The default theme color of Element is bright and friendly blue, but Miss UI will design other color theme colors to better fit the theme of the project when designing. For example, new energy projects generally use green as the theme color. At this time We need to change the theme color of the Element framework.
At the beginning, the blogger's idea was to globally modify the default style of the framework, including buttons, tables, pagers, pop-up prompts, etc., but this is a lot of work and there is a risk of not being comprehensive enough.
So I opened the official website with ease, and it really lived up to expectations. The custom theme was in the front guide module, and I didn't find it after using it for so long. . . .


The official document points out that editors and plug-ins can be used, and SCSS variables can also be changed in the project. The steps to change the SCSS variable document are complete and easy to understand, and SCSS is also used in the blogger framework, so the blogger chose this method .
setup steps
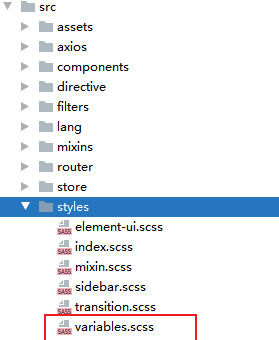
Create a new variables.scss file in styles

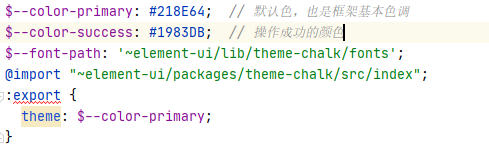
variables.scss file content

2. Import this file in main.js
import '@/styles/variables.scss' // global css3. Start the project. If an error is reported, it means that the theme has not been used before, and some installation packages are missing. You need to execute npm install again, and then execute npm run serve. The theme color is set successfully.
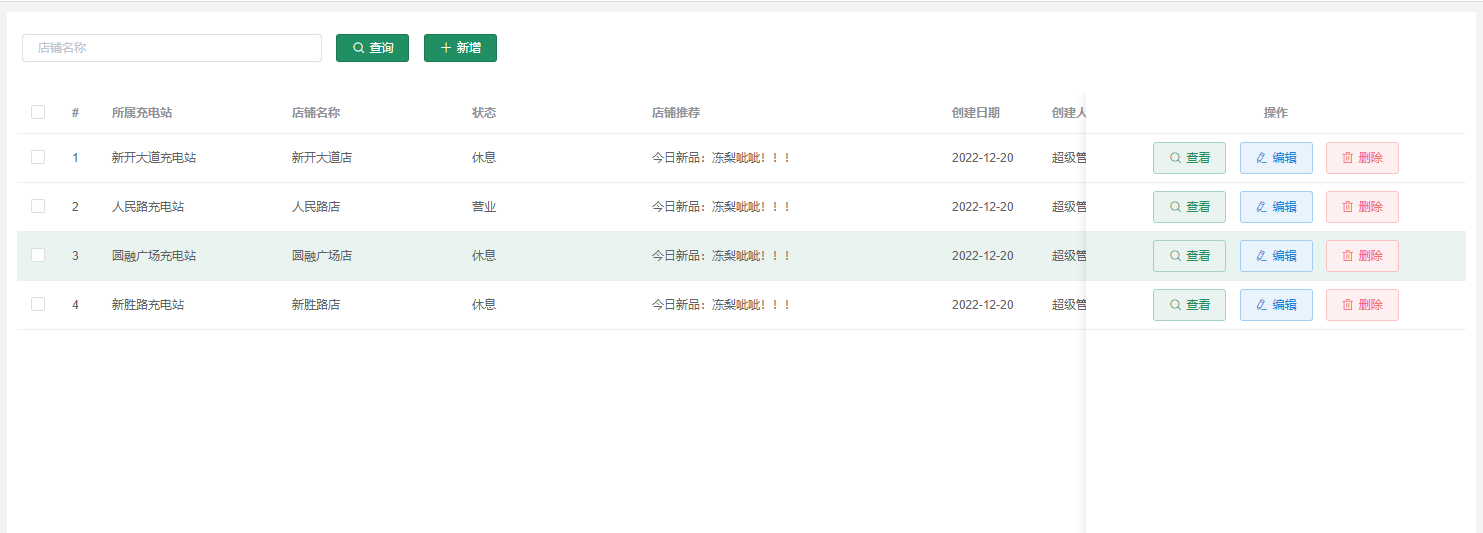
Appreciation of style achievements

Do you feel that your eyes are bright? Go and put on new clothes for your element project~