Table des matières
1. Que sont labelCol et wrapperCol
1. Comment fonctionne le système de pixellisation de la mise en page
3. Propriétés communes des grilles
Quatrièmement, l'utilisation réelle de labelCol et wrapperCol
avant-propos
Il s'agit principalement d'enregistrer certains attributs de la mise en page de la grille et labelCol, wrapperCol, etc.
1. Que sont labelCol et wrapperCol
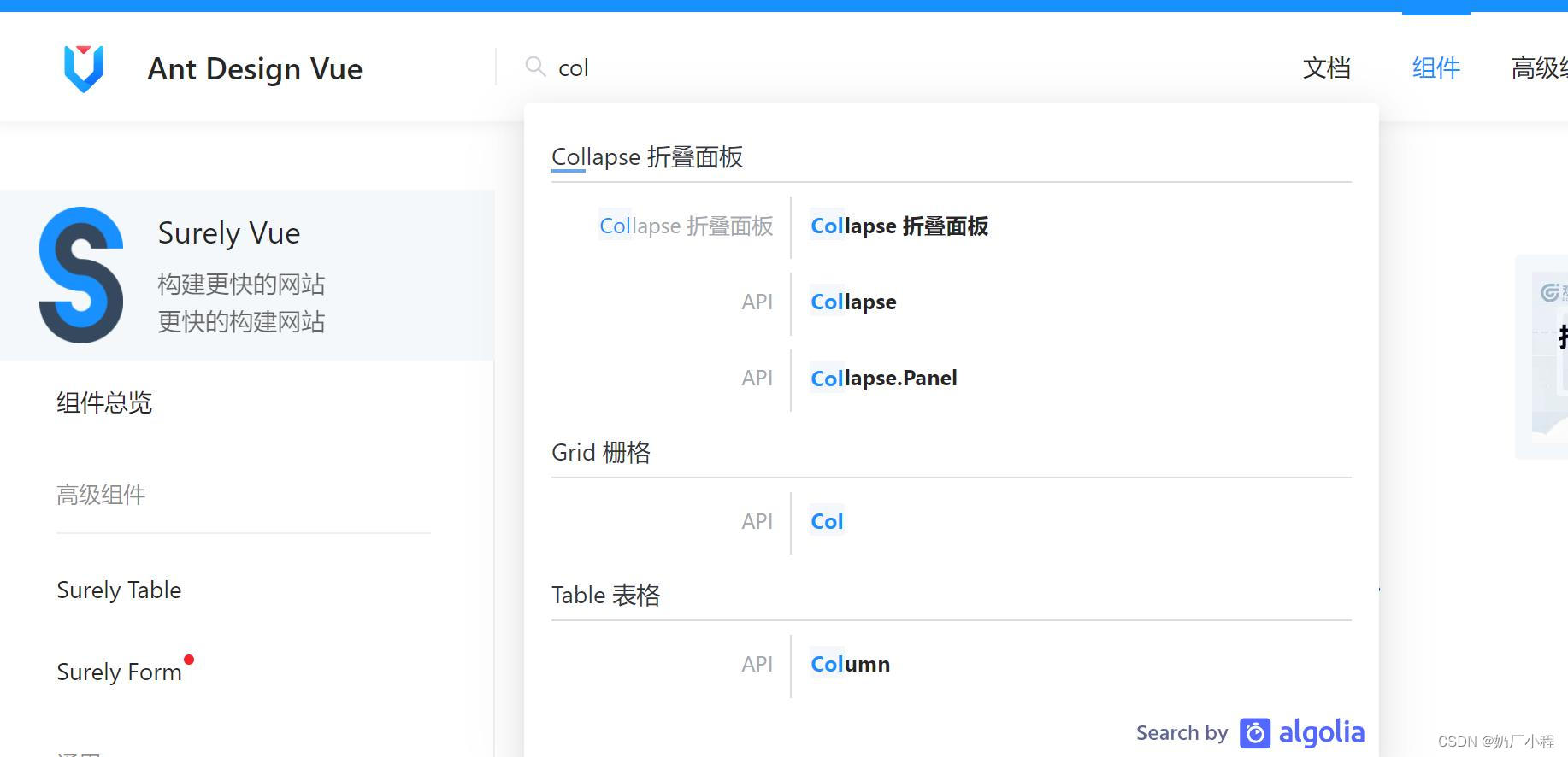
Tout d'abord, interrogeons la documentation Ant Design Vue,

On peut voir sur la figure qu'il appartient à l'attribut dans la grille Grid.
Et que signifie labelCol, il suffit de le traduire directement, et label signifie label, et Col signifie colonne, donc, littéralement, c'est la colonne label. Quant à wrapperCol, il se traduit par encapsulation en anglais. En pratique, il est fermé. Vous pouvez le comprendre comme une zone de saisie fermée, il peut donc être compris comme une colonne de zone de saisie. Si vous dites que vous devez définir le style de mise en page, utilisez-le.
2. Disposition de la grille
1. Comment fonctionne le système de pixellisation de la mise en page
Selon la documentation sur le site officiel, la description est la suivante : Système de rastérisation de mise en page, nous définissons le cadre externe du bloc d'informations en fonction de la ligne (ligne) et de la colonne (col), de manière à garantir que chaque zone de la page peut être organisée de manière robuste. Voici un aperçu rapide de son fonctionnement :
- Créez un ensemble de `column` (abréviation de col) dans le sens horizontal à travers `row`
- Votre contenu doit être placé à l'intérieur de `col`, et seul `col` peut être utilisé comme élément direct de `row`
- Une colonne dans un système raster fait référence à une valeur comprise entre 1 et 24 pour indiquer la plage qu'elle couvre. Par exemple, trois colonnes de largeur égale peuvent être créées en utilisant ``
- Si la somme de `col` dans une `row` dépasse 24, alors le `col` redondant sera arrangé dans une nouvelle ligne dans son ensemble
Tout d'abord, nous devons d'abord comprendre la mise en page, afin que nous puissions apprendre étape par étape de la profondeur à la profondeur. Ensuite, regardons d'abord une image de mise en page.

Comme le montre la figure, il y a 3 colonnes, la première colonne est composée de 2 col-12, donc son rendu est comme ça, la somme de col est 24 ; la deuxième colonne, elle est composée de 3 col Elle est composée de -8, la somme de col vaut également 24, et le rendu est comme ci-dessus ; la troisième colonne est composée de 4 col-6, et la somme de col vaut également 24, et le rendu est comme ci-dessus.
code afficher comme ci-dessous:
<a-row>
<a-col :span="12">col-12</a-col>
<a-col :span="12">col-12</a-col>
</a-row>
<a-row>
<a-col :span="8">col-8</a-col>
<a-col :span="8">col-8</a-col>
<a-col :span="8">col-8</a-col>
</a-row>
<a-row>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
</a-row>Donc, c'est une grille très basique.
De l'empilement à la disposition horizontale.
En utilisant un ensemble unique Row et Col un composant de grille, il est possible de créer un système de grille de base, toutes les colonnes (Col) doivent être placées Row à l'intérieur.
D'après ce qui précède, nous savons probablement ce qu'est une disposition de grille, puis nous pouvons commencer
3. Propriétés communes des grilles
1. Décalage gauche et droit
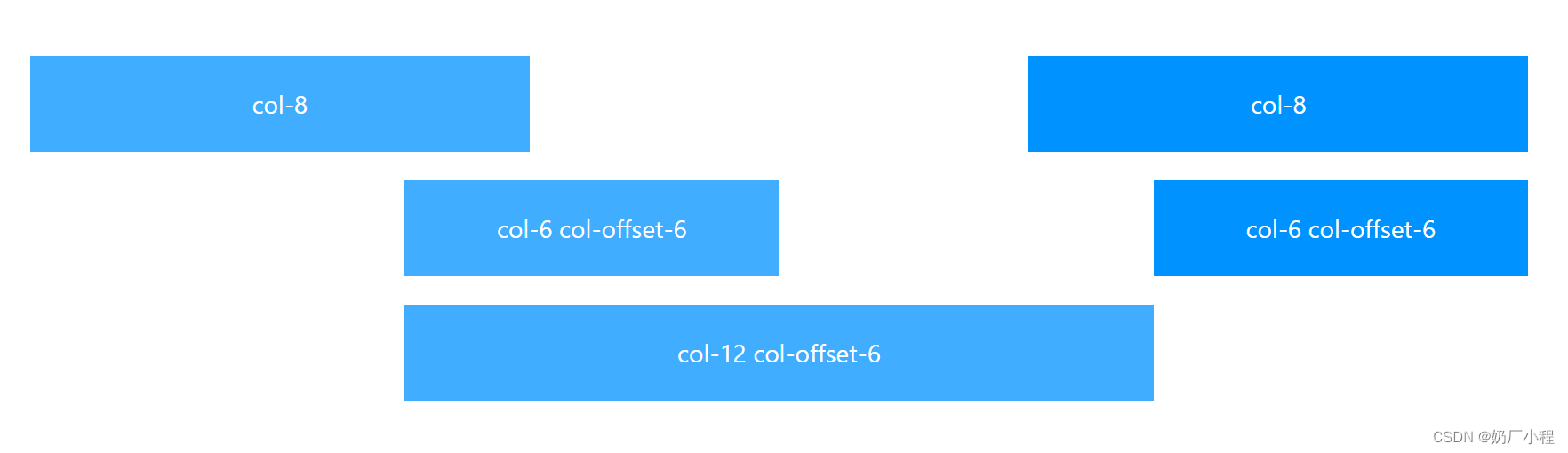
Ce sera plus clair si nous utilisons directement l'image. Comme le montre l'image, il y a un écart entre eux, ce qui est l'effet que nous voulons. Nous voulons juste l'effet de séparation entre eux. Pour y parvenir, nous devons utiliser Pour cela attribut de décalage.

Utilisez offset pour décaler la colonne vers la droite. Par exemple, offset={4} décaler l'élément vers la droite de la largeur de 4 colonnes (colonne), directement sur le code est plus clair.
code afficher comme ci-dessous:
<a-row>
<a-col :span="8">col-8</a-col>
<a-col :span="8" :offset="8">col-8</a-col>
</a-row>
<a-row>
<a-col :span="6" :offset="6">col-6 col-offset-6</a-col>
<a-col :span="6" :offset="6">col-6 col-offset-6</a-col>
</a-row>
<a-row>
<a-col :span="12" :offset="6">col-12 col-offset-6</a-col>
</a-row>Laissez-moi vous expliquer à partir de la deuxième ligne de code, :span = "8", signifie que cette colonne occupe 8 grilles, et :offset="8", signifie que cette colonne doit se déplacer de 8 grilles vers la droite.
2. Intervalle de bloc
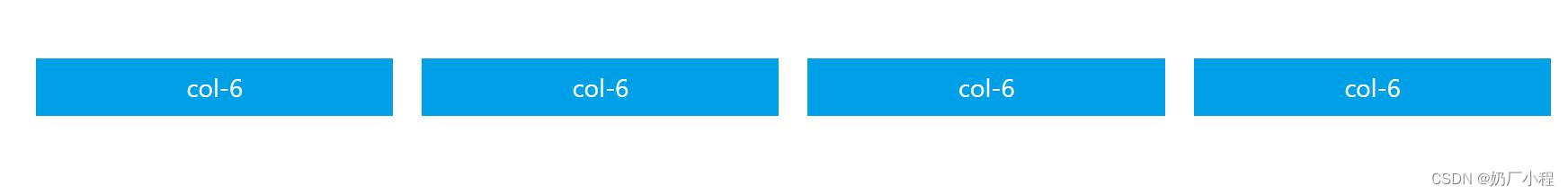
Parfois, nous avons besoin de plus d'intervalles, et nous voulons l'effet sous l'image, nous pouvons le réaliser comme ça,

La description officielle du site Web est la suivante :
La grille doit souvent coopérer avec l'intervalle, l'attribut que vous pouvez utiliser, nous vous recommandons de l'utiliser Row comme intervalle de grille (n est un nombre naturel).gutter(16+8n)px
Si vous souhaitez prendre en charge la réactivité, vous pouvez l'écrire sous la forme { xs: 8, sm: 16, md: 24, lg: 32 }.
Si un espacement vertical est requis, il peut être écrit sous forme de tableau [水平间距, 垂直间距] [16, { xs: 8, sm: 16, md: 24, lg: 32 }].
code afficher comme ci-dessous:
<a-row :gutter="16">
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
</a-row>Analysons le code. Tout d'abord, son <a-row> utilise l'attribut :gutter. Traduisons d'abord le sens de ce mot. Après traduction, cela signifie gouttière ou gouttière. Ha ha. Alors : gutter="16" signifie que la gouttière de cette gouttière est aussi grande que 16 intervalles ; et ce que l'officiel a dit, (16+8n)px comment le comprendre, enfin, c'est comme ça que je le comprends, ce n sert à ajuster la taille de l'intervalle Oui, et c'est 16, ce qui signifie que ce n est aussi 0.
3. Grille de tri
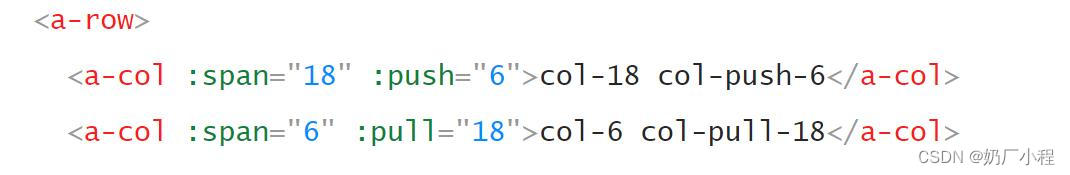
Parfois, nous avons besoin de trier les colonnes dans la grille. Le site officiel le décrit ainsi. Le soi-disant tri des colonnes signifie que l'ordre des colonnes peut être facilement modifié en utilisant et les classes push . pull

Quatrièmement, l'utilisation réelle de labelCol et wrapperCol
Ci-dessous, je vais décrire à travers le code de développement,
code afficher comme ci-dessous:
<a-col :md="6" :sm="24">
<a-form-item label="物料编号" :labelCol="{span: 8}" :wrapperCol="{span: 15, offset: 1}">
<a-input v-model.trim="criteria.matnr"/>
</a-form-item>
</a-col>
</a-row>
<a-row>
<a-col :md="6" >
<a-form-item label="起始日期" :labelCol="{span: 8}" :wrapperCol="{span: 14, offset: 1}">
<a-date-picker v-model="criteria.promDateStart" style="width: 100%;">
</a-date-picker>
</a-form-item>
</a-col>
<a-col :md="6" :sm="24">
<a-form-item label="结束日期" :labelCol="{span: 8}" :wrapperCol="{span: 14, offset: 1}">
<a-date-picker v-model="criteria.promDateEnd" style="width: 100%;"/>
</a-form-item>
</a-col>Son diagramme d'effet est le suivant :

Tout d'abord, analysons-le à partir de ce rendu, il n'y a pas de gros problème, puis regardons cette analyse de code, car sa balise est issue de la balise form <a-form-item>, donc ceci : labelCol="{ span : 8 }" :wrapperCol="{span : 14, offset : 1} sont tous inclus, et labelCol="{span : 8}", vous pouvez le comprendre de cette façon, cela signifie "date de début", " L'espace occupé par la "end date" est de 8 grilles, et :wrapperCol="{span: 14, offset: 1}, c'est l'espace occupé par la case fermée derrière elle est de 14 grilles, et ça va aussi vers la droite Déplacé de 1 case.
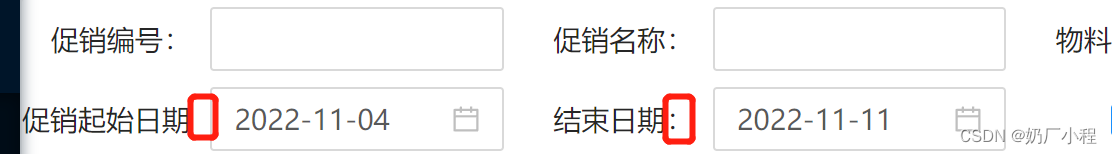
Ensuite, ensuite, je vais faire un changement, après avoir changé la "date de début" en "date de début de la promotion" 6 caractères, voyons l'effet,

On peut voir sur la figure qu'il manque les deux-points, c'est parce que l'espace est seulement aussi grand que 8 espaces, et maintenant il y a 2 autres caractères ajoutés, qui ne peuvent pas tenir, donc les deux-points ont disparu.
Eh bien, nous savons quel est le problème, alors comment pouvons-nous le résoudre ?
Regardez d'abord la photo,

Maintenant, son effet est sorti, en fait, c'est très simple, il suffit de changer le précédent labelCol="{span : 8}" et de le remplacer par labelCol="{span : 9}" Oui, mais la prémisse est : span : 9+span : 14+1 doit être inférieur ou égal à 24, sinon cela ajoutera une ligne.
Pour résumer, nous savons que le labelCol fait généralement référence au contenu de ces étiquettes de texte sur l'image, et wrapperCol fait généralement référence au contenu de la zone de saisie sur l'image, et le total entre eux est de 24 grilles, l'effet peut être basé sur Les 24 grilles peuvent être ajustées lentement.
Résumer
Il s'agit principalement d'enregistrer certains attributs de la mise en page de la grille et labelCol, wrapperCol, etc.