedIconPath": "/assets/selected-project.png",
"iconPath": "/assets/project.png"
},
{
"pagePath": "pages/setting/index",
"text": "设置",
"selectedIconPath": "/assets/selected-setting.png",
"iconPath": "/assets/setting.png"
}
]
},
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button",
"t-input": "tdesign-miniprogram/input/input",
"t-empty": "tdesign-miniprogram/empty/empty",
"t-loading": "tdesign-miniprogram/loading/loading",
"t-message": "tdesign-miniprogram/message/message",
"t-toast": "tdesign-miniprogram/toast/toast",
"t-divider": "tdesign-miniprogram/divider/divider",
"t-icon": "tdesign-miniprogram/icon/icon",
"t-fab": "tdesign-miniprogram/fab/fab",
"t-dialog": "tdesign-miniprogram/dialog/dialog",
"t-image": "tdesign-miniprogram/image/image",
"t-search": "tdesign-miniprogram/search/search",
"t-sticky": "tdesign-miniprogram/sticky/sticky",
"t-action-sheet": "tdesign-miniprogram/action-sheet/action-sheet",
"t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
"data-end": "/components/data-end/index",
"data-empty": "/components/data-empty/index",
"list-rack": "/components/list-rack/index"
},
"onReachBottomDistance": true,
"sitemapLocation": "sitemap.json"
}2. input component