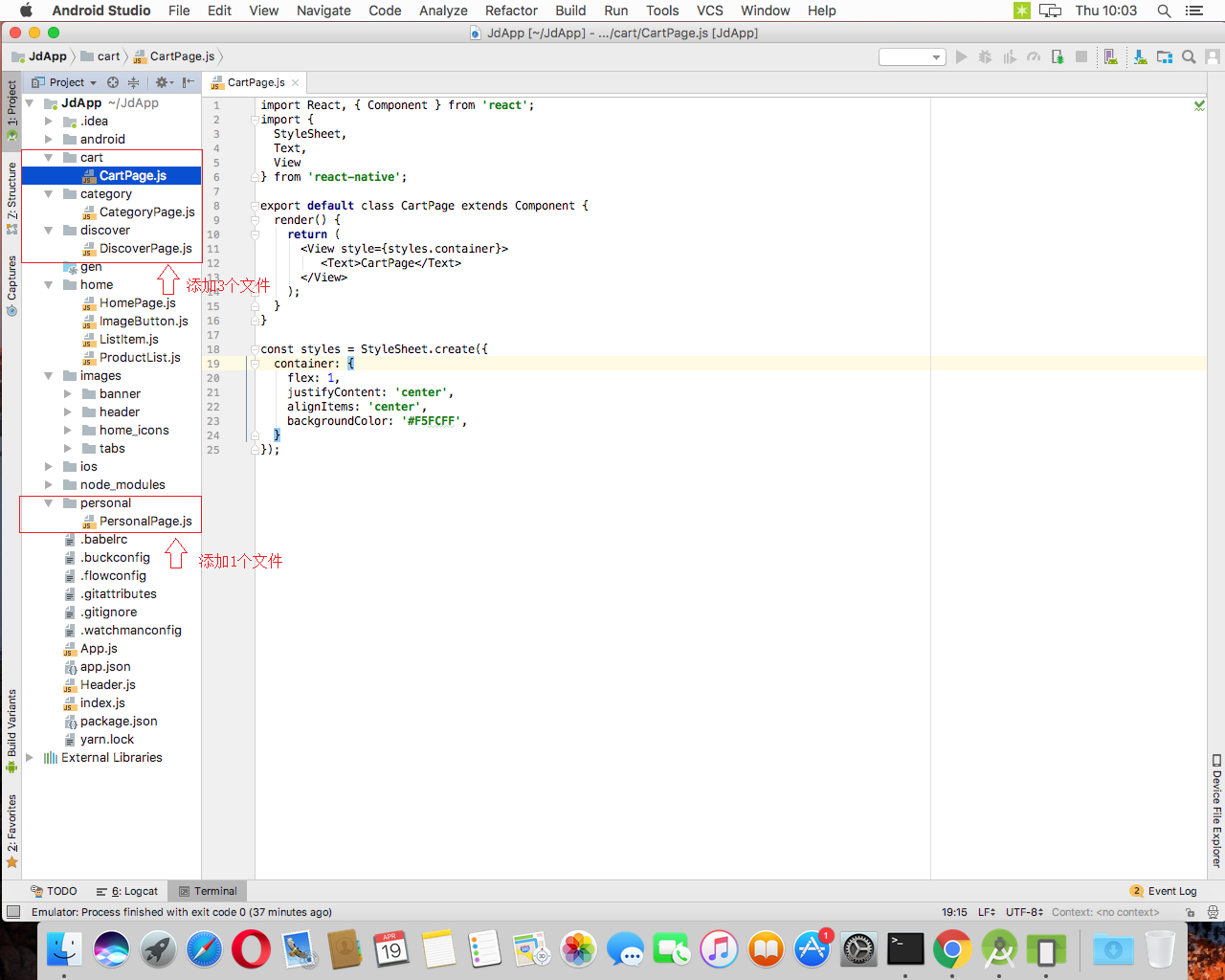
Create 4 new files marked with red boxes, as shown below:
myths-Mac:JdApp myth$ yarn add react-native-tab-navigator
The complete code of the CartPage.js file is as follows:
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class CartPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>CartPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
The complete code of the CategoryPage.js file is as follows:
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class CategoryPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>CategoryPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
The complete code of the DiscoverPage.js file is as follows:
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class DiscoverPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>DiscoverPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
The complete code of the PersonalPage.js file is as follows:
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class PersonalPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>DiscoverPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
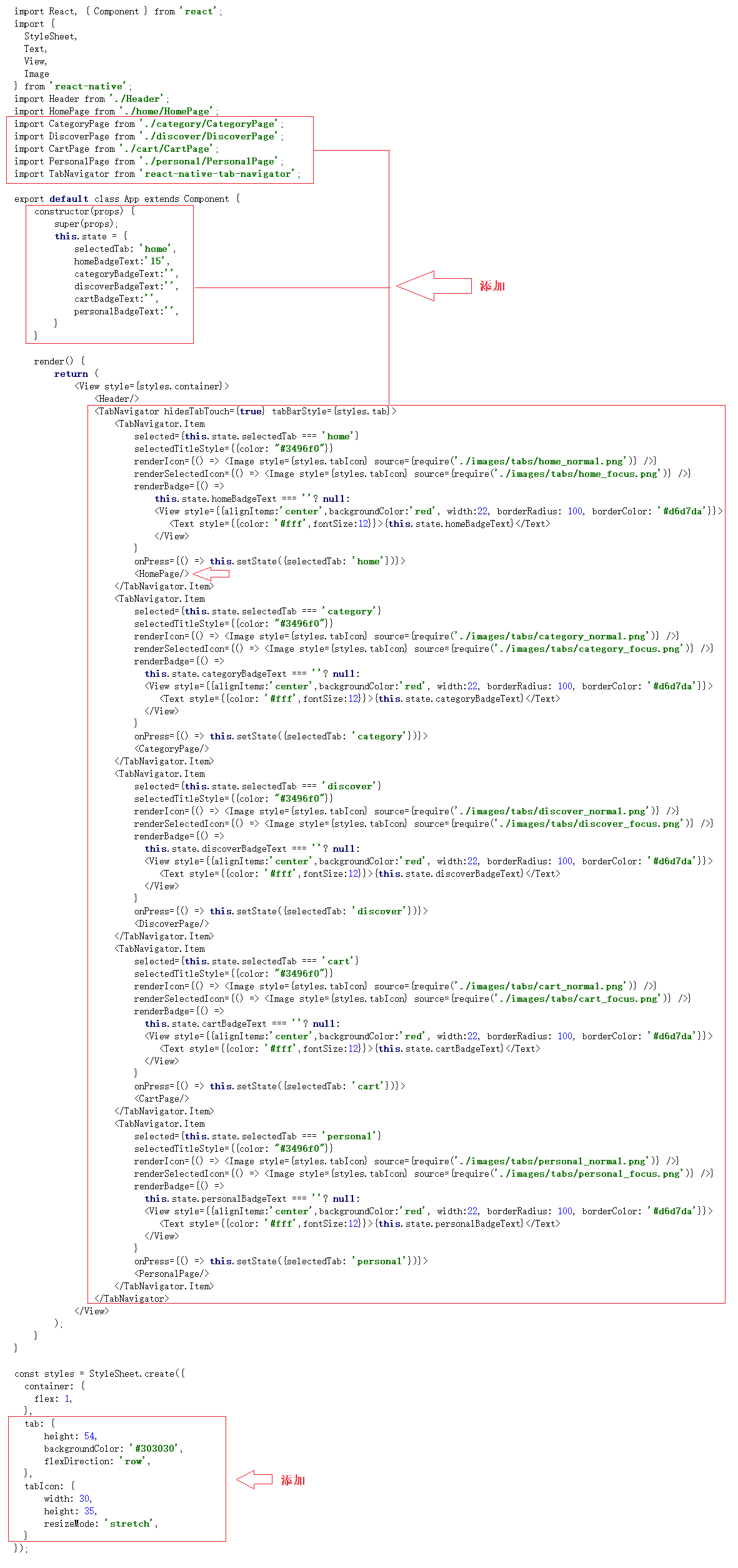
The complete code of the App.js file is as follows:
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image
} from 'react-native';
import Header from './Header';
import HomePage from './home/HomePage';
import CategoryPage from './category/CategoryPage';
import DiscoverPage from './discover/DiscoverPage';
import CartPage from './cart/CartPage';
import PersonalPage from './personal/PersonalPage';
import TabNavigator from 'react-native-tab-navigator';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'home',
homeBadgeText:'15',
categoryBadgeText:'',
discoverBadgeText:'',
cartBadgeText:'',
personalBadgeText: '',
}
}
render() {
return (
<View style={styles.container}>
<Header/>
<TabNavigator hidesTabTouch={true} tabBarStyle={styles.tab}>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/home_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/home_focus.png')} />}
renderBadge={() =>
this.state.homeBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.homeBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'home'})}>
<HomePage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'category'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/category_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/category_focus.png')} />}
renderBadge={() =>
this.state.categoryBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.categoryBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'category'})}>
<CategoryPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'discover'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/discover_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/discover_focus.png')} />}
renderBadge={() =>
this.state.discoverBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.discoverBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'discover'})}>
<DiscoverPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'cart'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/cart_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/cart_focus.png')} />}
renderBadge={() =>
this.state.cartBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.cartBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'cart'})}>
<CartPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'personal'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/personal_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/personal_focus.png')} />}
renderBadge={() =>
this.state.personalBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.personalBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'personal'})}>
<PersonalPage/>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
tab: {
height: 54,
backgroundColor: '#303030',
flexDirection: 'row',
},
tabIcon: {
width: 30,
height: 35,
resizeMode: 'stretch',
}
});
The newly added code in the App.js file is marked with a box in the figure below:
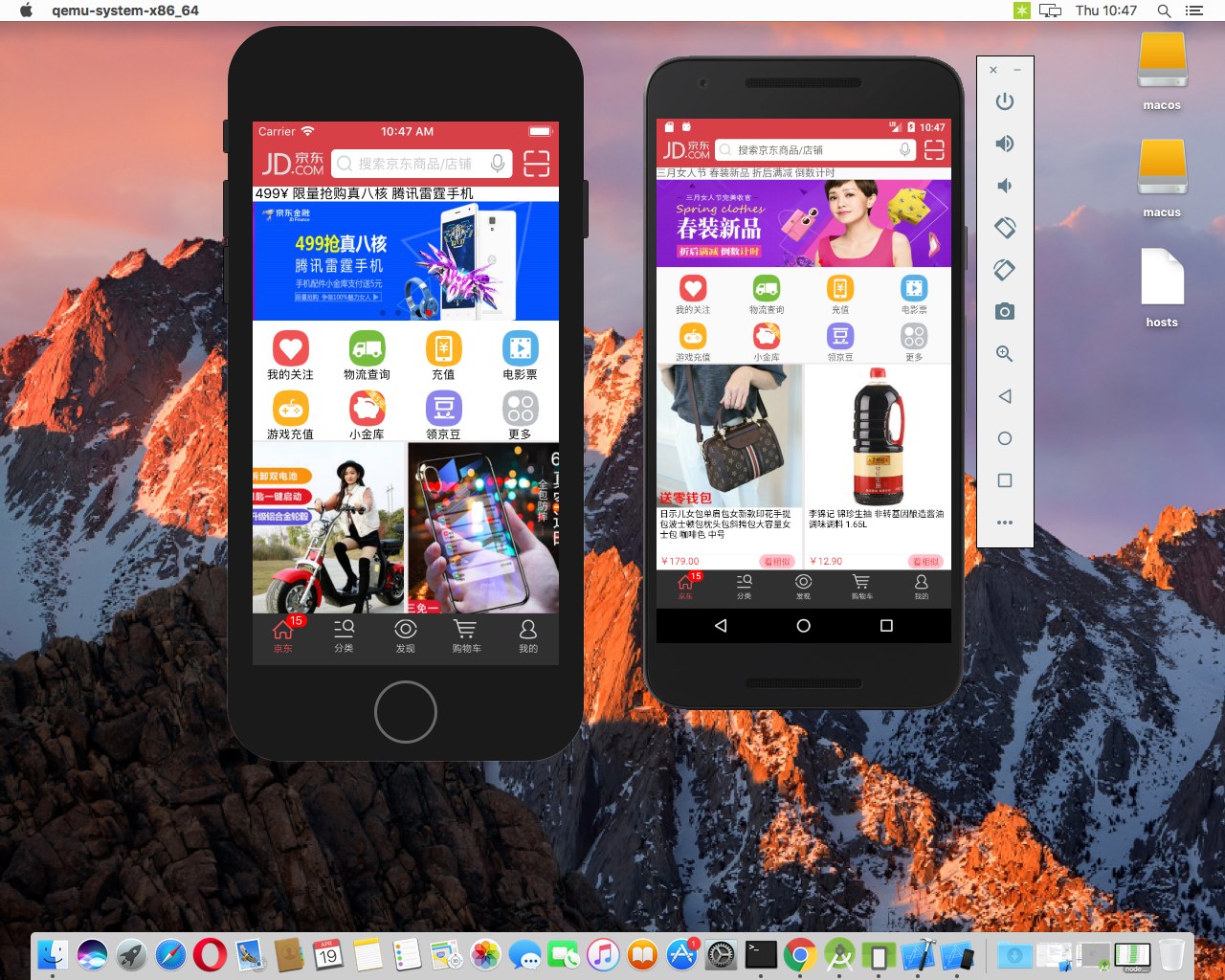
Screenshots of the effects of Android and Apple phones running in the simulator are as follows: