I have always been in the process of understanding the box model but I can't understand it. I feel very uncomfortable when I get stuck here. I write an article to understand the various box models!
Box model:
A standard box model includes four properties: content (width height) border padding margin
Its function is to let us fully understand the positioning function of the div+css model, which is to use the box model to replace the previous traditional table layout method. All box models are necessary models in learning the div+css layout method.
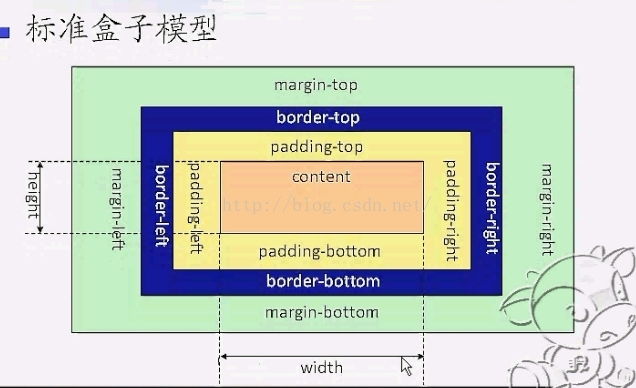
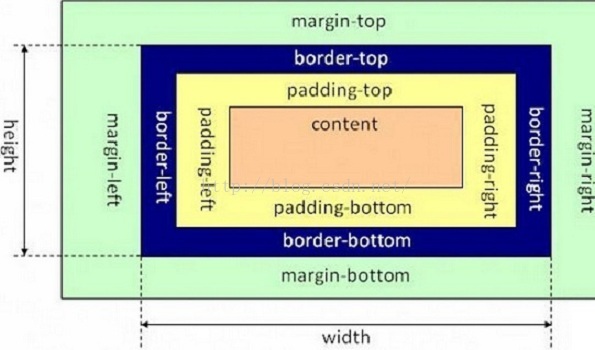
Schematic diagram of the refreshing box model:
The standard box model is divided into
The content content consists of two parts: width+height
The content area contains the actual content of the element, usually including background color images, etc.
The outside of the content is padding
The distance between the content and the box border. If the content area has a background color or image set, these styles will be extended to the padding
The outside of the padding is the border
The outside of the border is the margin

In addition, there is the IE box model. The IE box model is similar to the standard box model at first glance, but it is not the same.
The IE box model includes
content(width+height+padding+border)
The content is directly outside the margin

** Shorthand for property value
If the two former means up and down the latter means left and right
If the three former means upper middle means left and right and last means lower
If four means top right bottom left clockwise order
