1. Solve the management of pictures when posting blogs
When posting articles on CSDN or major platforms, uploading pictures has always been a puzzle. Each platform does not support pictures from external links, and there are restrictions on anti-leech.
When an article is matched with dozens of pictures, it is too troublesome to upload manually, which consumes a lot of time, and more things can be done with this time.
The solutions for Makedown image management are as follows:
- When writing Makedown documents locally, use the image bed and upload images directly to third-party libraries.
- To use Alibaba Cloud OSS object storage to store images, you need to purchase and renew.
The method I teach you today has nothing to do with the above two, because of the anti-theft chain, CSDN including major platforms does not support external chain pictures, that is to say, you can only use this method to save pictures locally, but to send a blog You will find that you still need to upload.
So how to solve it?
Very simple, CSDN opened a GitCode code warehouse last year, we can create a new project in the code warehouse, create a directory for each column in the project, and upload all the local pictures about this column in this directory, Each picture has a URL address. We can directly replace the path of the picture in Typora. Finally, when the article is published on CSDN, there is no need to manually add pictures.
2. Concrete realization
gitcode warehouse address: https://gitcode.net
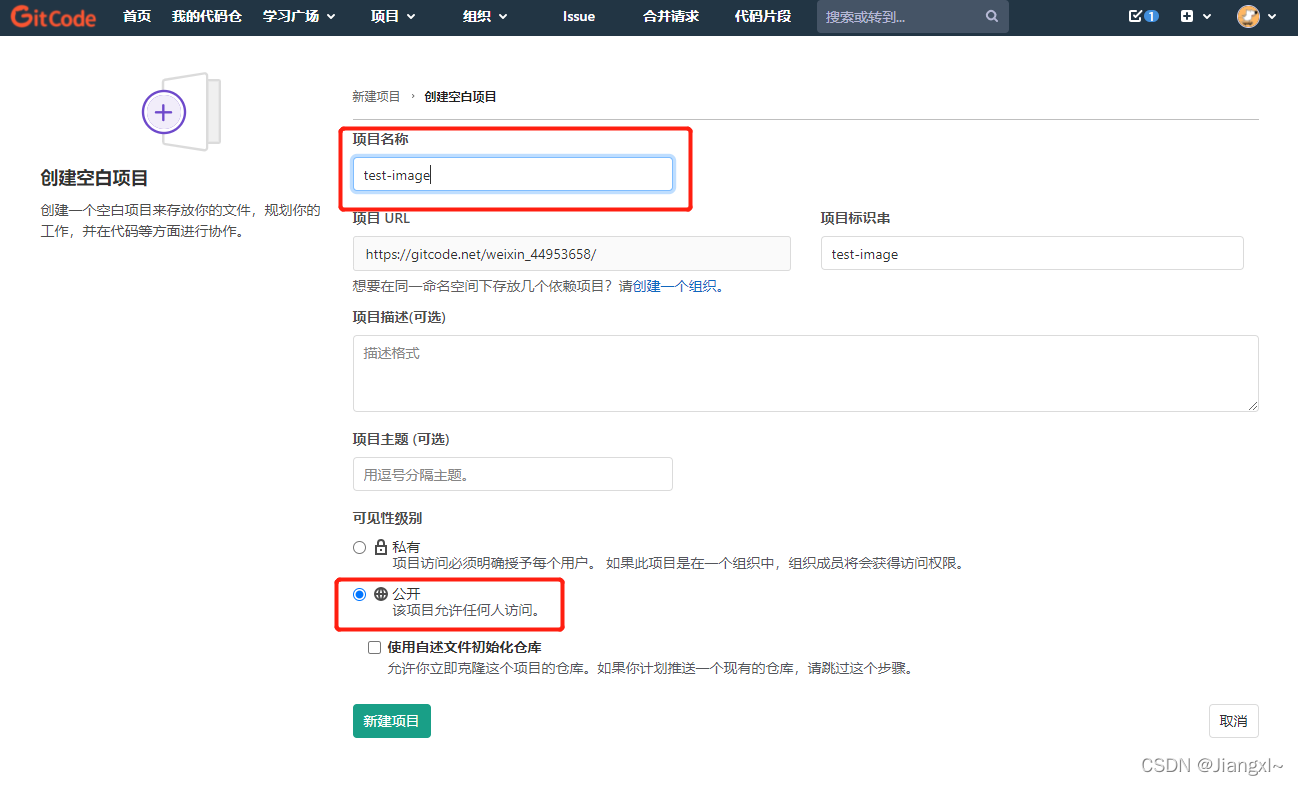
1) Click on my code warehouse -> New project

2) Fill in the name of the project -> Visibility level setting public

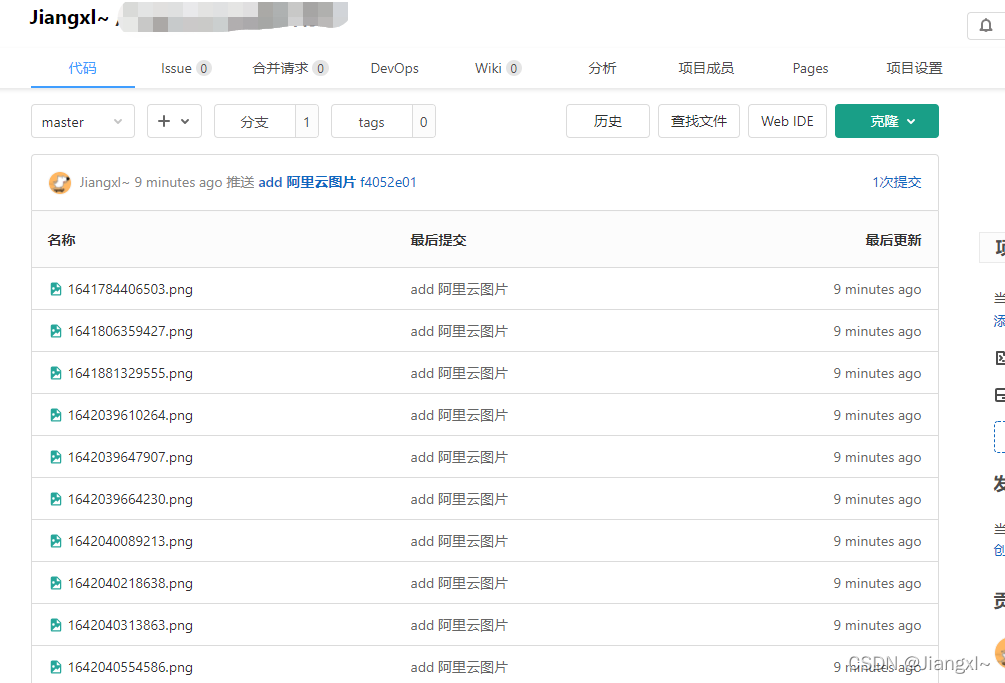
3) Use git to connect to this warehouse locally, and then push the picture to available in the warehouse.

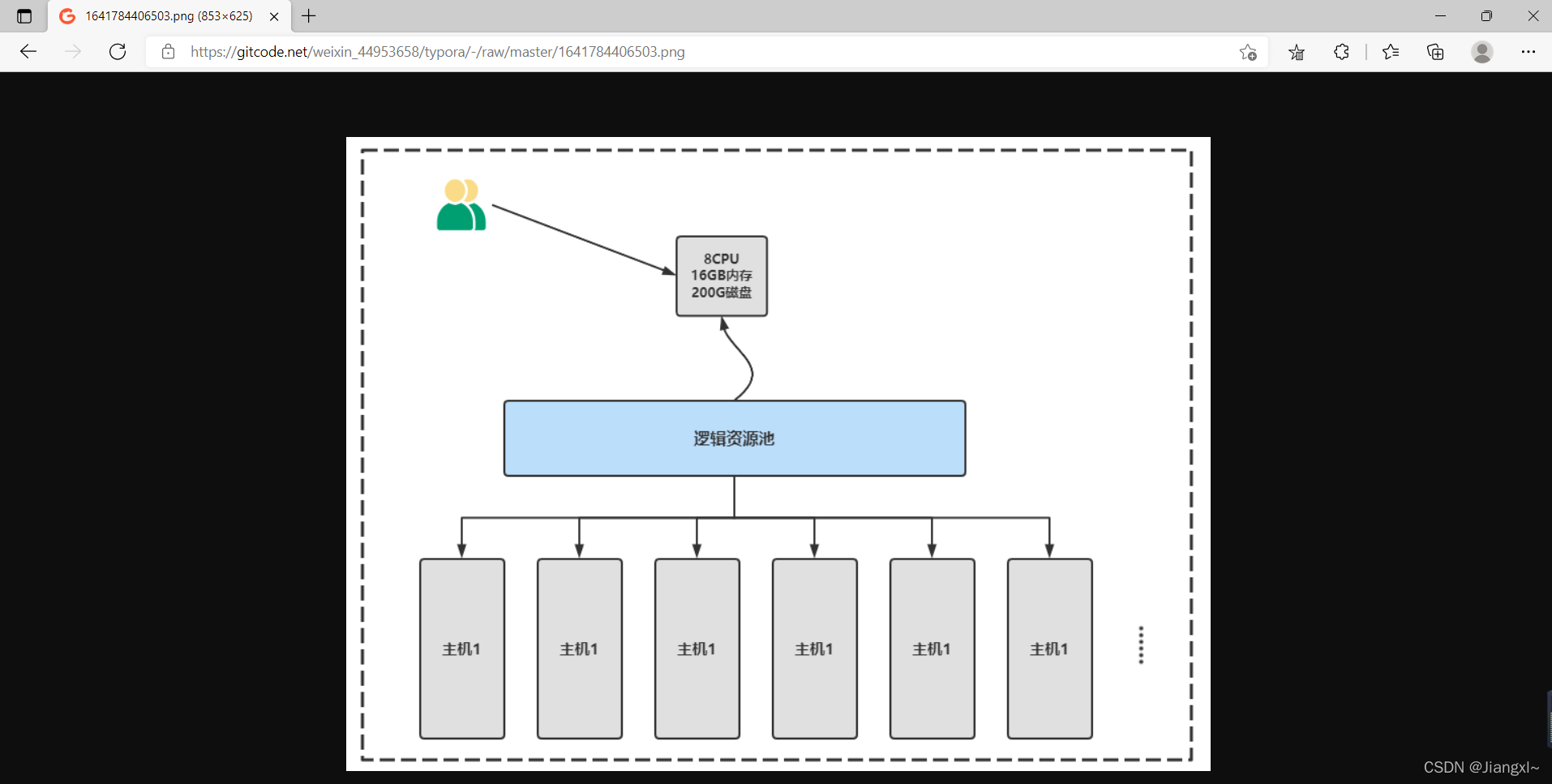
4) Just take a picture and right-click to copy the link address of the picture, and you can open it in the browser.

5) Next, you only need to replace the image link in the editor, there is no need to upload the image manually.
