兼容ios
1.video视频不能在ios自动播放
当时是轮播视频,设置好自动播放,并且允许在小窗内播放,剩下的让ios那边配置就好了.
<video
:id="'video' + index"
:ref="'video' + index"
v-if="item.type == 2"
autoplay="autoplay"
loop="loop"
muted="true"
preload="auto"
webkit-playsinline="true" /*IOS微信浏览器支持小窗内播放/
playsinline="true" /*IOS微信浏览器支持小窗内播放/
>
<source :src="item.url" />
</video>
2.日期横杠"-"格式在ios报错
需要将2021-05-20格式转换为2021/05/20格式
3.日期使用’/'还是报错
看看是不是YYYY/MM格式,如果是,则需要改成YYYY-MM-dd格式
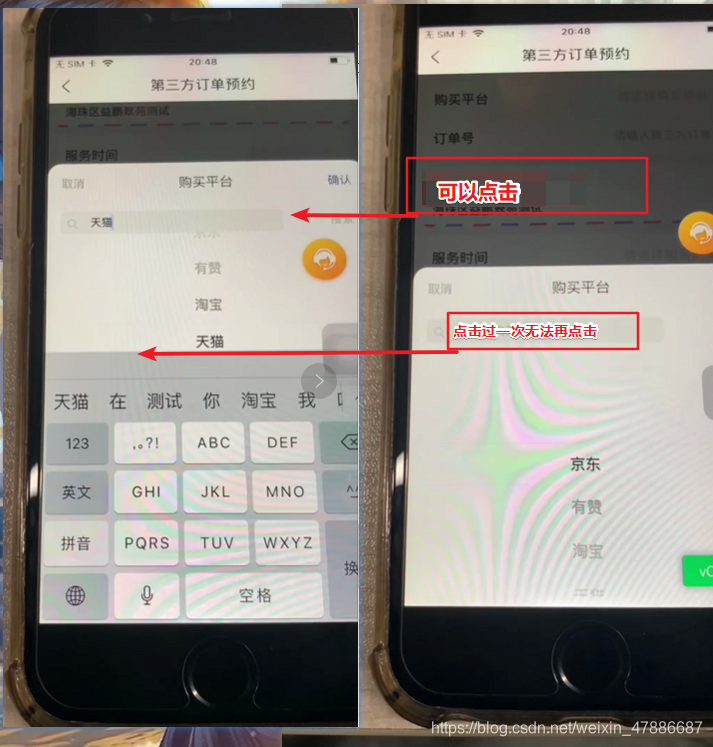
4.ios键盘唤起,键盘收起以后页面不归位
给父盒子添加focusout,手动调整页面
<div class="search between_center" @focusout="inputBlur">
<input
type="text"
v-model="searchValue"
placeholder="请输入购买平台"
/>
<span @click="handleSearch"> 搜索</span>
<van-icon name="search" class="searchIcon" />
</div>
/**
* @method 通过focusout事件解决IOS键盘收起时界面不归位的问题
*/
inputBlur(e) {
if (
e &&
e.target &&
e.target.tagName &&
e.target.tagName.toLowerCase() === "input"
) {
window.scrollTo(0, 0);
}
},

兼容安卓
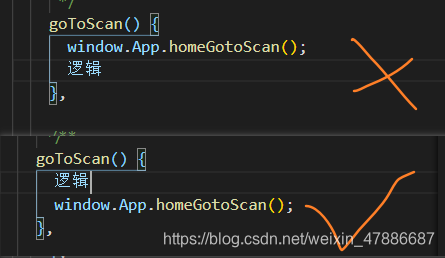
1.不能在定制的规则后写H5的逻辑
在H5与移动端交互的时候,会自定义一些方法/规则,但在安卓中不能在规则后写H5的逻辑,不知道原因,知道的请告诉我.

2.input框做金额校验延迟问题
情景:比方只能出现一个
.,在第二个.时清空input.但是出现了以下的问题,例:0.5.的时候应该清空,但是0.5.5时才监听到值校验清空.这时候要看下input的type类型有没有写成number,如果是number,有可能监听不到.号.
<input type="number">//错误
<input type="text">//正确
3.不能用replaceAll,否则直接出不来
并且很可能都不会报错,这个是在APP那边看的

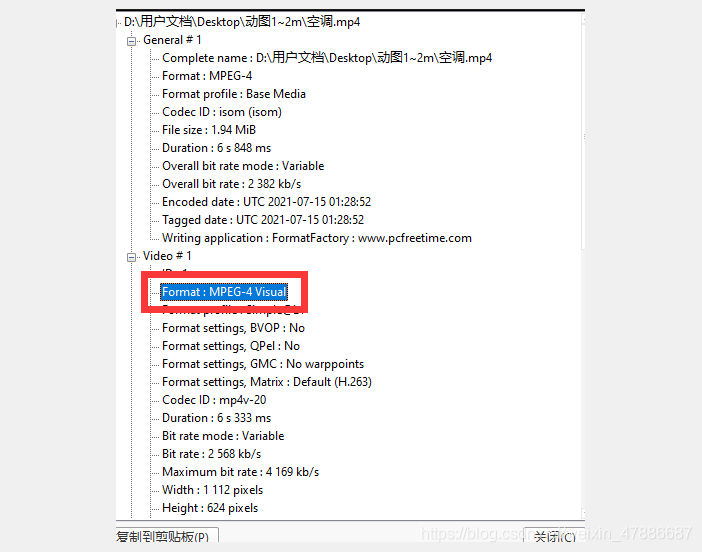
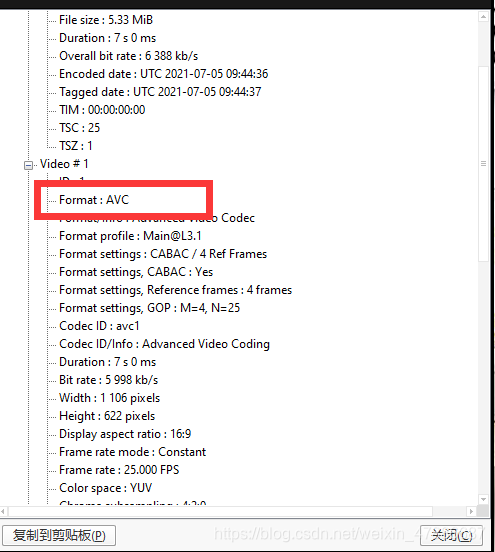
4.无法播放MPEG4模式的视频

转为AVC格式

统一兼容
1.禁止缩放
在index中修改设置
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0"> -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
2.调起打电话功能
<a href="tel:18818818888">打电话</a>
后面遇到会陆续更新…