First, what is a browser kernel?
The browser kernel can be divided into two parts: the rendering engine (layout engineer or Rendering Engine) and the JS engine .
The rendering engine is responsible for getting the content of the web page (HTML, XML, images, etc.), organizing the information (eg adding CSS, etc.), and calculating how the web page should be displayed, and then outputting it to a monitor or printer. Different browser kernels will interpret the syntax of web pages differently, so the rendering effects will also be different. The kernel is required for all web browsers, email clients, and other applications that need to edit and display web content.
The JS engine parses the Javascript language and executes the javascript language to realize the dynamic effect of the web page.
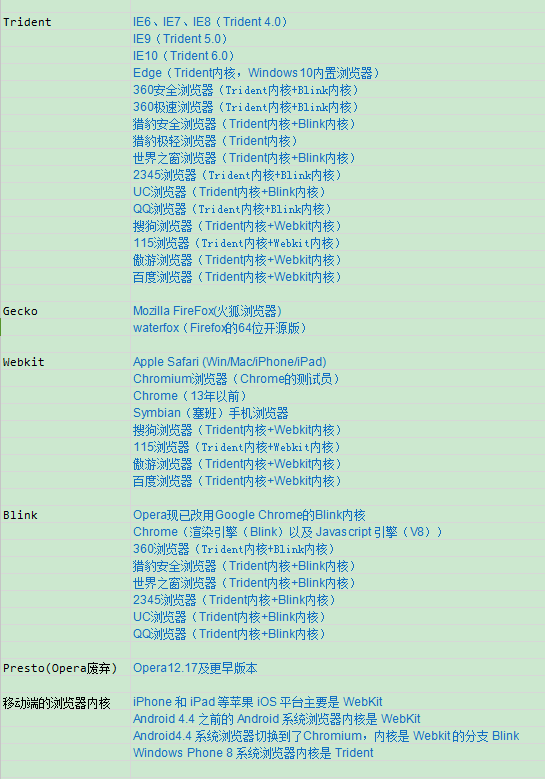
Next, here comes the text! 23333 ~~ Mainstream browser kernels, roughly divided into 4 types: Trident, Gecko, Blink, Webkit
Let's look at it one by one:
① Trident kernel, also known as IE kernel.
The kernel program was first adopted in IE4 in 1997. It was modified by Microsoft based on the code of Mosaic ("Mosaic", which is the first browser in human history, from which web pages can be browsed in the window of the graphical interface). IE11, also commonly known as "IE kernel".
Trident is actually an open kernel, and its interface kernel design is quite mature, so there are many browsers (shell browsers) that use IE kernel instead of IE. Due to the "monopoly" of IE itself (although IE is not a monopoly in name, in fact, especially from Windows 95 to the early days of XP, in terms of market share, IE is indeed in a "monopoly" position with the help of Windows) This makes the Trident kernel dominance for a long time, Microsoft has not updated the Trident kernel for a long time, which has led to two consequences - one is that the Trident kernel was almost out of touch with the W3C standard (2005), and the other is a large number of Trident kernels. Bugs and other security issues have not been resolved in time, and then some developers who are committed to open source and some academics have disclosed their views that IE browser is not safe, and many users have turned to other browsers. Firefox and Opera are at this time. arose. The substantial increase in the market share of non-Trident core browsers has also caused many web developers to pay attention to web standards and non-IE browsers' browsing performance issues.
After the release of Window10, IE named its built-in browser Edge, and the most notable feature of Edge is the new kernel EdgeHTML.
One of the cores of many dual-core browsers in China is Trident, so it is called "compatibility mode"; the other mode is the so-called " high-speed mode ".
IE core mainstream browsers
② Gecko kernel (Firefox kernel)
Netscape6 开始采用的内核,后来的 Mozilla FireFox(火狐浏览器) 也采用了该内核,Gecko 的特点是代码完全公开【开源】,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。因为这是个开源内核,因此受到许多人的青睐,Gecko 内核的浏览器也很多,这也是 Gecko 内核虽然年轻但市场占有率能够迅速提高的重要原因。
事实上,Gecko 引擎的由来跟 IE 不无关系,前面说过 IE 没有使用 W3C 的标准,这导致了微软内部一些开发人员的不满;他们与当时已经停止更新了的 Netscape 的一些员工一起创办了 Mozilla,以当时的 Mosaic 内核为基础重新编写内核,于是开发出了 Gecko。不过事实上,Gecko 内核的浏览器仍然还是 Firefox (火狐) 用户最多,所以有时也会被称为 Firefox 内核。此外 Gecko 也是一个跨平台内核,可以在Windows、 BSD、Linux 和 Mac OS X 中使用。
现Gecko内核主流浏览器
③ Webkit内核,这个大家注意啦!
一提到 webkit,首先想到的便是 chrome,可以说,chrome 将 Webkit内核 深入人心,殊不知,Webkit 的鼻祖其实是 Safari。现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果都哭瞎了有木有。
Safari 是苹果公司开发的浏览器,使用了KDE(Linux桌面系统)的 KHTML 作为浏览器的内核,Safari 所用浏览器内核的名称是大名鼎鼎的 WebKit。 Safari 在 2003 年 1 月 7 日首度发行测试版,并成为 Mac OS X v10.3 与之后版本的默认浏览器,也成为苹果其它系列产品的指定浏览器(也已支持 Windows 平台)。
如上述可知,WebKit 前身是 KDE 小组的 KHTML 引擎,可以说 WebKit 是 KHTML 的一个开源的分支。当年苹果在比较了 Gecko 和 KHTML 后,选择了后者来做引擎开发,是因为 KHTML 拥有清晰的源码结构和极快的渲染速度。
Webkit内核 可以说是以硬件盈利为主的苹果公司给软件行业的最大贡献之一。随后,2008 年谷歌公司发布 chrome 浏览器,采用的 chromium 内核便 fork 了 Webkit。
现Webkit内核主流浏览器
④ Chromium/Blink
2008 年,谷歌公司发布了大名鼎鼎的 chrome 浏览器,浏览器使用的内核被命名为 chromium。
chromium fork 自开源引擎 webkit,却把 WebKit 的代码梳理得可读性提高很多,所以以前可能需要一天进行编译的代码,现在只要两个小时就能搞定。因此 Chromium 引擎和其它基于 WebKit 的引擎所渲染页面的效果也是有出入的。所以有些地方会把 chromium 引擎和 webkit 区分开来单独介绍,而有的文章把 chromium 归入 webkit 引擎中,都是有一定道理的。
谷歌公司还研发了自己的 Javascript 引擎,V8,极大地提高了 Javascript 的运算速度。
chromium 问世后,带动了国产浏览器行业的发展。一些基于 chromium 的单核,双核浏览器如雨后春笋般拔地而起,例如 搜狗、360、QQ浏览器等等,无一不是套着不同的外壳用着相同的内核。
然而 2013 年 4 月 3 日,谷歌在 Chromium Blog 上发表 博客,称将与苹果的开源浏览器核心 Webkit 分道扬镳,在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。
webkit 用的好好的,为何要投入到一个新的内核中去呢?
Blink 其实是 WebKit 的分支,如同 WebKit 是 KHTML 的分支。Google 的 Chromium 项目此前一直使用 WebKit(WebCore) 作为渲染引擎,但出于某种原因,并没有将其多进程架构移植入Webkit。
后来,由于苹果推出的 WebKit2 与 Chromium 的沙箱设计存在冲突,所以 Chromium 一直停留在 WebKit,并使用移植的方式来实现和主线 WebKit2 的对接。这增加了 Chromium 的复杂性,且在一定程度上影响了 Chromium 的架构移植工作。
基于以上原因,Google 决定从 WebKit 衍生出自己的 Blink 引擎(后由 Google 和 Opera Software 共同研发),将在 WebKit 代码的基础上研发更加快速和简约的渲染引擎,并逐步脱离 WebKit 的影响,创造一个完全独立的 Blink 引擎。这样以来,唯一一条维系 Google 和苹果之间技术关系的纽带就这样被切断了。
据说 Blink 删除了 880w 行 webkit 代码。
现Blink内核主流浏览器
小补充下
1.关于移动端内核
2.上面提到 Chrome 是基于 WebKit 的分支,而 WebKit 又由渲染引擎 "WebCore" 和 JS 解释引擎 "JSCore" 组成,可能会让你搞不清 V8 和 JSCore 的关系?
你可以这样理解—— WebKit 是一块主板,JSCore 是一块可拆卸的内存条,谷歌实际上认为 Webkit 中的 JSCore 不够好!!,才自己搞了一个 V8 JS 引擎,这就是 Chrome 比 Safari 在某些 JS 测试中效率更高的原因。
3.供参考,不正确请指正。