uni-app references an external icon library (Ali vector graphics)
As a front-end programmer, nui-app is a must, but sometimes the built-in icons and components are not completely satisfied. Here you can introduce external icons. Here is the Ali vector icon
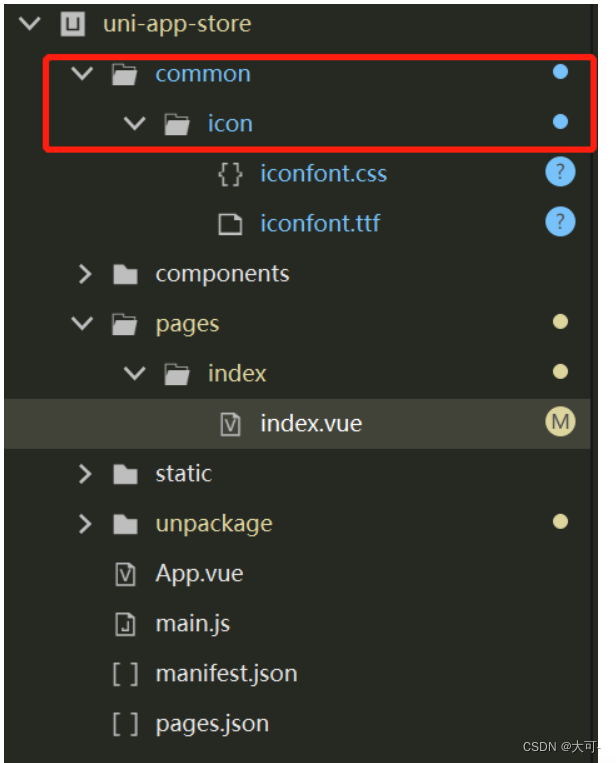
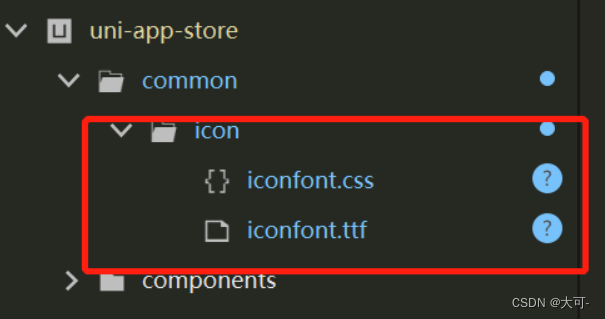
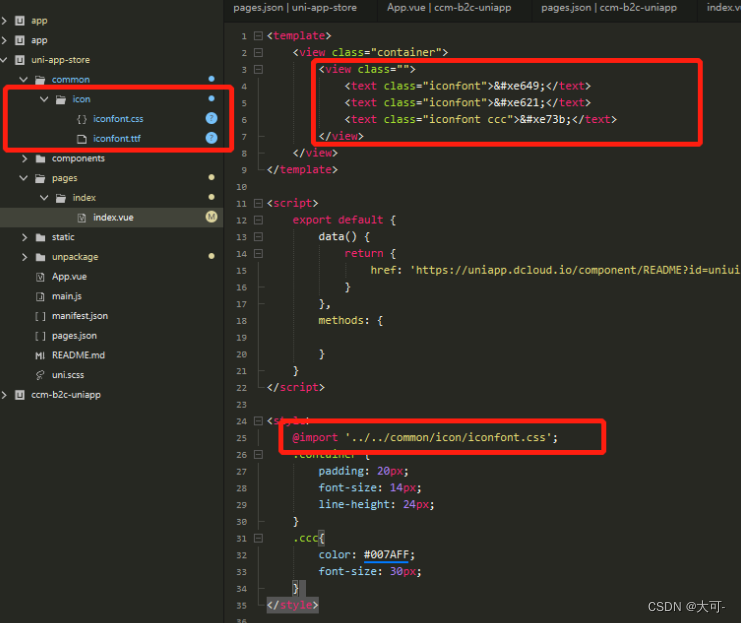
The first step is to create a new folder in the project directory, as shown in the figure

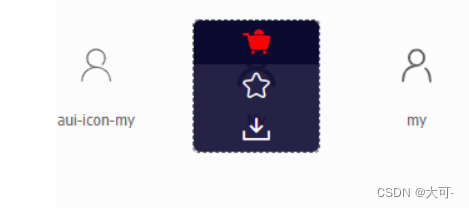
The second step is to log on to the official website of Ali Vector, add the pictures you need to the shopping cart first, and then click the shopping cart in the upper right corner



The third step is to decompress the downloaded compressed package, open the file, and copy the two files iconfont.css and iconfont.ttf to the newly created icon folder
The fourth step is to return to the official website of Ali, enter the shopping cart, and add the icon you just added to the item. If there is no new one, it doesn’t matter.

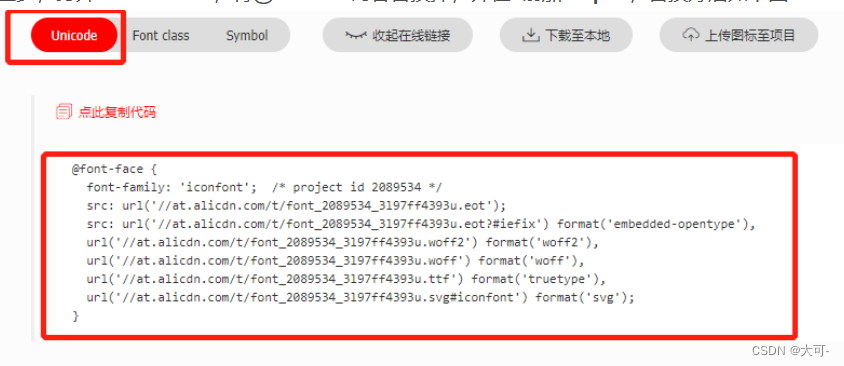
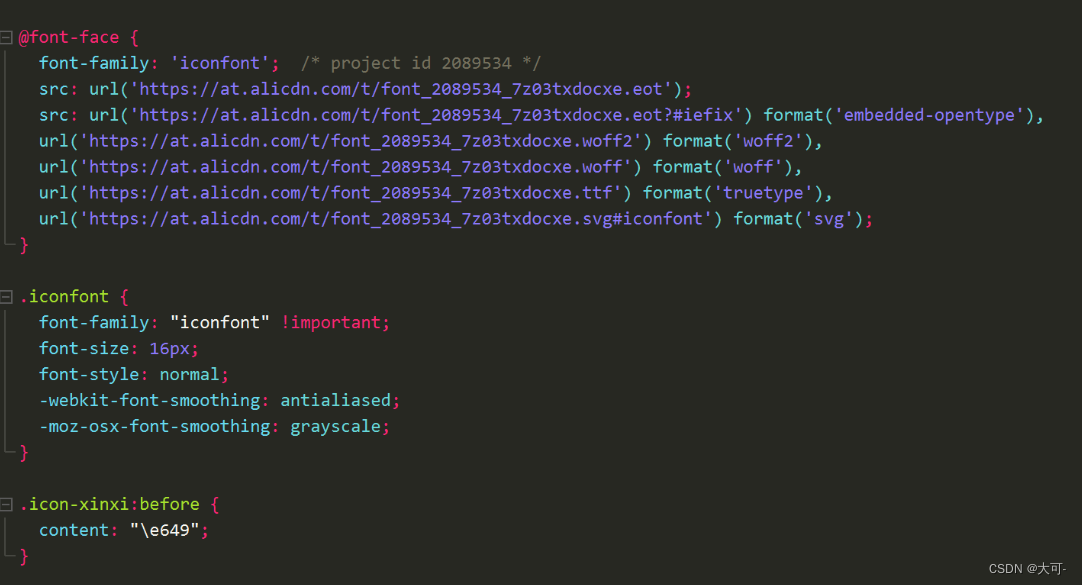
The fifth step is to open iconfont.css, replace the content of @font-face, and add https: before // , as shown in the figure below


Part Six, Page Application

Renderings: