Article directory

Take a look at the composition and function of a standard hello WeChat applet project file.
Project Files
You can refer to the official tutorial: The previous article of Portal
has a detailed introduction to the development environment. Portal Uni-app learns to develop an app from 0 to 1——(2) Windows environment collocation . Here we first build a simple example WeChat applet For the project (we will not create a default empty template for the time being), regarding the type of project, you can read the content in detail when creating it. The sample applet is a set of templates compiled and released on multiple platforms, and the platform compatibility is very strong.

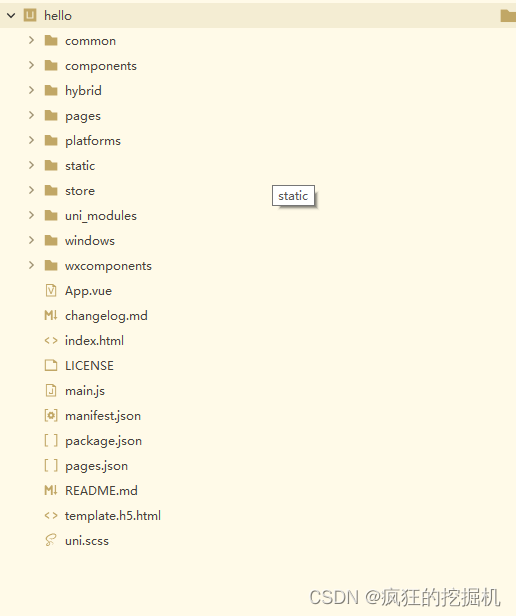
After the establishment, the project directory is shown in the figure below. In fact, compared with the previous version of Hbuidle, some directories have been added.

Here we will give a general introduction, and we will focus on it later:
common is the folder for storing public js and css
components is for storing components folder
hybrid is for storing local webpage
pages all pages storage directory
platforms is a directory for storing platform-specific pages
static static resource directory, such as pictures and font files
store : yes vuex state management folder , built-in vuex in the uni - app project, just configure it in
main.js when using
App.vue page entry file
main.js project entry file
manifest.json application configuration file
package.json is the main configuration file of the project, which contains the basic description information of the uni-app project, various third-party libraries that the project depends on and Version information, and executable script information
pages.json The global configuration file template.h5.html is the style package of
the web page template file uni.scss uni-app on the h5 side