Install vuex separately: npm i vuex
Create a store warehouse and create an index.js module (store/index.js)
import Vue from 'vue' //引入核心库
import Vuex from 'vuex' //引入vuex 核心插件
Vue.use(Vuex) //调用vuex插件
//情景1:
import state from './state';
import actions from './actions';
import getters from './getters';
import mutations from './mutations';
import mo1 from '../store/modules/mo1';
import mo2 from '../store/modules/mo2';
export default new Vuex.Store({
state,
mutations,
getters,
actions,
modules: {
mo1,mo2
}
})
//情景2(modules文件夹里有很多的文件,这里多了一个方法取出里面的modules模块文件):
const modulesFiles = require.context('./modules', true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters
})
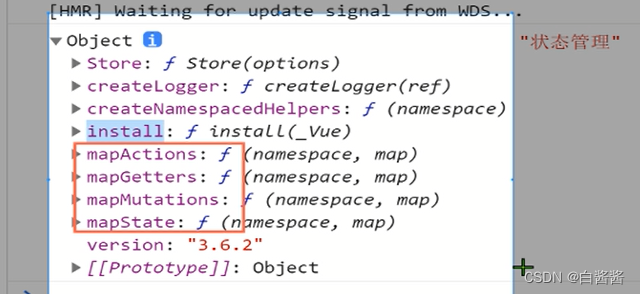
export default storeVuex (including store library and mapping function) ===>
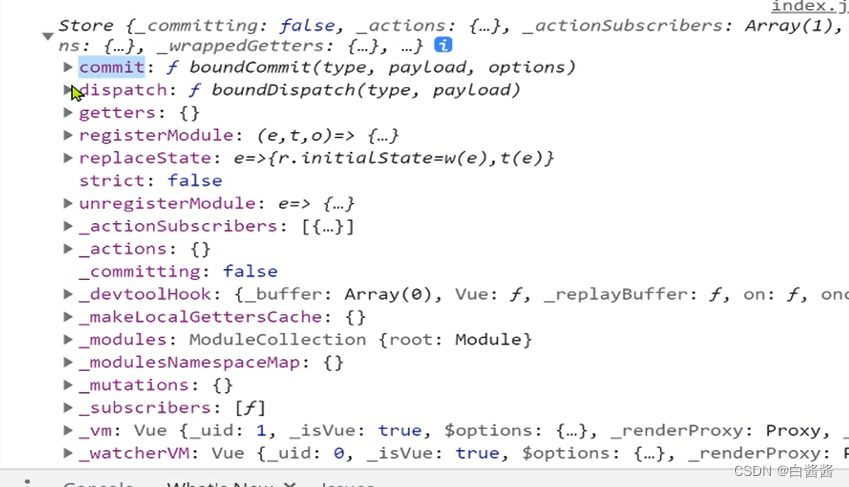
new Vuex.Store instance object ====》
Scenario 1:  Scenario 2:
Scenario 2:
Create a single js warehouse file under modules (store/modules/mo1.js)
Modules solve the problem of bloated state data and cut the warehouse into different modules
const state = {
title: title
}
const mutations = {
CHANGE_SETTING: (state, data) => {
state.title=data
}
}
const actions = {
changeSetting({ commit }, data) {
commit('CHANGE_SETTING', data)
}
}
const getters ={
getTitle:state=>state.title
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
Inject the encapsulated warehouse module into the vue instance (main.js)
import store from './store'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')Auxiliary functions (mapping functions)--reduce the amount of code + namespace--increase readability
Because Vuex (including store library and mapping function): import { mapGetters, mapState } from 'vuex'
Because the mapping function itself is a function, the title can be used directly after...mapState([ 'title', ])
基础使用:
//因为store已经挂载到了vue上,所以可以直接使用this.$store
this.$store.state.title
this.$store.getters.getTitle
this.$store.mutation('type',data)
this.$store.dispatch('type',data)
命名空间+辅助性函数
<template>
<div>
mapState---- {
{name}}
mapGetters ----{
{getName}}
----------{
{this.$store.getters['mo1/getName']}}
</div>
</template>
import { mapGetters,mapState,mapActions } from 'vuex'
computed:{
//使用命名空间,这种只能使用对象方式重新命名,mo1是某个modules的模块js文件(mpaState不能使用这种)
//未使用辅助函数+命名空间
this.$store.getters['mo1/getName']
// 【辅助函数+命名空间方式一】获取store中的数据(代码更简洁)
...mapState(['name']),
...mapState({ proData: state => state.productModule.proData }),
...mapGetters(['getName','themeModule/themeData'])
// 【辅助函数+命名空间方式二】获取store中的数据(代码最简洁)
// 将模块的空间名称字符串作为第一个参数传递给辅助函数,这样所有绑定都会自动将该模块作为上下文。
...mapState('mo1', { proData: state => state.proData }),
...mapGetters('mo1', ['getName','themeData']),
...mapGetters({getName: 'mo1/getName'})
},
created(){
this.titleFun(data);
this.fun(data)
},
methods:{
//未使用辅助函数+命名空间
fun(data){
this.$store.dispatch('mo1/titleFun', data)
}
// 【辅助函数+命名空间
...mapActions(['titleFun',data]);
...mapActions('mo1',['titleFun',data])
}
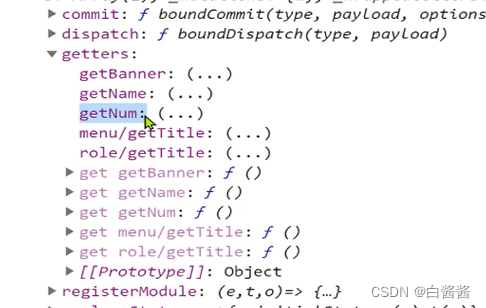
Namespaces
The module has a higher degree of encapsulation and reusability. Adding namespaced: true makes it a module with namespace. When a module is registered, all its getters, actions and mutations will automatically be named according to the path registered by the module.
