Use Baidu map to first enter the Baidu map developer platform
- Register Baidu account
- Create a map application
- Get Ak
(Get Ak click console → click application management → my application) copy down Ak for backup

Use Baidu Maps
1. Introduce js (just copy the address directly) and your key is ak
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的密钥"></script>
2. Specify the html container
<div id="container">
- initialization
var map = new BmapGL.Map("container")
var point = new BmapGL.Point(经度,纬度)
map.centerAndZoom(point,16) // 地图缩放比例
4. Add controls
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
full example
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=DUBI3kfceQ8KSiMlXC5eIj1d8ETPKAGm">
</script>
<style>
#container{
width: 800px;
height: 600px;
/* 设置地图的宽高 */
}
</style>
</head>
<body>
<!-- 容器存放地图 -->
<div id="container"></div>
<script>
// 创建一个地图的实例
var map = new BMapGL.Map("container");
//创建一个点(经度,纬度)
var point = new BMapGL.Point(113.6648, 34.7835);
// 缩放地图 point为中心,15级缩放
map.centerAndZoom(point,17);
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>
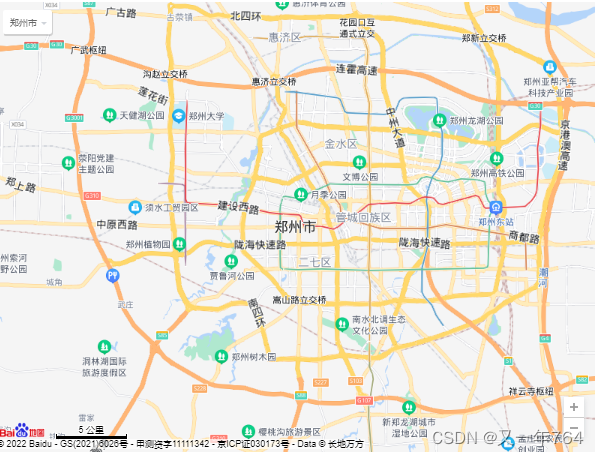
Result (sliding the mouse wheel will zoom)

5. Drawing (adding attributes on the map)
points
var point = new BmapGL.Marker(point)
Wire
var polyline = new BmapGL.Polyline(点的数组,线的参数)
noodle
var polygon = new BmapGL.Polygon(点的数组,面的参数)
round
var circle = new BmapGL.Circle(点,米半径,圆的参数)
mark
new BMapGL.Label(`内容`,{
point:位置,offset:new BMapGL.Size(10, -25) }
add overlay
map.addOverlay(点/线/面)
remove
map.remveOverLay(点/线/面)
full example
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=DUBI3kfceQ8KSiMlXC5eIj1d8ETPKAGm">
</script>
<style>
#container{
width: 800px;
height: 600px;
/* 设置地图的宽高 */
}
</style>
</head>
<body>
<!-- 容器存放地图 -->
<div id="container"></div>
<script>
// 创建一个地图的实例
var map = new BMapGL.Map("container");
//创建一个点(经度,纬度)
var point = new BMapGL.Point(113.6648, 34.7835);
// 缩放地图 point为中心,15级缩放
map.centerAndZoom(point,17);
// 在地图添加一个点
var marker = new BMapGL.Marker(point); // 实例化标记
map.addOverlay(marker); // 添加标记在地图中
// 绘制一个圆 Circle圆,stroke线,color颜色Weight粗细,Opacity透明度
var circle = new BMapGL.Circle(point,1000,{
strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(circle);
var list = [];//存储用户点击的点
var tempMarker = null; //存储要移除的上一个点
// 给地图添加点击事件
map.addEventListener("click",function(e){
if(tempMarker){
//如果有上个点就移除上一个点
map.removeOverlay(tempMarker);
}
// 获取点击位置的经度和纬度
var p = new BMapGL.Point(e.latlng.lng,e.latlng.lat); //创建点
list.push(p);//存储
var m = new BMapGL.Marker(p);
tempMarker = m;//创建一个临时要要移除的点
map.addOverlay(m); // 添加标记在地图中
})
map.addEventListener("dblclick",function(){
tempMarker?map.removeOverlay(tempMarker):'';//如果有tempMarker就移除
list.push(list[0]);//把第0个点复制一份添加到最后面
// 绘制线
var polyline = new BMapGL.Polygon(list, {
strokeColor:"blue", strokeWeight:5, strokeOpacity:0.5,fillColor:"#f00",fillOpacity:0.5})
// var polyline = new BMapGL.Polyline(list, {strokeColor:"blue", strokeWeight:5, strokeOpacity:0.5})
list = [];//清空list
map.addOverlay(polyline);
})
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>
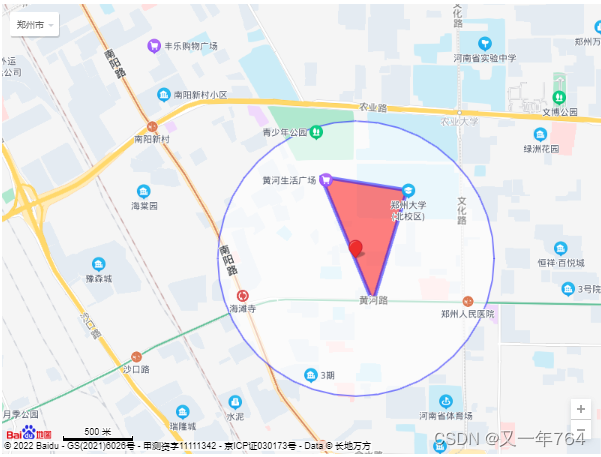
Results (clicking on a location produces a point, clicking multiple points and then double-clicking forms an area)

6. Add info window
option
var opts = {
width : 400, // 信息窗口宽度
height: 300, // 信息窗口高度
title : "奇酷学院" , // 信息窗口标题
}
definition
var infoWindow = new BMapGL.InfoWindow(`html内容">`, opts);
Open
map.openInfoWindow(infoWindow, point); //开启信息窗口
full example
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=DUBI3kfceQ8KSiMlXC5eIj1d8ETPKAGm">
</script>
<style>
#container{
width: 800px;
height: 600px;
/* 设置地图的宽高 */
}
</style>
</head>
<body>
<!-- 容器存放地图 -->
<div id="container"></div>
<script>
// 创建一个地图的实例
var map = new BMapGL.Map("container");
//创建一个点(经度,纬度)
var point = new BMapGL.Point(113.6648, 34.7835);
// 缩放地图 point为中心,15级缩放
map.centerAndZoom(point,17);
// 在地图添加一个点
var marker = new BMapGL.Marker(point); // 实例化标记
map.addOverlay(marker); // 添加标记在地图中
var label = new BMapGL.Label(`中国<strong>前端</strong>学习`, {
// 创建文本标注
position: point, // 设置标注的地理位置
offset: new BMapGL.Size(10, -25) // 设置标注的偏移量
})
map.addOverlay(label);
var opts = {
width : 400, // 信息窗口宽度
height: 300, // 信息窗口高度
title : "奇酷学院" , // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow(`地址:郑州市东三街,先锋商务8楼<br/><img width="380" src="http://statics.qikuedu.com/images/page_aboutus/About_34.jpg">`, opts); // 创建信息窗口对象
// 给标记添加点击事件
marker.addEventListener("click",function(){
// 打开信息窗口,在点的位置
map.openInfoWindow(infoWindow, point); //开启信息窗口
})
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>
Result (the prompt box appears after clicking the red dot)
