1. The gap that appears
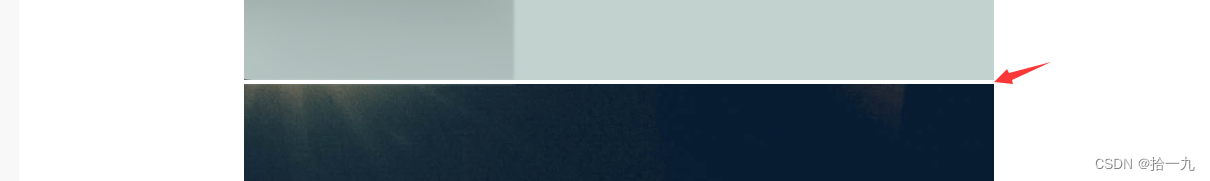
When setting rich text at the backend, multiple pictures are added, but when displayed at the front end, there will be an extra gap between every 2 pictures;

2. The reason for the blank gap
When looking up information on the Internet, it was found that the display: inline-block; attribute of the picture was set to make the picture change 行内块元素. This is the problem. The display: inline-block; inline block element will cause a gap between the picture on the page and the picture. ;
3. Solutions
After searching online, I found the following solutions
1. Set the picture element
vertical-align: top;
2. Set the picture todisplay: block;
3. Set the parent element where the picture is locatedfont-size:0;