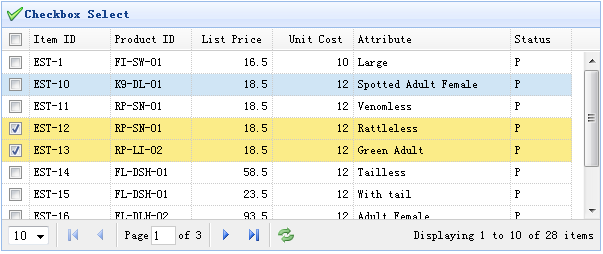
This example demonstrates how to place a check box column to the data grid (DataGrid). Through the checkboxes, the user will have the option to check/uncheck the grid row data.

To add a checkbox column, we just need to add a column's checkbox property and set it to true. The code looks like this:
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" idField="itemid" pagination="true" iconCls="icon-save"> <thead> <tr> <th field="ck" checkbox="true"></th> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
The above code adds a column with a checkbox attribute, so it will be a checkbox column. If the idField property is set, the selection collection of the DataGrid will be kept on different pages.