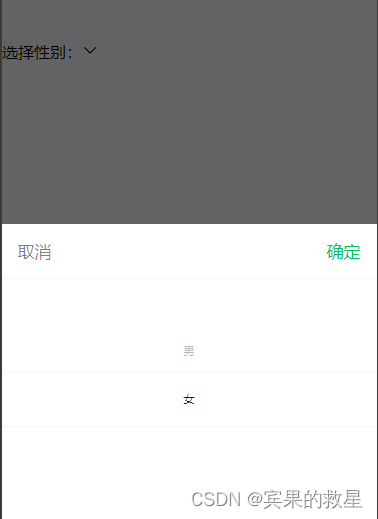
Select gender
Reference: picker | WeChat open documentation

<view style="display: flex; align-items: center;">
选择性别:
<picker header-text="选择性别" bindchange="bindChange" value="{
{sex}}" range-key="sex_name" range="{
{sex_list}}">
<view class="picker">
{
{sex}} <van-icon name="arrow-down" />
</view>
</picker>
</view>data:{
sex:'',
sex_list:[
{
id: 5,
sex_name: "男"
},{
id: 10,
sex_name: "女"
}
],
}bindChange(e) {
const res = this.data.sex_list[e.detail.value]
this.setData({
sex: res.sex_name
})
},picker modification
I just started using vantweap's picker, but it had a mask and couldn't customize the style.

<van-picker
show-toolbar
columns="{
{ list }}"
bind:cancel="onClose"
bind:confirm="onChange"
custom-class="picker"
active-class="active"
column-class="column"
/>.van-picker__toolbar {
position: absolute;
bottom: 0;
width: 100%;
z-index: 9;
background-color: transparent!important;
display: flex;
align-items: center;
justify-content: space-around;
}
.picker {
height: 55vh;
width: 100vw;
background: transparent!important;
margin-top: 180rpx;
}
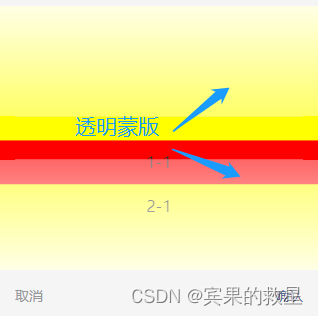
.active {
background: red!important;
}
.column {
background-color: yellow;
}list: [
{
text: '1-1'
},
{
text: '2-1'
}
],onChange(e) {
this.setData({
id: e.detail.value.id
})
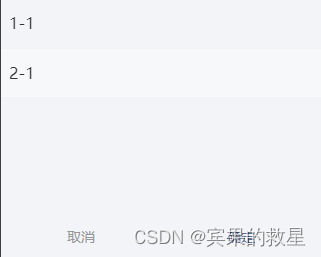
},distressing. Finally, I saw that the native component has a custom mask style, and I suddenly became enlightened~

<view style="height: 55vh; position: relative;">
<picker-view
indicator-style="height: 50px; background: rgba(255,255,255,0.4);position: relative; "
style="width: 100%; height: 270px;background: rgab(255,255,255,0.1);color: #333;"
mask-style="background: transparent"
value="{
{active}}"
bindchange="onChange"
>
<picker-view-column>
<view wx:for="{
{list}}"
wx:key="index"
style="line-height: 50px; text-align: left; padding: 0 20rpx; white-space:nowrap;text-overflow:ellipsis;overflow:hidden">{
{item.text}}</view>
</picker-view-column>
</picker-view>
<view class="btn">
<view class="cancel" bind:tap="onClose">取消</view>
<view class="sure" bind:tap="onConfirm">确定</view>
</view>
</view>The mask of the active item is above the text

Use relative level z-index: -1 to display below the text.
indicator-style="position: relative; z-index: -1;" onChange(e) {
let idx = e.detail.value[0]
this.setData({
idx
})
},
onConfirm() {
this.setData({
id: this.data.list[this.data.idx].id,
})
},