MVVM model
Official website introduction:

MVVM
1. M: Model (Model) : corresponds to the data in data
2. V: View (View) : Template DOM (page)
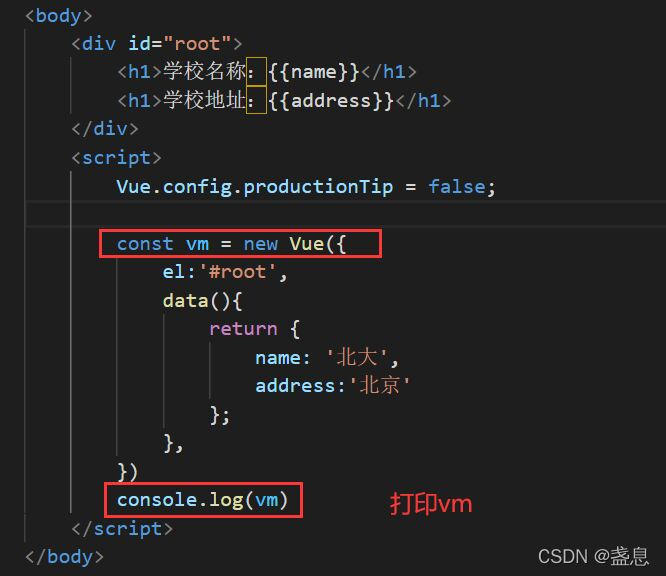
3. VM: View Model : Vue instance object
DOM Listeners: Listen to
Data Bindings: Data Binding


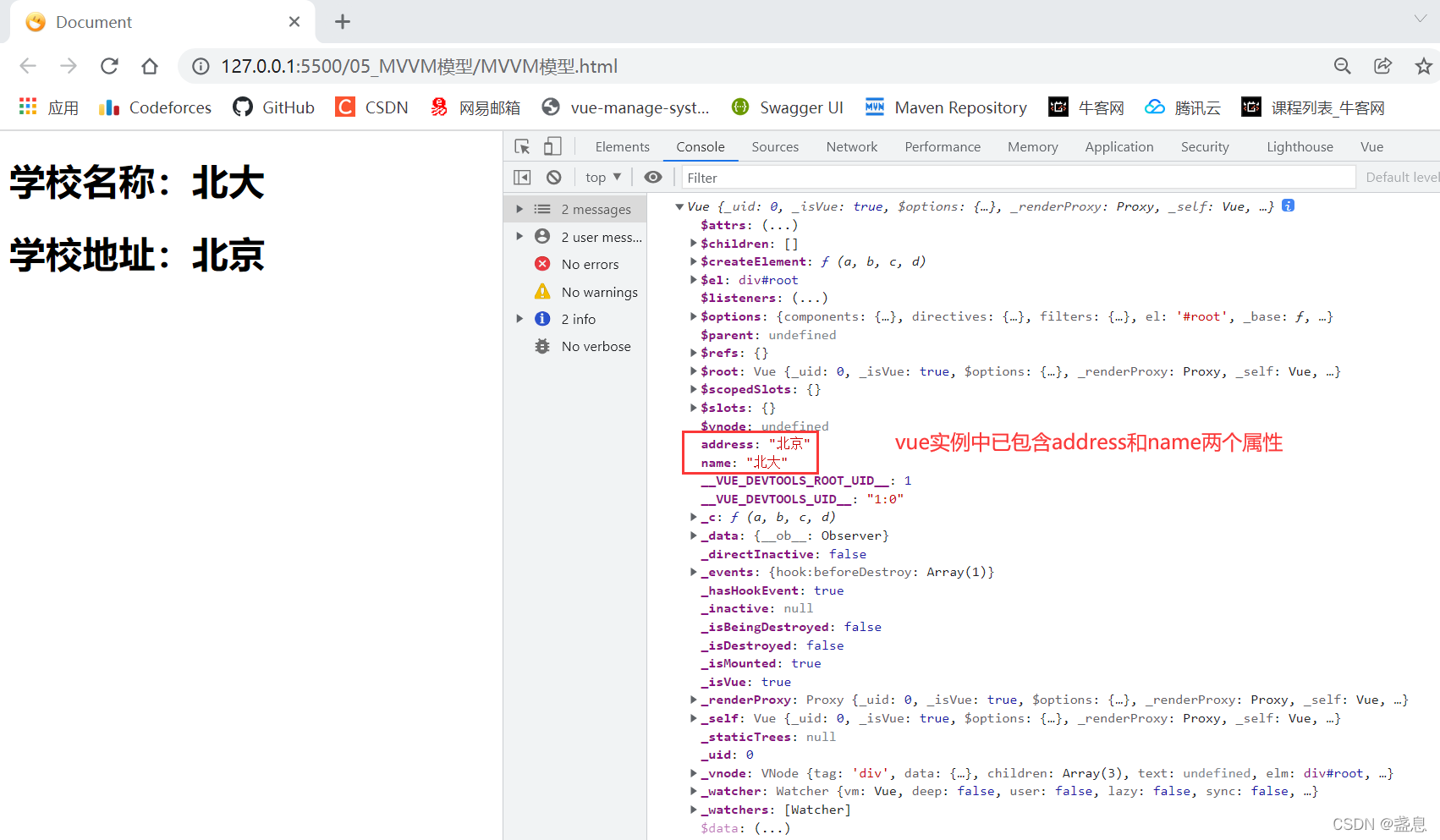
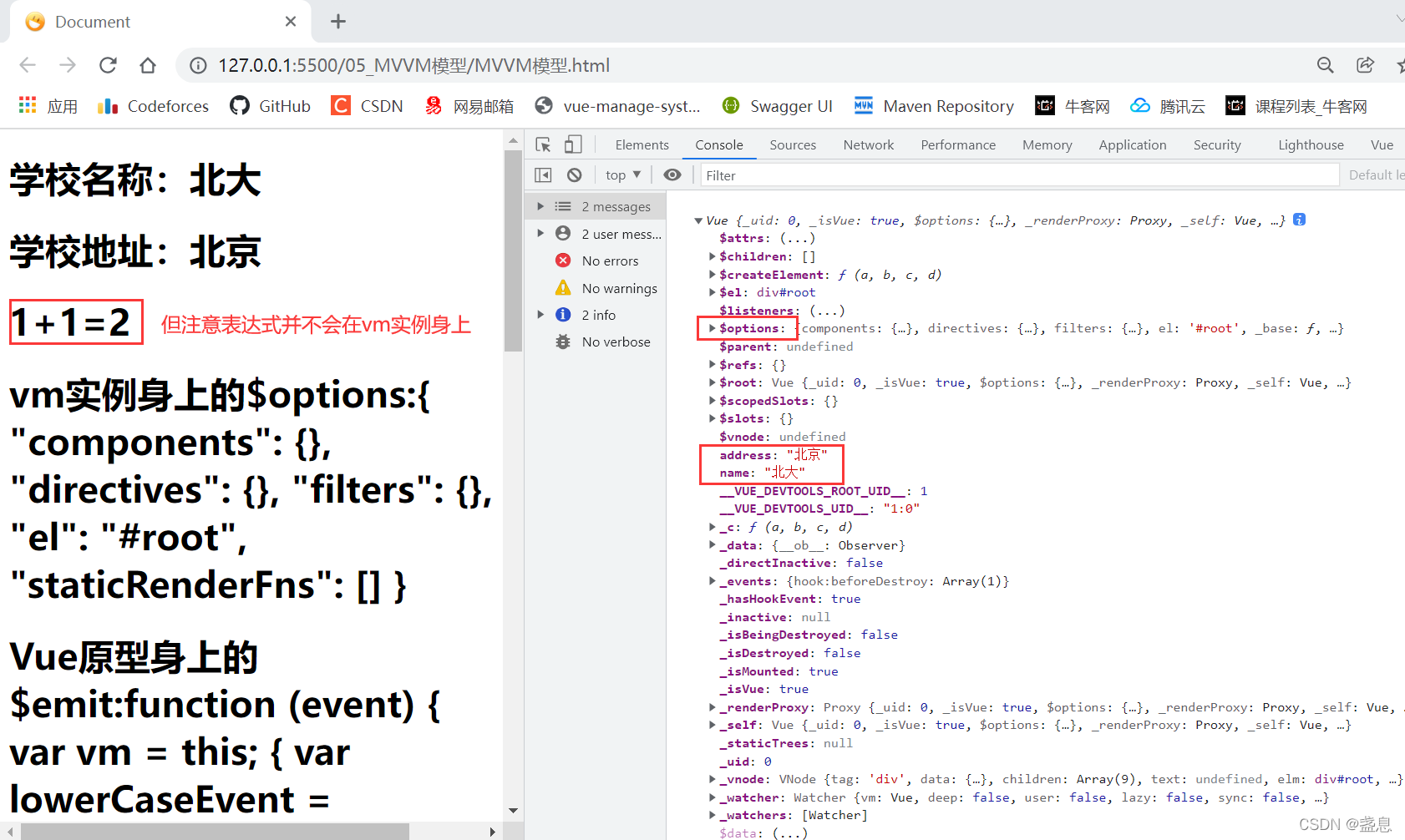
Observe the vue instance:


Summary : The data written in data finally appears on the vue instance
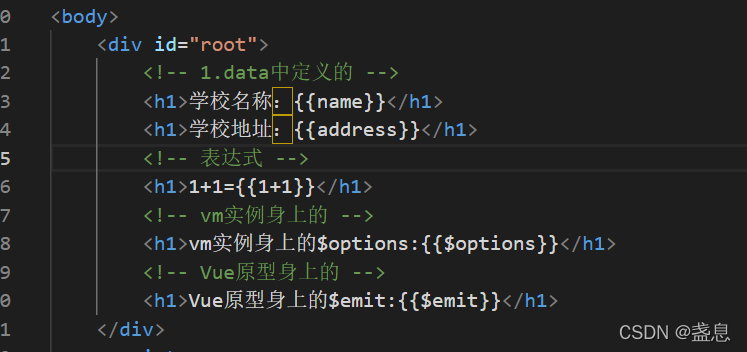
What can be written in { {}}
1. Attributes defined in data
2. Expressions
3. Almighty on the vm instance
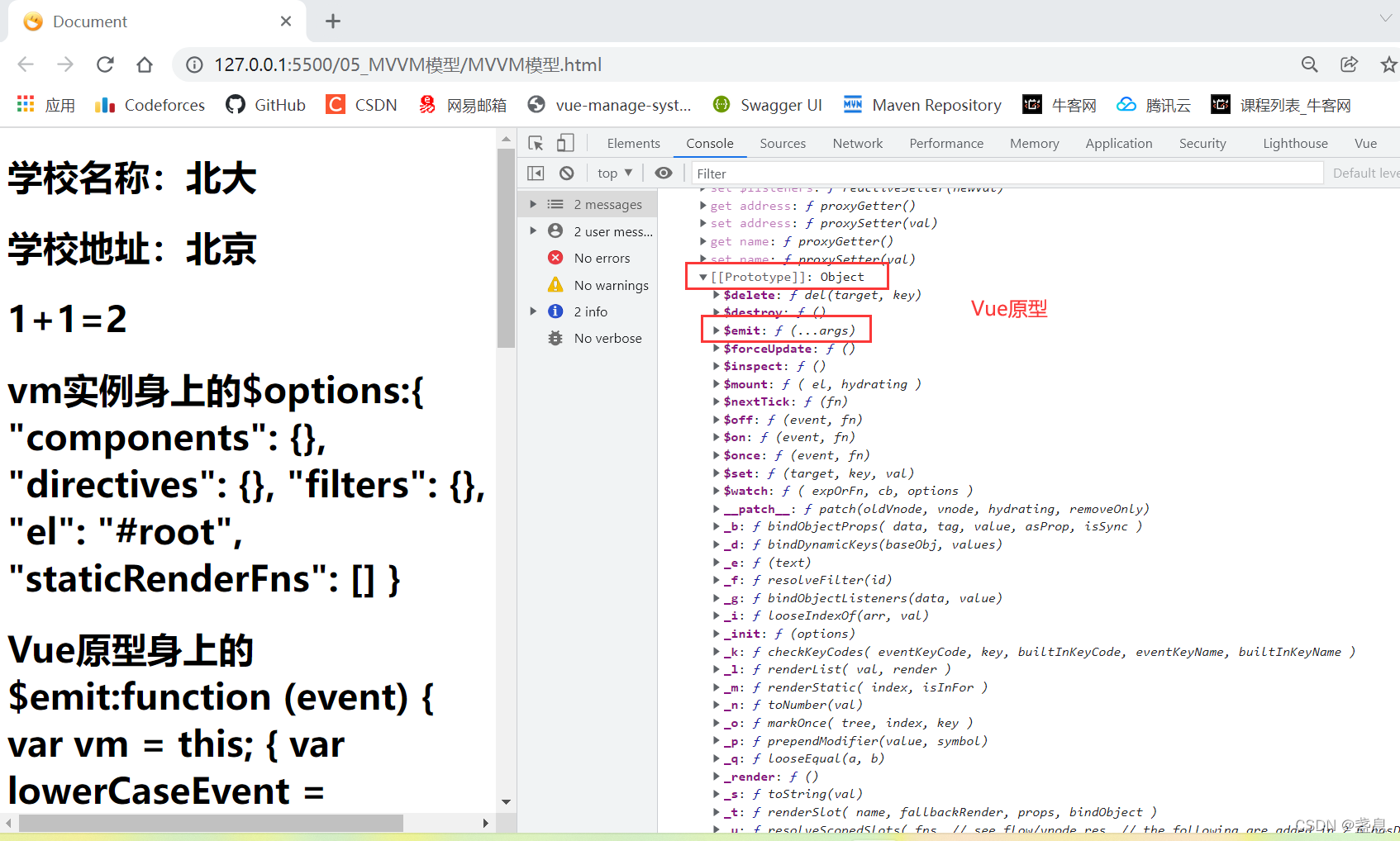
4. Can also be used on the Vue prototype
Example:



understand
It is not in the data, so it can be seen, but the data in the data finally appears on the vm, and all the vm can be used directly in the template