Using the map positioning plugin of vue2
https://dafrok.github.io/vue-baidu-map/#/zh/control/city-list
1. First of all, it must be downloaded first.
npm i vue-baidu-map -S2. After downloading, remember to import it globally, in the main.js file
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'YOUR_APP_KEY'
})3. Start to use, what I am doing here is to display the positioning pop-up window of each row of the table data. When the positioning of the current row is clicked, a pop-up window will pop up to display the map positioning point. The positioning point is dynamically jumping. The code is as follows, click as follows small icon to open map
![]()
<el-table-column label="定位">
<template slot-scope="scope">
<i
class="el-icon-location hostlocation"
@click="positioning(scope.row)"
></i>
</template>
</el-table-column> // 项圈定位打开弹窗
positioning(row) {
this.sign = true
this.dialogMap = true
//时间
this.time = row.distribute_time
//经度和纬度
this.center.lng = parseInt(row.longitude)
this.center.lat = parseInt(row.latitude)
},Fields must be defined first in data
dialogMap: false,//控制弹窗
time: '',//定位点下的时间
center: { lng: 0, lat: 0 }, //坐标
zoom: 14,//缩放
sign: false//弹窗开关Pop-up content
<el-dialog
title="项圈定位"
:visible.sync="dialogMap"
width="45%"
:closeOnClickModal="false"
:showClose="false"
:destroy-on-close="true"
v-if="sign"
>
<div class="location-box">
<template>
<!-- :scroll-wheel-zoom="true":开启滚轮缩放,center:"{lng: 116.404, lat: 39.915}",格式如下,定义地图经纬度 -->
<baidu-map
style="height: 600px"
class="map"
:zoom="12"
:center="center"
:scroll-wheel-zoom="true"
>
<!-- BMAP_NORMAL_MAP:展示图片街道视图, BMAP_HYBRID_MAP:卫星和路网的混合视图-->
<bm-map-type
:map-types="['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']"
></bm-map-type>
<!-- BMAP_ANIMATION_BOUNCE:定位点跳动 -->
<bm-marker
:position="center"
:dragging="true"
animation="BMAP_ANIMATION_BOUNCE"
>
<!-- 时间文本 -->
<bm-label
:content="time"
:labelStyle="{
color: 'black',
fontSize: '12px',
borderColor: '#fff',
borderRadius: 10
}"
:offset="{ width: -48, height: 28 }"
/>
</bm-marker>
</baidu-map>
</template>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel" size="mini">取 消</el-button>
</span>
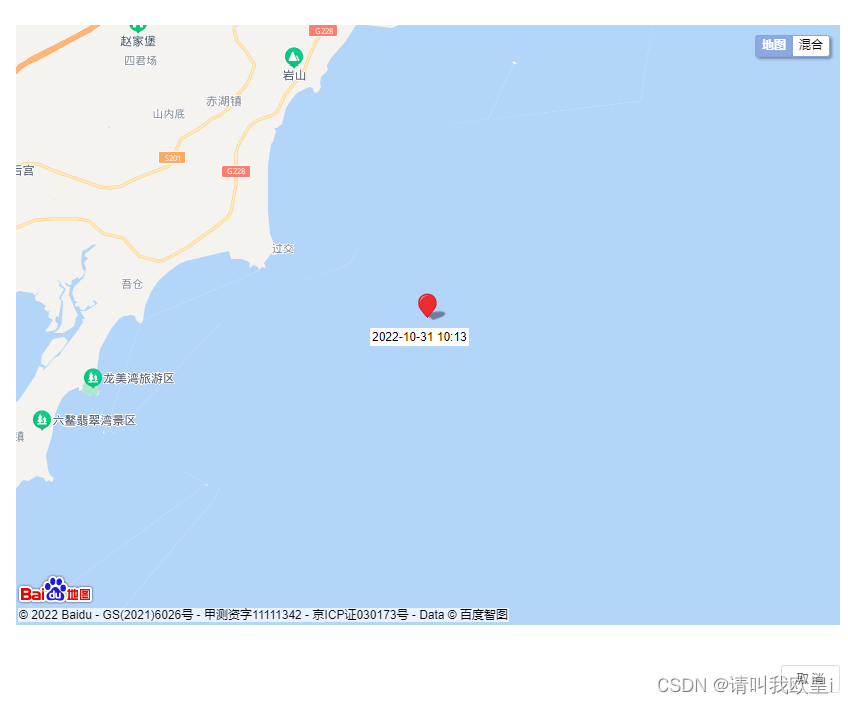
</el-dialog>Finally, as shown in the figure, you can switch the satellite image

Hope to help you~