Text display in QML
I. Overview
To display text in QML, create a text item and set the text property to the text to be displayed. Element objects with this text attribute value can display the text.
We can set several properties on a text item to style the entire block of text. Including color, font family, font size, bold and italic.
Rich text such as markup can be used to selectively style specific parts of a text item. Set Text::textFormat to Text. StyledText to use this feature. Please refer to the Text documentation for more details.
2. Layout text
By default, Text will display a single line of text unless it contains embedded newlines. For wrapping, we can manually set the wrapMode attribute and specify the wrapping width of the text. If no width or height is explicitly set, reading these properties will return the parameters of the text's bounding rectangle (paintedWidth and paintedHeight can still be used if width or height is explicitly set). With these parameters in mind, the text can be positioned like any other element.
Text also supports rendering in html format. This is very flexible. I don’t seem to see this support md syntax in qml now.
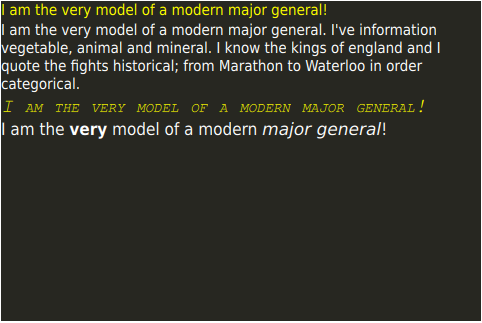
3. Code example

import QtQuick 2.3
Item {
id: root
width: 480
height: 320
Rectangle {
color: "#272822"
width: 480
height: 320
}
Column {
spacing: 20
Text {
text: 'I am the very model of a modern major general!'
// color can be set on the entire element with this property
color: "yellow"
}
Text {
// For text to wrap, a width has to be explicitly provided
width: root.width
// This setting makes the text wrap at word boundaries when it goes
// past the width of the Text object
wrapMode: Text.WordWrap
// You can use \ to escape quotation marks, or to add new lines (\n).
// Use \\ to get a \ in the string
text: 'I am the very model of a modern major general. I\'ve information \
vegetable, animal and mineral. I know the kings of england and I \
quote the fights historical; from Marathon to Waterloo in order categorical.'
// color can be set on the entire element with this property
color: "white"
}
Text {
text: 'I am the very model of a modern major general!'
// color can be set on the entire element with this property
color: "yellow"
// font properties can be set effciently on the whole string at once
font {
family: 'Courier'; pixelSize: 20; italic: true; capitalization: Font.SmallCaps }
}
Text {
// HTML like markup can also be used
text: '<font color="white">I am the <b>very</b> model of a modern <i>major general</i>!</font>'
// This could also be written font { pointSize: 14 }. Both syntaxes are valid.
font.pointSize: 14
// StyledText format supports fewer tags, but is more efficient than RichText
textFormat: Text.StyledText
}
}
}