<html>
<textarea name="" id=""></textarea>
<button>发送</button>
<ul></ul>
</html>
<style>
li{
width: 200px;
background-color: orange;
}
li a{
float: right;
}
</style>
<script>
var text = document.querySelector('textarea')
var btn = document.querySelector('button')
var ul = document.querySelector('ul')
btn.onclick = function(){
if(text.value == ''){
alert('里面没有内容哦')
return false;
}else{
// 创建元素
var li = document.createElement('li')
// 先有li 才能赋值
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>"
// 点击发送后,对文本框里的内容进行清空
text.value = ''
// 添加元素 在第一个元素前添加
ul.insertBefore(li,ul.children[0])
// 删除元素
var del = document.querySelectorAll('a')
for(var i = 0;i < del.length;i++){
del[i].onclick = function(){
ul.removeChild(this.parentNode)
}
}
}
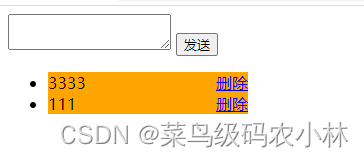
</script>Renderings:

Replenish:
// Add element This is the same as push, add it directly after the element
ul.appendChild(li)
<a href='javascript:;'></a> //Set href='javascript:;' here, indicating that the page does not jump