introduction:
With the continuous advancement of technology, virtual reality (VR) technology is gradually integrating into our daily life, bringing us an immersive experience that we have never experienced before. Among them, the VR panorama website, as an innovative way to lead people to an immersive experience, is gradually attracting the attention of the public.

Frog Color 3DVR, as a leading panorama display platform, provides users with the service of uploading panoramas and creating panoramic works for free, so that you can show the charm of your brand and attract more audiences.

1. What is the use of the VR panorama website?
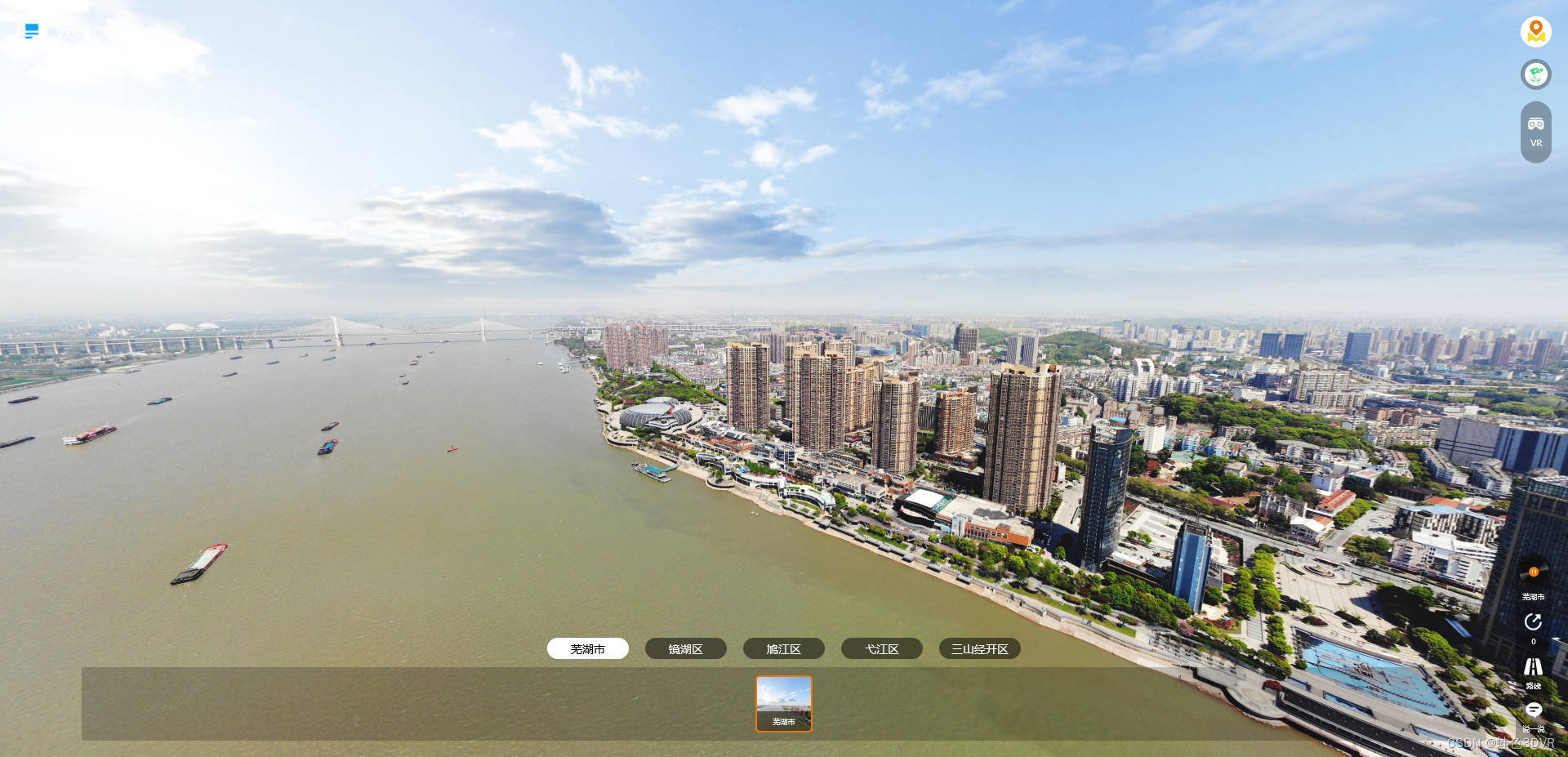
The VR panorama website is an online platform that uses virtual reality technology to present real-world scenes in front of users in a 360-degree panorama. By using smart devices, users can freely observe the surrounding environment in 360 degrees, as if they were there. The VR panorama website provides users with an immersive experience that is incomparable with traditional flat images, allowing people to personally experience distant scenery and places.

two. What functions should a VR panorama website have?
Here are some detailed feature requirements when it comes to VR panorama websites:
1. Visual display function:
360-degree panoramic display: the website should be able to present high-quality panoramic images or videos to provide a realistic virtual reality experience;
Multi-scene navigation: users can navigate between different scenes, and switch scenes by clicking, dragging or touching;
Dynamic navigation: Users can freely move, explore and navigate in panoramic scenes, such as traveling in 3D space with a free perspective.

2. Interactive and experience functions:
Hotspot interaction: users can click or touch hotspots in the scene to trigger related actions or information, such as pop-up windows, links to other pages, etc.;
Object selection and operation: users can interact with objects in the scene, and perform operations such as dragging, rotating, zooming in or zooming out objects in the scene;
Information annotations and tags: Users can view annotations or tags in the scene and provide relevant information, such as text descriptions, pictures, links, etc.

3. Navigation and positioning functions:
Scene switching and path navigation: users can select different scenes through navigation buttons or maps, and can also automatically browse scenes through path navigation;
Coordinates and direction indication: Provide coordinates and direction indications in the scene to let users know their position and orientation.

4. Customization and Personalization Features:
Image quality setting: users can adjust the image quality of panoramic display according to their equipment and network conditions to obtain the best visual experience;
Sound settings: Allow users to adjust the volume and sound effect settings of panoramic scenes to suit different environments and personal preferences;
Language switching: Websites should provide multilingual support, allowing users to choose the language they understand and use.

5. Social and sharing functions:
Social media sharing: Users can share their favorite panorama content to social media platforms, share and display their own experience with others.
Multi-user interaction: Support multiple users to access the scene at the same time, and users can communicate and interact in real time in virtual reality.

6. Performance and compatibility optimization:
Fast loading: optimize the loading speed of the website to ensure that users can quickly enter the panoramic experience without having to wait too long;
Multi-platform compatibility: The website should be able to run smoothly on a variety of different devices, including computers, mobile phones, tablets and other screen sizes and operating systems.

7. Analysis and statistics functions:
User behavior tracking: the website should be able to analyze and record the user's behavior, interaction and navigation in the scene to provide data support and optimization suggestions;
Data statistics and analysis: collect and analyze user visit data, such as visit volume, stay time, etc., to improve user experience and website performance.

8. Security and privacy protection:
User data protection: the website should ensure the security and privacy protection of user data, and comply with relevant regulations and privacy policies;

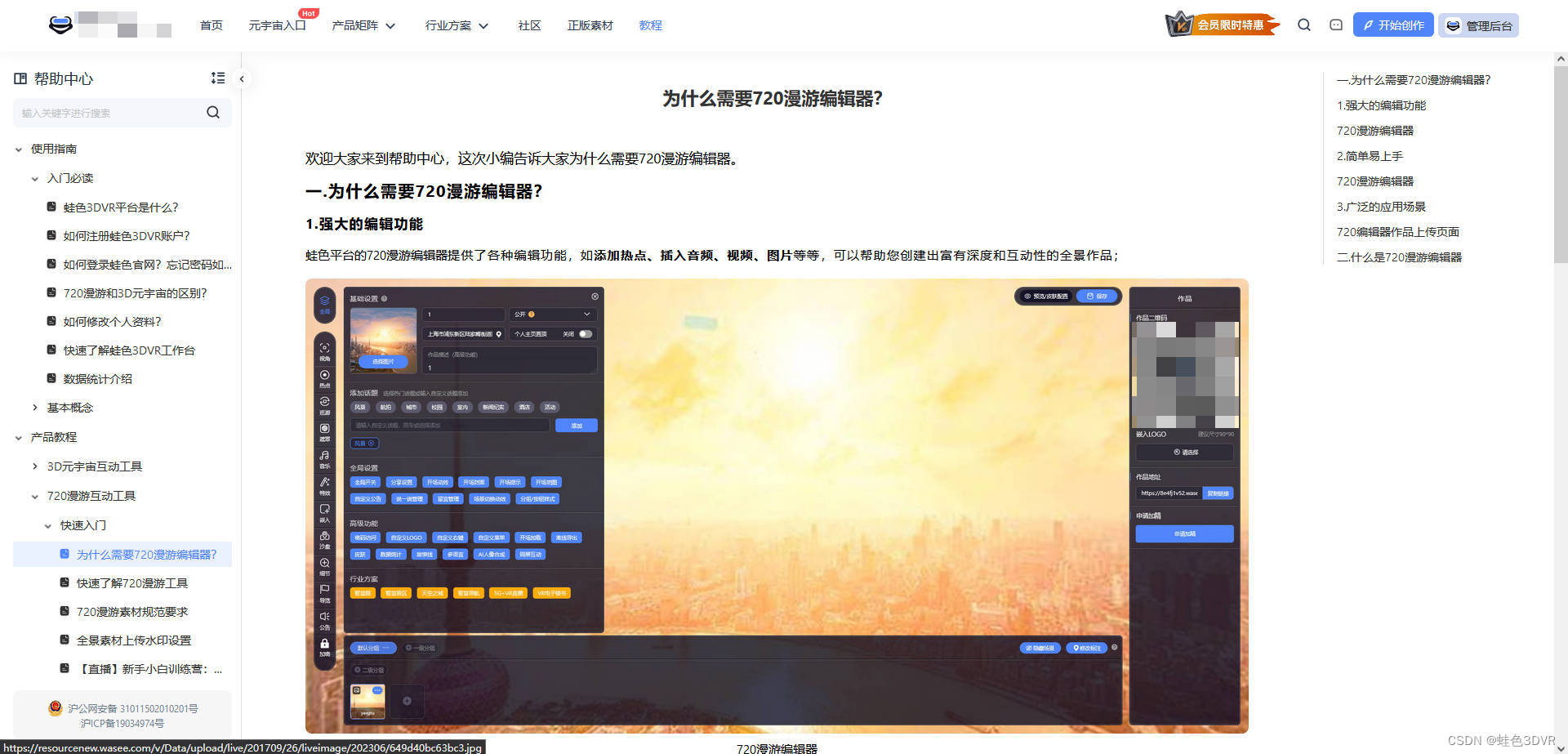
9. Detailed tutorial:
Detailed website platform usage tutorials can help users get started creating works faster and save a lot of time and cost. The combination of graphic tutorials and video tutorials can also allow users to easily solve problems that arise in actual operation, allowing users to have a better experience.

The frog color panorama website has the above functions very well, and can let users choose the appropriate direction to use according to their different needs.